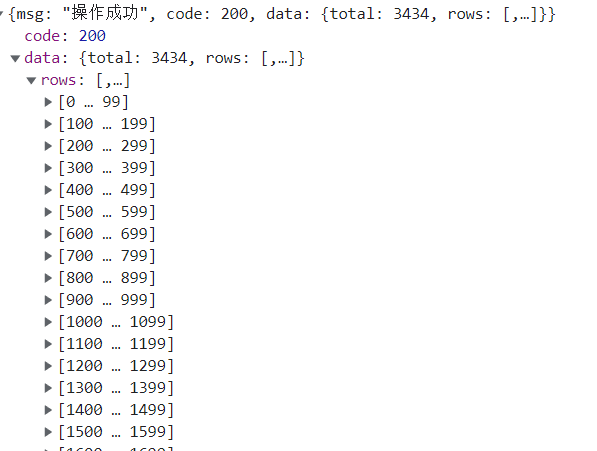
由于不可抗拒原因,后端返回全部数据,前端进行分页封装(子页面)

<template>
<div :class="{ 'hidden': hidden }" class="pagination-container">
<el-pagination background style="margin-top: 20px; text-align: right;" @size-change="handleSizeChange"
@current-change="handleCurrentChange" :allData="allData" :current-page="currentPage" :page-sizes="[10,30,50]"
:page-size="pageSizes" layout="total, sizes, prev, pager, next" :total="total">
</el-pagination>
</div>
</template>
<script>
export default {
name: 'staticPagination',
data () {
return {
currentPage:10,
pageSizes:1
}
},
props: {
tableData: {//当前表格的数据
required: true,
type: Array
},
allData: {//全部的数据
required: true,
type: Array
},
total: {
required: true,
type: Number
},
pageIndex: {
required: true,
type: Number,
default: 1
},
pageSize: {
required: true,
type: Number,
default: 10
},
hidden: {
type: Boolean,
default: false
}
},
computed: {
},
created () {
this.pageSizes = this.pageSize
this.currentPage = this.pageIndex
},
methods: {
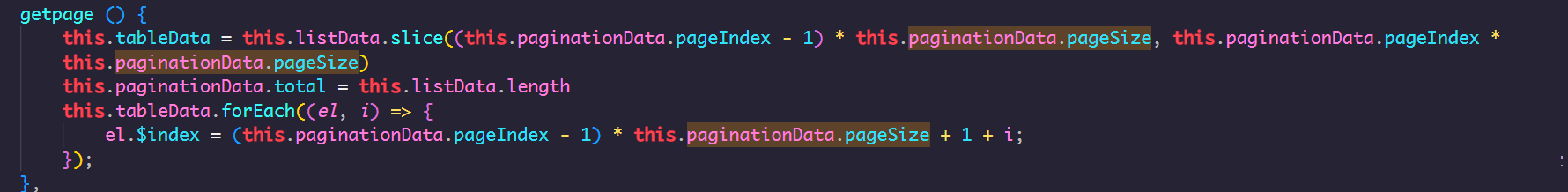
getpage () {
let data = []
data = this.allData.slice((this.currentPage - 1) * this.pageSizes, this.currentPage * this.pageSizes)
this.total = this.allData.length
data.forEach((item, i) => {
item.$index = (this.currentPage - 1) * this.pageSizes + 1 + i;
});
this.$emit('update:tableData', data)//子页面给父页面直接替换el-table的值
},
handleSizeChange (val) {//用来切换显示一页几条
this.pageSizes = val
this.getpage()//重新计算给父页面赋值
},
// 页数改变
handleCurrentChange (val) {
this.currentPage = val
this.getpage()
}
}
}
</script>
<style scoped>
.pagination-container {
background: #fff;
padding: 32px 16px;
}
.pagination-container.hidden {
display: none;
}
</style>
父页面(使用组件)参数alldata 是全部的数据 tabledata 是当前表格的数据(1/10).sync 非常关键,不然this.$emit('update:tableData', data),改变不了父页面的tabledata 的值

在调用接口的时候执行一次下面这个方法,默认10条数据

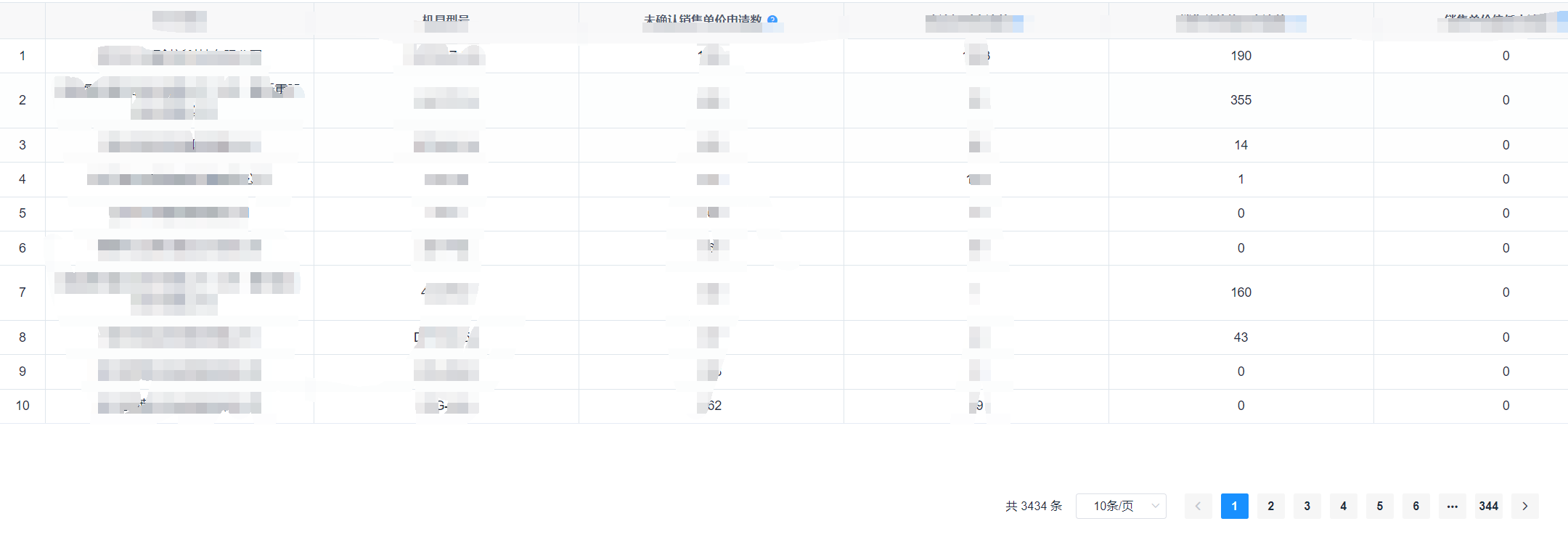
最后效果























 1133
1133











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








