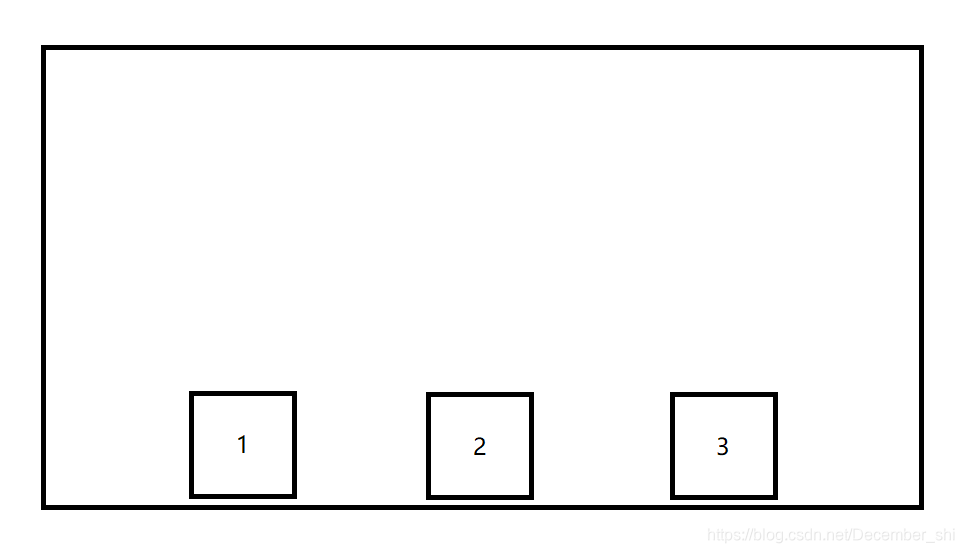
实现水平排列效果

方法一:
父盒子加属性:
display:flex;
justify-content:space-between;
方法二:
父盒子加属性:
text-align:center;
子盒子加属性:
display:inline-block;
flex伸缩布局的属性
前提:父盒子添加属性 display:flex;
一、主轴交叉轴排列
下面的属性加在父盒子上
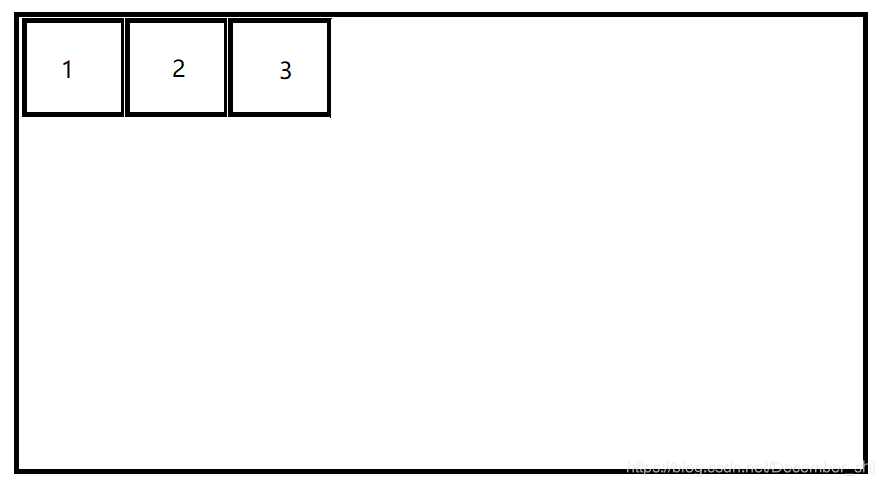
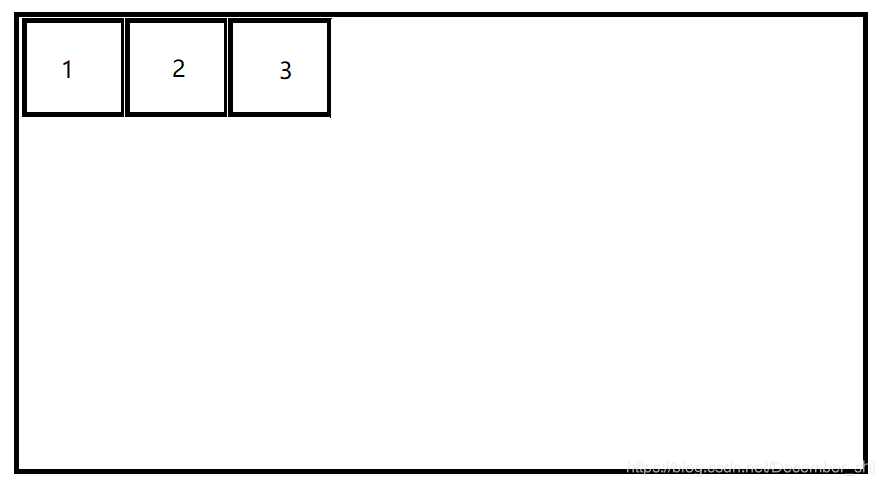
1.默认排列:flex-direction:row;

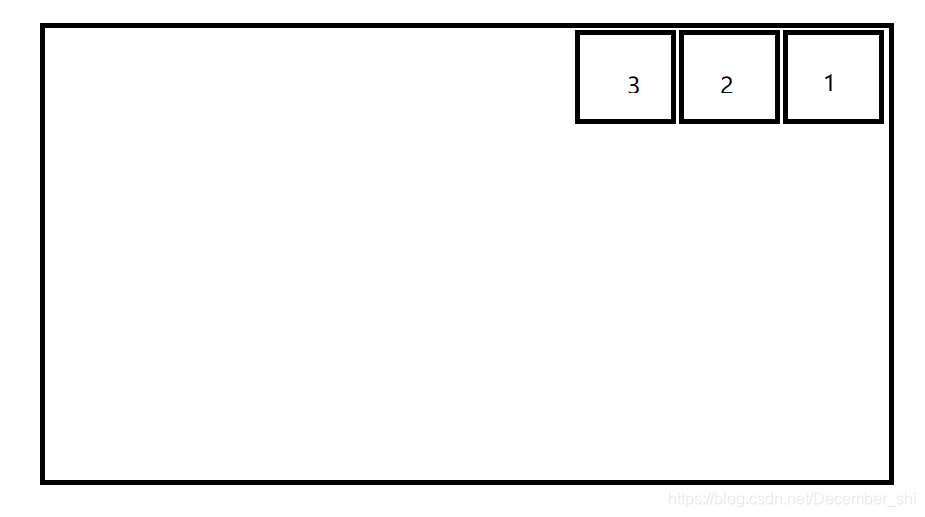
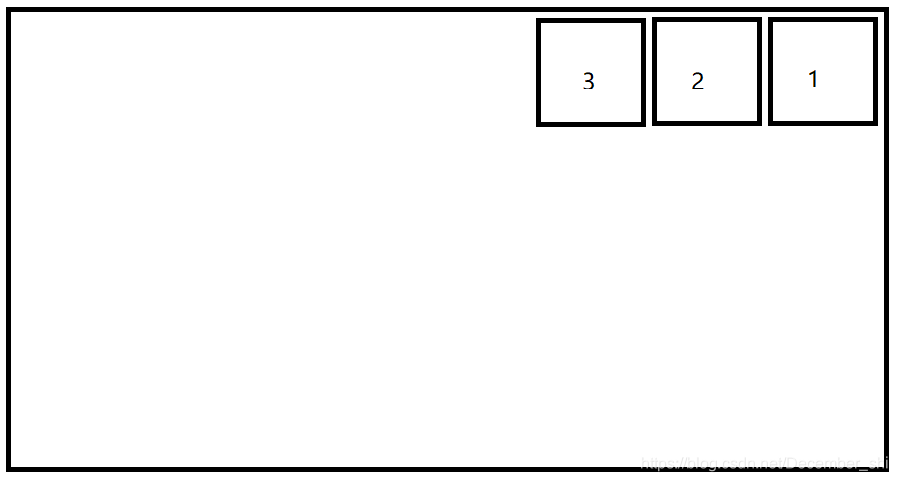
2.反向排列:flex-direction:row-reverse;

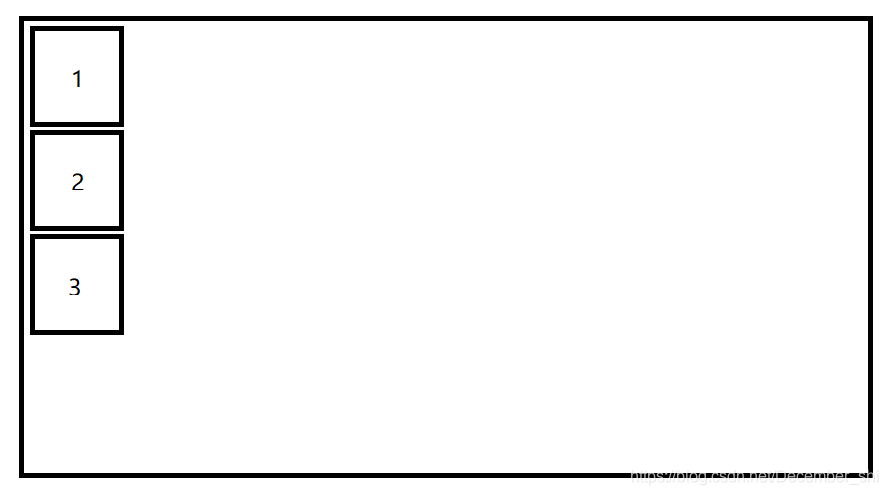
3.更改页面主轴与交叉轴位置(互换):flex-direction:column;

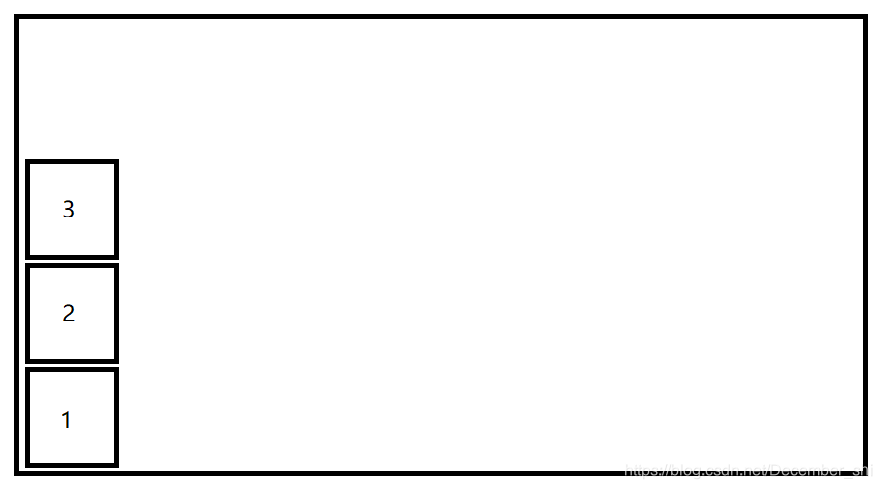
4.更换位置后的反向排列:flex-direction:column-reverse;

二、主轴排列
下面的属性加在父盒子上
1.默认靠左排列:justify-content:flex-start;

2.靠右排列:justify-content:flex-end;

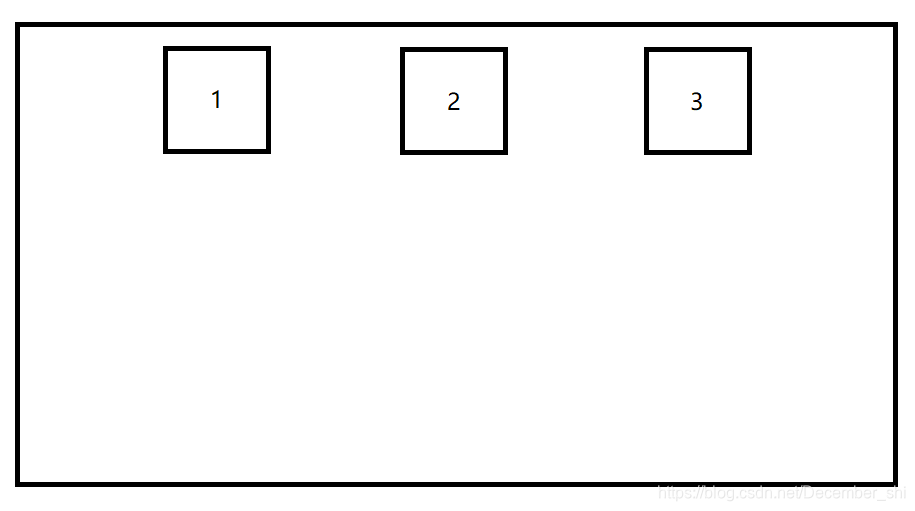
3.居中排列:justify-content:center;

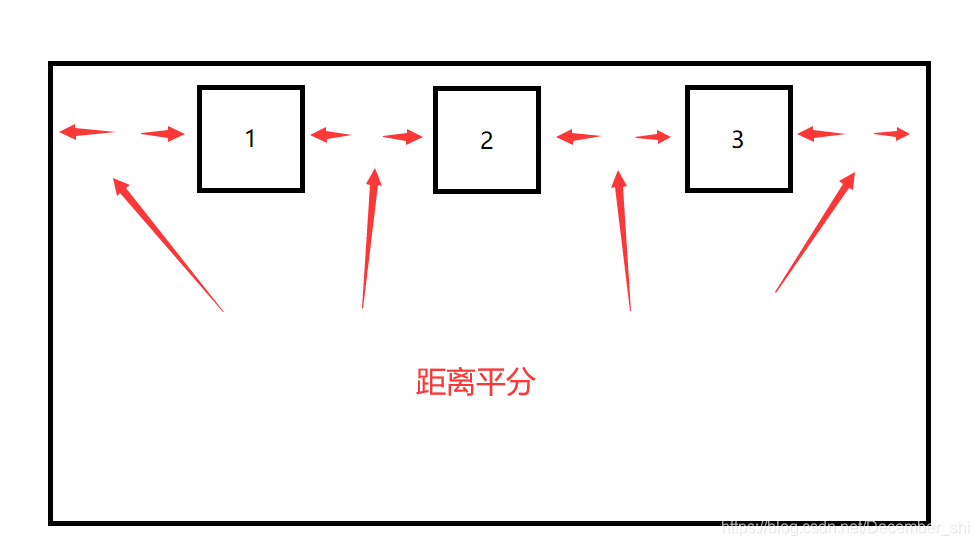
4.等分排列:justify-content:space-around;

5.两边顶端对齐,中间等分:justify-content:space-between;

三、侧轴排列
下面的属性加在父盒子上
1.默认顶部排列:align-items:flex-start;

2.底部对齐:align-items:

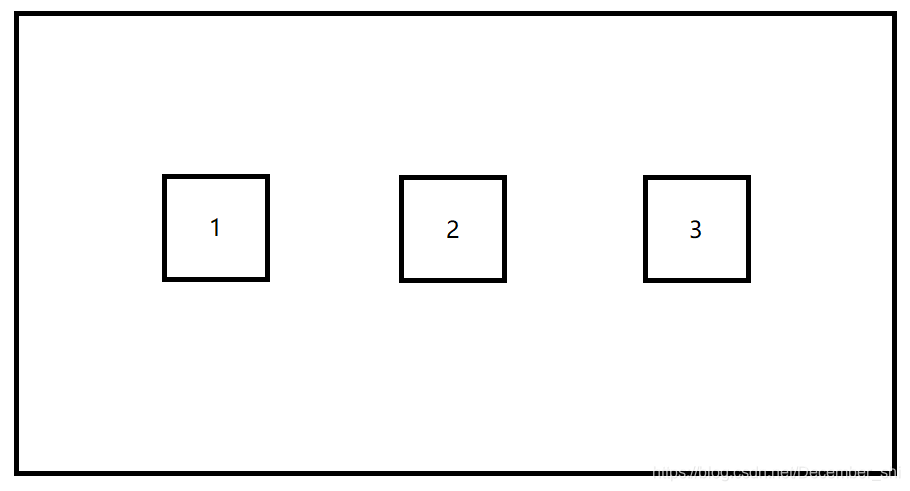
3.居中对齐:align-items:center;

四、多行排列
下面的属性加在父盒子上
1.居中:align-content:center;
2.默认(顶部对齐):align-centent:flex-start;
3.底部对齐:align-centent:flex-end;
4.顶部底部平分对齐:align-centent:space-around;
5.顶部底部紧凑对齐:align-centent:space-between;





















 152
152











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








