表格
1.建立表格——<table>,<tr>,<td>,<th>元素
<body>
<table border="1">
<tr>
<th>人物素描</th>
<th>角色</th>
<th>介绍</th>
</tr>
<tr>
<td><img src="piece1.jpg" width="100"></td>
<td>乔巴</td>
<td>身份船医,梦想成为能治百病的神医。</td>
</tr>
<tr>
<td><img src="piece2.jpg" width="100"></td>
<td>索隆</td>
<td>主角鲁夫的伙伴,梦想成为世界第一的剑士。</td>
</tr>
<tr>
<td><img src="piece3.jpg" width="100"></td>
<td>佛朗基</td>
<td>传说中的船匠-汤姆的弟子,打造了千阳号。</td>
</tr>
</table>
</body>2.表格与单元格的格式化
1,背景颜色,背景图片
bgcolor=”lightyellow”,background=”bg.gif”
2,表格的框线大小(border),外框线(frame),内框线(rules)
3,单元格的对齐方式,tr,td,th元素的align和valign元素。
align有left,center,right,
valign有top ,middle,bottom
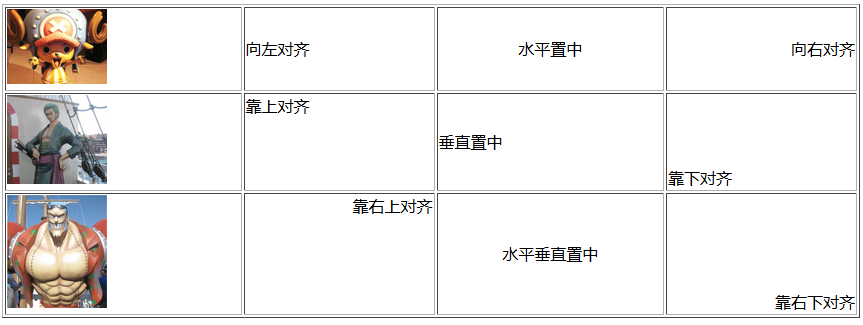
<body>
<table border="1" width="100%">
<tr>
<td><img src="piece1.jpg" width="100"></td>
<td align="left">向左对齐</td>
<td align="center">水平置中</td>
<td align="right">向右对齐</td>
</tr>
<tr>
<td><img src="piece2.jpg" width="100"></td>
<td valign="top">靠上对齐</td>
<td valign="middle">垂直置中</td>
<td valign="bottom">靠下对齐</td>
</tr>
<tr>
<td><img src="piece3.jpg" width="100"></td>
<td align="right" valign="top">靠右上对齐</td>
<td align="center" valign="middle">水平垂直置中</td>
<td align="right" valign="bottom">靠右下对齐</td>
</tr>
</table>
</body>3.表格标题——<caption>元素
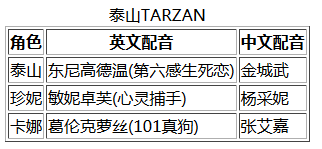
<body>
<table border="1">
<caption>泰山TARZAN</caption>
<tr>
<th>角色</th>
<th>英文配音</th>
<th>中文配音</th>
</tr>
<tr>
<td>泰山</td>
<td>东尼高德温(第六感生死恋)</td>
<td>金城武</td>
</tr>
<tr>
<td>珍妮</td>
<td>敏妮卓芙(心灵捕手)</td>
<td>杨采妮</td>
</tr>
<tr>
<td>卡娜</td>
<td>葛伦克萝丝(101真狗)</td>
<td>张艾嘉</td>
</tr>
</table>
</body>4.合并单元格
单元格的合并涉及td,th元素的colspan=“n”和rowspan=“n”属性,其中colspan属性可以将同一行的n个单元格合并为一个单元格,而rowspan属性可以将同一列的n个单元格合并为一个单元格。
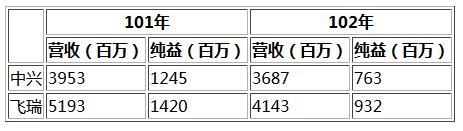
<body>
<table border="1">
<tr>
<th rowspan="2"> </th>
<th colspan="2">101年</th>
<th colspan="2">102年</th>
</tr>
<tr>
<th>营收(百万)</th>
<th>纯益(百万)</th>
<th>营收(百万)</th>
<th>纯益(百万)</th>
</tr>
<tr>
<td>中兴</td>
<td>3953</td>
<td>1245</td>
<td>3687</td>
<td>763</td>
</tr>
<tr>
<td>飞瑞</td>
<td>5193</td>
<td>1420</td>
<td>4143</td>
<td>932</td>
</tr>
</table>
</body> 5.表格的表头,主体与表尾——<thead>,<tbody>,<tfoot>元素
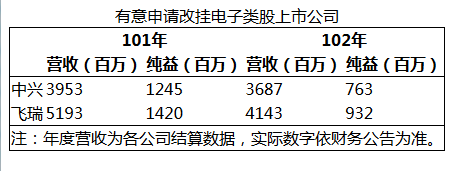
<body>
<table border="1" rules="groups">
<caption>有意申请改挂电子类股上市公司</caption>
<thead>
<tr>
<th rowspan="2"> </th>
<th colspan="2">101年</th>
<th colspan="2">102年</th>
</tr>
<tr>
<th>营收(百万)</th>
<th>纯益(百万)</th>
<th>营收(百万)</th>
<th>纯益(百万)</th>
</tr>
</thead>
<tbody>
<tr>
<td>中兴</td>
<td>3953</td>
<td>1245</td>
<td>3687</td>
<td>763</td>
</tr>
<tr>
<td>飞瑞</td>
<td>5193</td>
<td>1420</td>
<td>4143</td>
<td>932</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="5">注:年度营收为各公司结算数据,实际数字依财务公告为准。</td>
</tr>
</tfoot>
</table>
</body> 6.直列式表格——<colgroup>,<col>元素
<body>
<table border="10" bordercolorlight="#ffdca2" bordercolordark="#d78600">
<colgroup span="3" bgcolor="#ffffb3">
</colgroup>
<colgroup span="2" bgcolor="#d9eed9">
<col align="center">
<col>
</colgroup>
<tr>
<th><font face="标楷体" color="purple">星座</font></th>
<th><font face="标楷体" color="purple">生日</font></th>
<th><font face="标楷体" color="purple">星座花</font></th>
<th><font face="标楷体" color="purple">星座图案</font></th>
<th><font face="标楷体" color="purple">星座情人</font></th>
</tr>
<tr>
<td><font face="标楷体" color="#914800">水瓶座</font></td>
<td>1/21 ~ 2/19</td>
<td>玛格丽特</td>
<td><img src="star01.gif" height="40"></td>
<td>理性、自由的情人</td>
</tr>
<tr>
<td><font face="标楷体" color="#914800">双鱼座</font></td>
<td>2/20 ~ 3/20</td>
<td>郁金香</td>
<td><img src="star02.gif" height="40"></td>
<td>体贴、浪漫的情人</td>
</tr>
<tr>
<td><font face="标楷体" color="#914800">牡羊座</font></td>
<td>3/21 ~ 4/20</td>
<td>木堇</td>
<td><img src="star03.gif" height="40"></td>
<td>热情、乐观的情人</td>
</tr>
<tr>
<td><font face="标楷体" color="#914800">金牛座</font></td>
<td>4/21 ~ 5/21</td>
<td>矮牵牛</td>
<td><img src="star04.gif" height="40"></td>
<td>坚真不移的情人</td>
</tr>
<tr>
<td><font face="标楷体" color="#914800">双子座</font></td>
<td>5/22 ~ 6/21</td>
<td>玫瑰</td>
<td><img src="star05.gif" height="40"></td>
<td>善变的情人</td>
</tr>
<tr>
<td><font face="标楷体" color="#914800">巨蟹座</font></td>
<td>6/22 ~ 7/23</td>
<td>洋桔梗</td>
<td><img src="star06.gif" height="40"></td>
<td>恋家的情人</td>
</tr>
<tr>
<td><font face="标楷体" color="#914800">狮子座</font></td>
<td>7/24 ~ 8/23</td>
<td>向日葵</td>
<td><img src="star07.gif" height="40"></td>
<td>自信的情人</td>
</tr>
<tr>
<td><font face="标楷体" color="#914800">处女座</font></td>
<td>8/24 ~ 9/23</td>
<td>大理花</td>
<td><img src="star08.gif" height="40"></td>
<td>要求完美的情人</td>
</tr>
<tr>
<td><font face="标楷体" color="#914800">天秤座</font></td>
<td>9/24 ~ 10/23</td>
<td>波斯菊</td>
<td><img src="star09.gif" height="40"></td>
<td>若即若离的情人</td>
</tr>
<tr>
<td><font face="标楷体" color="#914800">天蝎座</font></td>
<td>10/24 ~ 11/22</td>
<td>秋海棠</td>
<td><img src="star10.gif" height="40"></td>
<td>爱憎分明的情人</td>
</tr>
<tr>
<td><font face="标楷体" color="#914800">射手座</font></td>
<td>11/23 ~ 12/21</td>
<td>蝴蝶兰</td>
<td><img src="star11.gif" height="40"></td>
<td>向往自由的情人</td>
</tr>
<tr>
<td><font face="标楷体" color="#914800">魔羯座</font></td>
<td>12/22 ~ 1/201</td>
<td>满天星</td>
<td><img src="star12.gif" height="40"></td>
<td>固执、工作狂的情人</td>
</tr>
</table>
</body>



























 349
349











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








