1. 首先弄清楚伪元素和伪类的区别:
w3c上是这么说的:
- CSS 伪类用于向某些选择器添加特殊的效果。
- CSS 伪元素用于向某些选择器设置特殊效果。
伪类就像是一个类名,它只是把你想要的元素区分出来,那些元素本身就存在,而伪元素则表现得像是“新建了一个元素”一样,以这样的形式去寻找你想要的内容。
伪类的效果可以通过添加一个实际的类来达到,而伪元素的效果则需要通过添加一个实际的元素才能达到,所以,一个“像类”(伪类),一个“像元素”(伪元素)。css3 为了区分两者,已经明确规定了伪类用一个冒号来表示,而伪元素则用两个冒号来表示。
但因为兼容性的问题,所以现在大部分还是统一的单冒号,但是抛开兼容性的问题,我们在书写时应该尽可能养成好习惯,区分两者。
2.伪类
包括如下几种:
W3C:”CSS” 列指示出该属性在哪个 CSS 版本中定义(CSS1 还是 CSS2)。
| 属性 | 描述 | CSS |
|---|---|---|
| :active | 向被激活的元素添加样式,例如当鼠标按下去的时候 | 1 |
| :focus | 向拥有键盘输入焦点的元素添加样式。例如当input输入框聚焦的时候 | 2 |
| :hover | 当鼠标悬浮在元素上方时,向元素添加样式。 | 1 |
| :link | 向未被访问的链接添加样式。 | 1 |
| :visited | 向已被访问的链接添加样式。例如当a标签鼠标点击完成 | 1 |
| :first-child | 向元素的第一个子元素添加样式。 提示:最常见的错误是认为 p:first-child 之类的选择器会选择 p 元素的第一个子元素,其实这是错误的。 必须同时满足如下两个条件: 1.此元素是其直接父元素的第一个子元素。 2.此元素是p标签。 | 2 |
| :lang | 向带有指定 lang 属性的元素添加样式。 | 2 |
3.伪元素
包括如下几种:
W3C:”CSS” 列指示出该属性在哪个 CSS 版本中定义(CSS1 还是 CSS2)。
| 属性 | 描述 | CSS |
|---|---|---|
| ::first-letter | 向文本的第一个字母添加特殊样式。 | 1 |
| ::first-line | 向文本的第一行添加特殊样式。 | 1 |
| ::before | 在元素之前添加内容。这个伪元素允许创作人员在元素内容的最前面插入生成内容。默认地,这个伪元素是行内元素,不过可以使用属性 display 改变这一点。 | 2 |
| ::after | 在元素之后添加内容。这个伪元素允许创作人员在元素内容的最后面插入生成内容。默认地,这个伪元素是行内元素,不过可以使用属性 display 改变这一点。 | 2 |
主要说一下::before 和 ::after
这两个伪类下特有的属性 content ,用于在 CSS 渲染中向元素逻辑上的头部或尾部添加内容。注意这些添加不会改变文档内容,不会出现在 DOM 中,不可复制,仅仅是在 CSS 渲染层加入。比较有用的是以下几个值:
- [String] – 使用引号包括一段字符串,将会向元素内容中添加字符串。
a::after { content: "hello world"; }- attr() – 调用当前元素的属性,可以方便的比如将图片的 Alt 提示文字或者链接的 Href 地址显示出来。
a::after { content:attr(href); }- url() / uri() – 用于引用媒体文件。
a::after { content: url('https://www.google.co.jp/images/branding/googlelogo/2x/googlelogo_color_272x92dp.png'); }- counter() – 调用计数器,可以不使用列表元素实现序号功能。
h2:before { counter-increment: chapter; content: "Chapter " counter(chapter) "." }
这两个伪元素的使用场景:
1. 清除浮动是一个时常会遇到的问题,不少人的解决办法是添加一个空的 div 应用 clear:both; 属性。现在,无需增加没有意义的元素,仅需要以下样式即可在元素尾部自动清除浮动(其中_zoom:1是为了兼容IE6、7,因为它们不识别after):
.clearfix:after {content:"."; display:block; height:0; visibility:hidden; clear:both; }
.clearfix { _zoom:1; } 2. 特效妙用
除了简单的添加字符,配合 CSS 强大的定位和特效特性,完全可以达到给简单的元素另外附加最多两个容器的效果。有一点需要注意的是,如果不需要内容仅配合样式属性做出效果,内容属性也不能为空,即 content:”” 。否则,其他的样式属性一概不会生效。
a {
position: relative;
display: inline-block;
outline: none;
text-decoration: none;
color: #000;
font-size: 32px;
padding: 5px 10px;
}
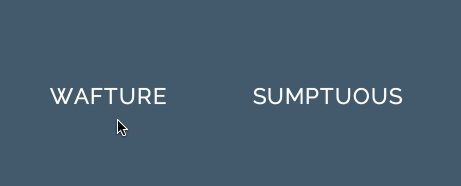
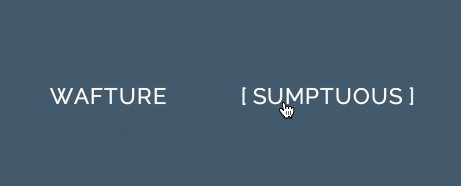
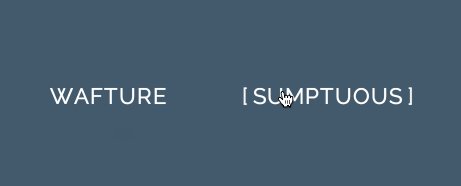
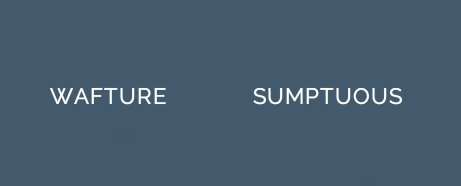
a:hover::before, a:hover::after { position: absolute; }
a:hover::before { content: "\5B"; left: -20px; }
a:hover::after { content: "\5D"; right: -20px; }






















 5138
5138

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








