一些类似于 饿了么或者 58同城这种具有本地化服务性质的网站,一般都会对在用户访问时进行地理位置的定位,以便于精确服务,例如北京的用户访问 58同城,那么就把他定位到北京市,跳转到北京站点,让他浏览北京的本地信息,饿了么对于地理位置的要求更加严格,巴不得精确到米,所以地理位置的获取在网站中定然不是一个可有可无的东西,经常会用到,好在,关于定位这件事,在当下,特别是移动端已经得到了很好的支持。
HTML5 Geolocation
简单介绍
HTML5 Geolocation API用于获得用户的地理位置。
鉴于该特性可能侵犯用户的隐私,除非用户同意,否则用户位置信息是不可用的。
HTML5中新增加的 API: navigator.geolocation就是专门用于获取地理位置的,我们一般在访问 类似 58同城 或者 饿了么这种网站的时候,首先可能看到的不是网页内容,而是屏幕上弹出的用于询问是否允许网站获取位置信息的弹窗,如果点了允许,那么网站就可以对我们的位置进行精确定位。
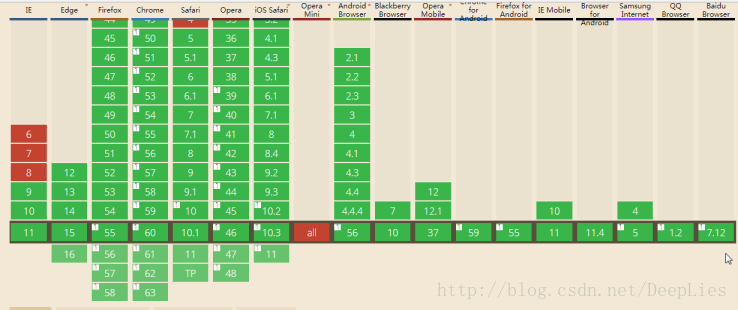
由于是 HTML5中新增的 API,所以并不一定所有的浏览器都支持,以下为在 caniuse上显示的浏览器支持情况:
可以看到,这个API的支持情况其实已经是很好了,完全可以运用在实际的网站项目中了,不过据我测试,pc端对于此API的支持似乎有些问题,尽管你有时候已经同意了获取地理位置,但依旧获取不到,我估计应该是浏览器或者系统的安全机制从中作梗,MDN上也对此有一点说明:
Note: For security reasons, when a web page tries to access location information, the user is notified and asked to grant permission. Be aware that each browser has its own policies and methods for requesting this permission.
大致意思如下:
出于安全考虑,当网页请求获取用户位置信息时,用户会被提示进行授权。注意不同浏览器在请求权限时有不同的策略和方式。
Windows10在未开启定位的情况下无法获取位置。
不过尽管 pc有些问题,但移动端是没有任何问题的,大部分情况下,只要你允许网站获取位置信息,那么都是可以获取到的,而且实际场景中,网站需要获取地理位置都是的场景都是发生在移动端,所以这个问题完全可以忽略掉。
检测浏览器是否支持此属性的代码如下:
if ("geolocation" in navigator) {
/* 地理位置服务可用 */
} else {
/* 地理位置服务不可用 */
}API概览
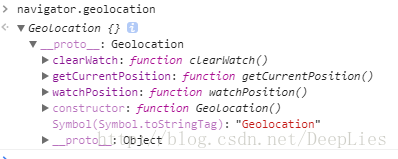
在控制台打印 navigator.geolocation,会打印出上图所示内容。
可以看到,此 API一共存在三个方法:
clearWatch
getCurrentPosition
watchPosition其中, getCurrentPosition就是用于获取地理位置信息的接口。
getCurrentPosition
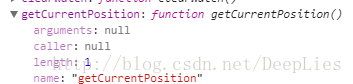
如果继续深入查看每个方法的话,会看到三个方法中,每个方法的 length参数都是 1
这就意味着这三个方法都是可以传参的,其中 getCurrentPosition可以接收三个参数(为什么可以接收 3个参数而 length却是 1,这个我也不清楚,知道的方便告知一下?)
navigator.geolocation.getCurrentPosition(successCallback, errorCallback, options)
successCallback为方法成功的回调,即成功








 本文介绍了HTML5的Geolocation API用于获取用户地理位置信息的原理与使用,包括如何检测浏览器支持、获取经纬度及如何处理权限问题。同时,文章探讨了当Geolocation不可用时,如何通过IP地址进行模糊定位,以及获取IP归属地的方法。
本文介绍了HTML5的Geolocation API用于获取用户地理位置信息的原理与使用,包括如何检测浏览器支持、获取经纬度及如何处理权限问题。同时,文章探讨了当Geolocation不可用时,如何通过IP地址进行模糊定位,以及获取IP归属地的方法。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6727
6727

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








