1.HTML语言
超文本标记语言,它是一种标识性的语言,非编程语言,不能逻辑运算。通过标签将网络上的文档格式进行统一,使分散网络资源连接为一个逻辑整体。
HTML5是2014年推出的,它是公认的下一代web语言,是重要的网络推手。
2.超文本
是一种组织信息的方式,通过超级连接将多种媒介关联起来(图片,文字,音乐,视频)
3.标记
标签,用<>包裹的具有一定含义的内容(比如 < strong>……< /strong >)
4.HTML的功能
展示在线的文档(包括文字,表格,列表,照片),通过超链接检索在线的信息等等
5.快捷键
1.先打一个 ! 在按一个tab键或者打html:5在按tab,会自动生成文档结构
2.单行注释ctrl+/ , 和 Alt+Shift+A
3.alt+shift+上键/下键 复制当前行到上/下一行
6.网页小图标
<link rel="shortcut icon" href="image/favicon.ico" type="image/x-icon">
写link:favicon再按tab可以补全
7.标签
- div标签可用于组合其他HTML元素的容器,用于布局
- h标题,从1级到6级,1级标签最大,6级最小,会自动加粗,有默认字号
- p标签,表示段落,相当于一个回车。
- br标签,换行,表示一个换行符号,注意br是一个单标签,推荐写法< br / >
- hr标签,生成一个水平线,主要起装饰作用,单标签,默认宽度是100%,可以设置宽度(例如 :
<hr width="80%" align="center" color=""red height="2px">) - a标签,用来设置超文本链接
<a href="" title="百度" target="_blank"></a> <!-- title用来提示,_blank在一个新浏览器打开 -->`
- img标签,用来加载外部图片,src:用来设定加载的图片或图像的路径
<img src="" title=" " alt="" /><!-- alt:当图像加载不成共识,将显示其内容,否则将不会显示 -->
- span标签,作用与div一样用于布局,不同是div会单独占一行,span不会
- ul/ol:列表,前者是无序列表,后者是有序列表,它们的列表内容都用的是li标签
ul>li{li$}*3 表示ul下面有三个li标签,它们的内容是li1,li2,li3
相当于下图




8.文本格式化标签
就是通过标签来美化文本外观
- b和strong:都有加粗作用,且都是行级标签(不会自动换行)但strong除了加粗还有强调作用。注:强调主要用于搜索引擎优化(SEO)时,便于提取对应的关键字


- i和em:使文字倾斜,且都是行级标签(不会自动换行),em具有强调作用,如果只是简单的倾斜效果,用i标签就可以,比如添加图标等。


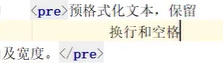
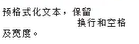
- pre:预格式化文本 ,保留换行和空格及宽度,是块级标签(在浏览器中独占一行)文字的字号会小一号(了解)


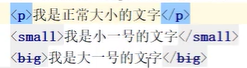
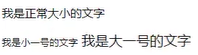
- small和big:分别让文字缩小一号或放大一号。big在HTML5中淘汰了,但并没有删除(不要用),浏览器支持最小字号为12px,要显示比12px还小的文字效果,需要处理


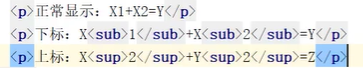
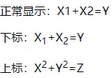
5.sub和sup:设置文本为下标和上标


9.单标签和双标签
- 单标签:是由一个标签组成(最好要有“/”,做小程序单标签不闭合会报错)
1.换行符:< br />
2.水平线:< hr />
3.图片标签:< img/ >
4.文本标签:< input/ >
5.link标签:< link />
6.元信息标签:< meta/> - 双标签:有开始和结束标签构成
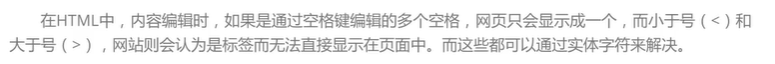
10.HTML实体字符转义



11.块状元素和行内元素
一.块级元素(相当执行了display:block;操作)
- 独占一行
- 宽度和高度是可控的,如果没有设置其宽度,将默认铺满整行
- 其内可以包含块级和行级元素
二.行级元素
- 不会独占一行,与相邻的行级元素占同一行,直到行占满,会自动掉到下一行
- 宽度和高度是不可控的
- 其内只有行级元素
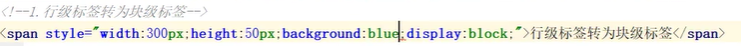
三.两者转换
- 块级标签转换为行级标签(在块级标签加一句display:inline;这是既定的width和height将失效)


- 行级标签转换为块级标签(在行级标签加一句display:block;)


12.语义化标签
1.q标签:短文本引用,浏览器会对q标签自动添加双引号
2.address标签:为网页加入地址信息,有倾斜效果


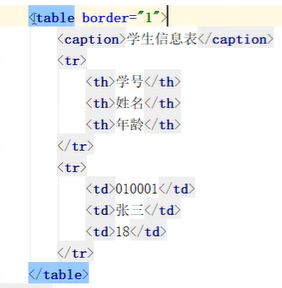
3.caption标签:为表格添加标题和摘要

相当于

tr表一行,th表头,td单元格


13.文件命名规范
























 1102
1102











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








