目录
1、HTML的作用:
是专门给文本添加语义的,而不是修改文本形式,这些用于描述其他文本语义的文本,我们称之为标签,这些标签在浏览器中不会被显示,所以被称为超文本标记语言。
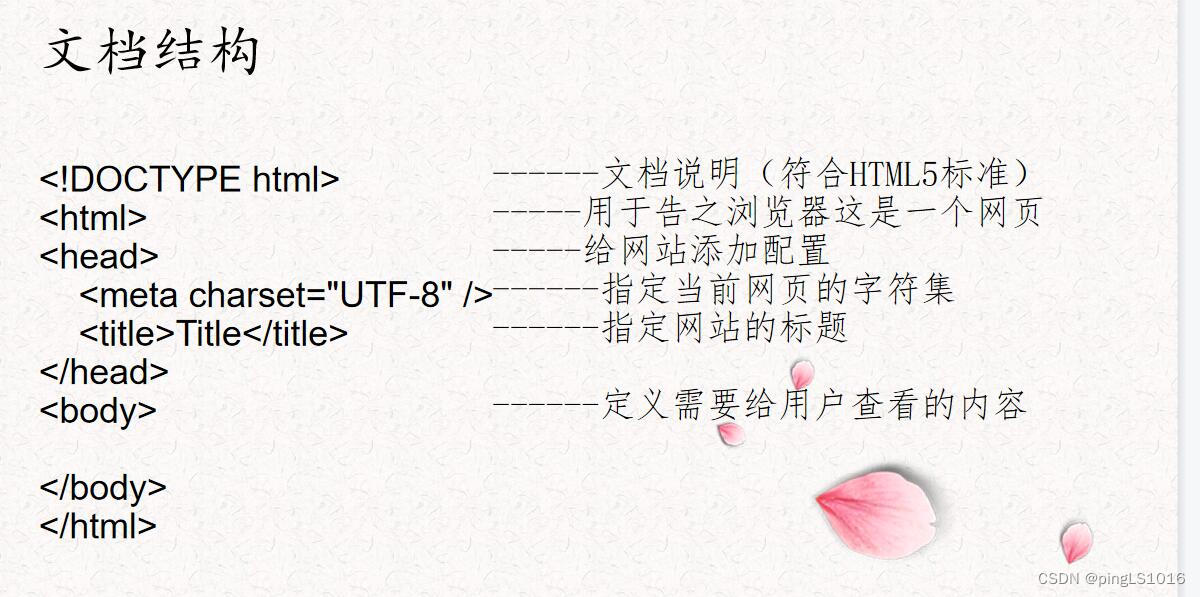
2、文档结构:

<html>标签:用于告之浏览器这是一个网页
注意点:其他所有的标签都必须写在html标签里面
<head>标签:用于给网站添加一些配置信息
例如:指定网站的标题/指定网站的小图片/指定网站关键字/指定网站的描述信息等
注意点:一般情况下,写在head标签内部的内容不会显示给用户看
<title>标签:专门用于指定网站的标题
注意:title标签必须写在head标签里面
<body>标签:专门用于定义html文档中需要给用户查看的内容
<meta>标签:指定当前网页字符集,解决乱码问题
3、基础标签:
H系列标签 作用:用于给文本添加标题语义
格式:<h1>XXX</h1> H标签一共有6个,从h1到h6,超过6无效 被H系列标签包裹的内容会独占一行,h1最大,h6最小
p标签 作用:告诉浏览器哪些文字是一个段落
格式:<p>xxx</p> 注意点:在浏览器中会独占一行
hr标签 作用:在浏览器上实现一条分割线 格式<hr/>
注意点:在浏览器中会单独占一行,hr标签可以写/也可以不写 前者是按HTML规范,后者是XHTML规范
br标签 作用:换行 格式<br> 注意点:可以连续使用
img标签 格式:<img src="" alt="提示信息" title="名">
作用:告诉浏览器需要显示一张图片,src是需要显示的图片地址 属性:width:宽度 height:高度 title:当鼠标悬停在图片上时,需要弹出的描述框显示内容 alt: alternate的缩写,告诉浏览器当图片找不到时所显示的内容
<!-- 绝对路径:(Windows)盘符:/文件夹名/..../文件名
图像文件在另一台主机上:绝对路径: 协议://主机/地址/文件名
(有问题,图像文件换一个位置,原来的绝对路径失效)
相对路径:./:当前文件夹 ../:当前文件夹的上一个文件夹
c:\www\site\pages\test.html
c:\www\site\images\girl.jpg
在test.html页面中显示girl.jpg图像
相对路径:../images/girl.jpg
绝对路径:c:\www\site\images\girl.jpg
-->
路径问题
1、相对路径赋值;每次都从.html文件所在的文件夹开始查找
a.同级:即图片和HTML文件存储在同一个文件夹中 格式:src=”xxx.jpg” 图片名称
b.下级:即存储图片的文件夹和.html文件在同一个文件夹中 格式:src=”xxx/xx.jpg” 存储图片文件夹名称/图片名称
c.上级:存储图片的位置和存储代码的文件夹在同一个文件夹中 格式:src=”../xxx.jpg” 找到.html文件所在文件夹的上一级文件夹,再从该文件夹中找到xxx.jpg图片
2、绝对路径赋值:每次都从指定盘开始查找 格式:src=”C:\xx\xx\xx\xx\...”
a标签:定义超链接,用于从一张页面链接到另一张页面
格式:<a href=”指定需要跳转目标界面”>需要展示内容</a>
a标签最重要的属性是 href 属性</








 本文详细介绍了HTML的作用,包括其作为超文本标记语言的特性,文档结构如html、head和body标签,基础标签如H系列、p、hr、img、a等,以及路径、表单、多媒体、字符实体等概念,同时讲解了五大主流浏览器的特点。
本文详细介绍了HTML的作用,包括其作为超文本标记语言的特性,文档结构如html、head和body标签,基础标签如H系列、p、hr、img、a等,以及路径、表单、多媒体、字符实体等概念,同时讲解了五大主流浏览器的特点。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1098
1098











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








