最近在做项目的过程中,发现项目中好多界面的导航栏都很类似或者一样,但是每次都要重复写同样的代码,觉得很不爽,所以就简单地自定义了一下导航栏控件.
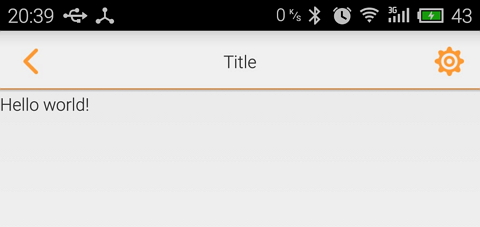
先上图:
导航栏包括:
* 返回按钮
* 标题
* 右侧按钮(功能不确定)
首先是布局文件,如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/rl_chat_title"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@drawable/land_navigation"
android:layout_alignParentTop="true">
<ImageView
android:id="@+id/iv_nav_back"
android:layout_width="50dp"
android:layout_height="50dp"
android:padding="13dp"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:src="@drawable/icon_back"/>
<TextView
android:id="@+id/tv_nav_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:text="@string/app_name"/>
<ImageView
android:id="@+id/iv_nav_right"
android:layout_width="50dp"
android:layout_height="50dp"
android:padding="13dp"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:src="@drawable/icon_setting1"/>
</RelativeLayout>布局包含两个ImageView和一个TextView.
然后自定义类NavigationView继承RelativeLayout并实现OnClickListener接口.
/**
* 导航栏组件,目前包括返回键,标题,右侧按钮.其中:
* </br>返回键已经实现按键监听
* </br>右侧按钮已实现按键监听
* </br>标题默认不可点击
* @author Asia
*
*/
public class NavigationView extends RelativeLayout implements OnClickListener{
public NavigationView(Context context){
this(context, null);
}
private ImageView backView;
private TextView titleView;
private ImageView rightView;
public NavigationView(Context context, AttributeSet attrs) {
super(context, attrs);
View view = LayoutInflater.from(context).inflate(R.layout.navigation_view, this, true);
backView = (ImageView) view.findViewById(R.id.iv_nav_back);
backView.setOnClickListener(this);
titleView = (TextView) view.findViewById(R.id.tv_nav_title);
rightView = (ImageView) view.findViewById(R.id.iv_nav_right);
rightView.setOnClickListener(this);
}
/**
* 获取返回按钮
* @return
*/
public ImageView getBackView() {
return backView;
}
/**
* 获取标题控件
* @return
*/
public TextView getTitleView() {
return titleView;
}
/**
* 设置标题
* @param title
*/
public void setTitle(String title){
titleView.setText(title);
}
/**
* 获取右侧按钮,默认不显示
* @return
*/
public ImageView getRightView() {
return rightView;
}
private ClickCallback callback;
/**
* 设置按钮点击回调接口
* @param callback
*/
public void setClickCallback(ClickCallback callback) {
this.callback = callback;
}
/**
* 导航栏点击回调接口
* </br>如若需要标题可点击,可再添加
* @author Asia
*
*/
public static interface ClickCallback{
/**
* 点击返回按钮回调
*/
void onBackClick();
void onRightClick();
}
@Override
public void onClick(View v) {
int id = v.getId();
if (id == R.id.iv_nav_back) {
callback.onBackClick();
return;
}
if (id == R.id.iv_nav_right) {
callback.onRightClick();
return;
}
}
}NavigationView中包含一个回调接口,在使用时设置一个此接口即可.
/**
* 导航栏点击回调接口
* </br>如若需要标题可点击,可再添加
* @author Asia
*
*/
public static interface ClickCallback{
/**
* 点击返回按钮回调
*/
void onBackClick();
void onRightClick();
}如何使用呢?下面实际使用的过程.
主界面布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.asi.customview.view.NavigationView
android:id="@+id/nav_main"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
</LinearLayout>主界面Java代码
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initView();
}
private NavigationView navigationView;
private void initView() {
navigationView = (NavigationView) super.findViewById(R.id.nav_main);
navigationView.setTitle("Title");
navigationView.setClickCallback(new ClickCallback() {
@Override
public void onRightClick() {
DLog.d("点击了右侧按钮!");
ToastUtil.showShort(MainActivity.this, "点击了右侧按钮!");
}
@Override
public void onBackClick() {
DLog.d("点击了返回按钮!");
ToastUtil.showShort(MainActivity.this, "点击了返回按钮!");
finish();
}
});
}
}注:主界面中的Dlog类为Android的Log打印输出类,参见此处:Android的Log包装
























 1736
1736

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










