最近在测试兼容性问题的时候发现,使用Ajax的GET请求向后台获取响应结果时,如果是IE8浏览器,第一次发送请求时会得到正常的返回结果,然后当再去发送相同请求访问后台时,得到的结果总是第一次请求返回的结果。IE11、Chrome、Firefox都是正常的,只有IE8会出现这种现象。
为了重现遇到的这种现象,自己动手写了一个非常简单的小例子。
/**
* 获取当前时间
* @param request
* @return
*/
@RequestMapping(value="/getRealTime")
@ResponseBody
public ResultBean<String> getCalendarInfo(HttpServletRequest request) {
ResultBean<String> result = new ResultBean<String>();
Date now = new Date();
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
result.setProperties(true, "获取当前时间成功", sdf.format(now));
return result;
}<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Ajax测试</title>
<script src="http://static.blog.csdn.net/scripts/jquery.js" type="text/javascript"></script>
<script>
$(function(){
$(".js_btn").click(function(){
$.ajax
({
type:'GET',
url:'getRealTime',
dataType:'json',
success:function(d){
if(d.isSuccess){
$(".js_text").val(d.data);
}
},
error:function(){
alert("请求超时!");
}
})
})
})
</script>
</head>
<body>
<div>
<input type="text" class="js_text" value="" />
<input type="button" class="js_btn" value="获取当前时间" />
</div>
</body>
</html>在IE8下首次运行结果如下图。之后再去点击“获取当前时间”时,得到的结果都和第一次点击一样。
在不断测试后发现,出现这种现象是因为IE8浏览器的缓存问题,在清除缓存后重新点击,这时候就会返回正常的结果显示在页面上。IE8浏览器的缓存机制会将第一次发送请求的响应返回的结果保存下来,之后我们再去发送相同的请求时IE8会将第一次请求保存下来的结果反复的使用。
翻阅资料并加上自己测试验证后,总结出了两种可用的解决办法。
第一种解决办法:
在Ajax方法中增加一条发送到服务器的数据,该数据为Math对象方法random()生成的 0 ~ 1 之间的随机数,服务器端不对数据做任何处理。
data:{r:Math.random()}修改后的JS代码如下:
<script>
$(function(){
$(".js_btn").click(function(){
$.ajax
({
type:'GET',
url:'getRealTime',
data:{r:Math.random()},
dataType:'json',
success:function(d){
if(d.isSuccess){
$(".js_text").val(d.data);
}else{
alert(d.message);
}
},
error:function(){
alert("请求超时!");
}
})
})
})
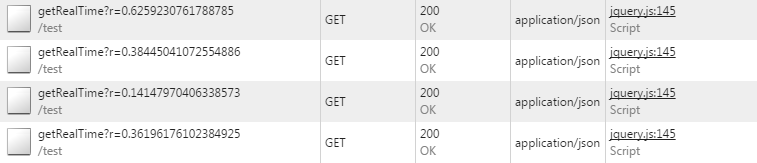
</script>每次执行请求的内容如下:
点击“获取当前时间”后,每次向服务器端发送的请求内容并不一样,这样一来IE8就不会去获取上次请求返回的结果,而是重新向后台发送新的请求,这样就解决了IE8每次发送相同请求Ajax时都会首先读取缓存中内容的问题。
第二种解决办法:
使用jQuery.ajaxSetup(name:value, name:value, …) 方法设置全局 AJAX 默认选项。
通过这种办法可以设置让Ajax发送请求后得到响应返回的结果不写入浏览器的缓存中。
$.ajaxSetup({ cache:false });修改后的JS代码如下:
<script>
$(function(){
$.ajaxSetup({ cache:false });
$(".js_btn").click(function(){
$.ajax
({
type:'GET',
url:'getRealTime',
dataType:'json',
success:function(d){
if(d.isSuccess){
$(".js_text").val(d.data);
}else{
alert(d.message);
}
},
error:function(){
alert("请求超时!");
}
})
})
})
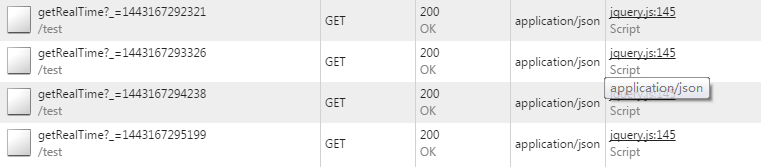
</script>每次执行请求的内容如下:
我们可以看到,这样做原理其实和第一种方式差不多,在设置Ajax返回数据不写入缓存后,每次点击“获取当前时间”后,向服务器端发送的请求内容也是不一样的,同理,这样做也可以解决了IE8每次发送相同请求Ajax时都会首先读取缓存中内容的问题。
 解决IE8浏览器Ajax请求缓存问题的两种方法
解决IE8浏览器Ajax请求缓存问题的两种方法





 本文详细介绍了在IE8浏览器中,使用Ajax GET请求时出现的缓存问题,并提供了两种解决方案。第一种方法是在Ajax请求中加入随机数数据,第二种方法是设置Ajax请求时不缓存返回结果。
本文详细介绍了在IE8浏览器中,使用Ajax GET请求时出现的缓存问题,并提供了两种解决方案。第一种方法是在Ajax请求中加入随机数数据,第二种方法是设置Ajax请求时不缓存返回结果。



















 136
136










