数据库存储一个字符串我们一般会用char或varchar来定义字段的数据类型,不论选择哪种都会涉及到指定字段长度的问题,如果指定存储字段的字段长度是一个固定值,那显然在程序中就要限制用户输入内容的长度了,否则数据库存不了的情况下就会出错。
先说说会出现的问题:
1.数据库表中对应一列的数据类型
列名 数据类型 允许NULL值
prize_name varchar(20) NOT NULL
2.HTML页面FORM表单中限制奖励名称长度最大值为20
<input type="text" name="prizeName" class="form-control" value="" maxlength="20" placeholder="奖励名称" />
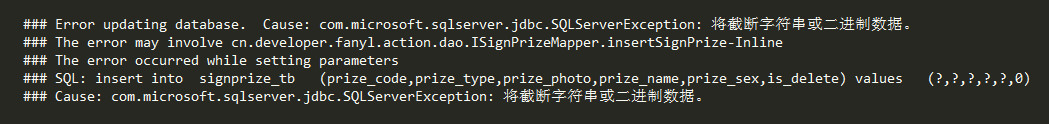
3.提交FORM表单进行数据库增加操作时报错(输入内容全为英文时正常,当输入汉字时抛下面的异常)
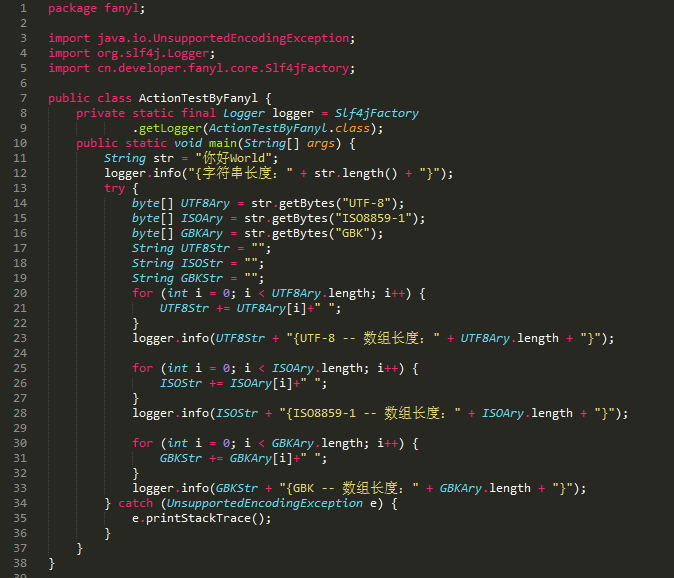
出现上述问题的是当在INPUT标签中加入maxlength属性,相当于对输入内容的字符串进行了.length()的判断,在忽略中文英文的情况下,它的确可以限制用户输入字符的长度,但是,进行数据存储时,数据库中存储内容的长度是根据字符串编码类型得到的字节长度进行限制的,我们可以通过下面的Demo测试一下不同编码类型的字节长度有什么区别。
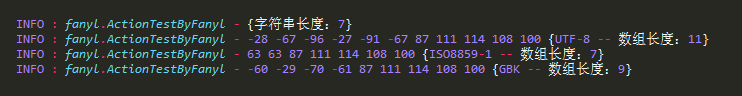
得到的结果如下。
既然不同编码类型的字节长度有区别,数据库我使用的是SQLServer,那么,SQLServer的编码格式是什么呢?(默认的编码格式是GBK)执行下面的SQL可以查看SQLServer的编码格式。
SELECT COLLATIONPROPERTY('Chinese_PRC_Stroke_CI_AI_KS_WS', 'CodePage')
返回的结果为936(GBK),不同结果对应的编码格式如下。
936 简体中文GBK
950 繁体中文BIG5
437 美国/加拿大英语
932 日文
949 韩文
866 俄文
65001 unicode UFT-8
通过上面的Demo得到的结果,我们可以看到汉字在GBK、UTF-8和ISO8859-1编码下的字节长度分别为2、3、1,又因为SQLServer的编码格式为GBK,所以数据类型为varchar(20)的字段最多可以存储10个中文,当限制了最大输入maxlength为20个字符时,如果内容有中文数据库中就存不下了,也就会出现将截断字符串或二进制数据的异常,问题的原因根本上就在这里。
第一种解决方案:
在后台对Ajax请求过来的数据进行验证,和Demo中查看字节编码格式的方式相同。
ResultBean<String> result = new ResultBean<String>(false, "", null);
if(prizeBean.getPrizeName().getBytes("gbk").length > 20){
result.setProperties(false, "奖励名称长度为10位以内的中文字符或长度为20位以内的字母,数字或半角字符!", null);
}
将接收到的文本内容转化为一个”GBK”编码格式的字节数组,限制字节长度即可,超出限制返回给用户错误提示。
第二种解决方案:
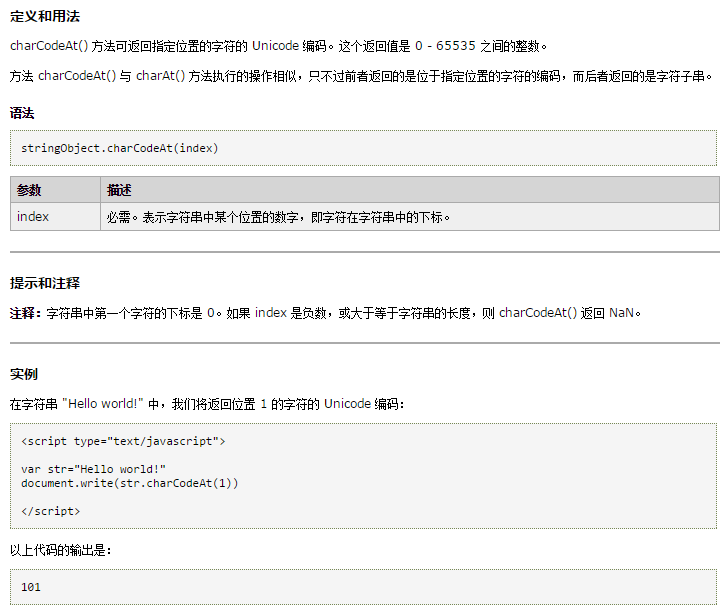
JavaScript有一个charCodeAt()方法,可返回指定位置的字符的 Unicode 编码。
http://www.w3school.com.cn/jsref/jsref_charCodeAt.asp
通过练习w3school中charCodeAt()的例子,发现半角字符、数字、字母的Unicode码和ASCII码正好对应,查看ASCII码发现第32~126号(共95个)是字符,其中第48~57号为0~9十个阿拉伯数字;65~90号为26个大写英文字母,97~122号为26个小写英文字母,其余为一些半角标点符号、运算符号等。
因为ASCII码32是空格,在提交FORM表单时,会对用户输入的内容过滤空格,所以判断长度时不需要判断空格,我们只要保证charCodeAt()返回的值在32和127之间(不包括32和127)时统计长度加1,输入其他内容时统计长度加2就可以了。
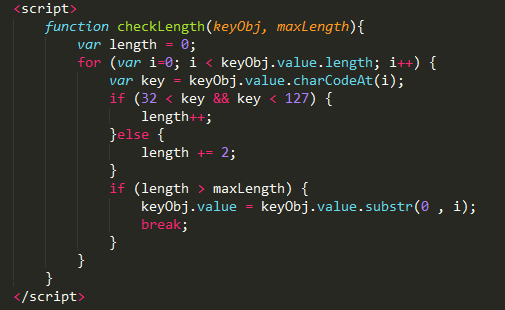
下面是实现的JS代码:
HTML页面中增加onkeyup()事件:
http://www.w3school.com.cn/jsref/event_onkeyup.asp
<input type="text" name="prizeName" class="form-control" value="" placeholder="请输入奖励名称" onkeyup="checkLength(this,20);"/>
当用户输入的内容超出长度限制后,会自动截断用户输入的内容。
Tips:如果数据库中数据类型的长度存储中文完全够用并且需求也没有那么严格要限制中文个数和英文个数,那么我们直接使用maxlength就可以了,但是如果真的有这样的需求,那么我们完全可以按照上面的两种方式进行验证。






























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








