FullCalendar is a drag-n-drop jQuery plugin for displaying events on a full-sized calendar.
Github地址:https://github.com/fullcalendar/fullcalendar
本文示例下载地址:FullCalendar示例
引入依赖的JS和CSS
由于 FullCalendar 自身是个 JQuery 插件,所以首先要引入 :
<script src='jquery.min.js'></script>然后是 FullCalendar 的依赖(可以在FullCalendar的官网下载):
<link href='fullcalendar.css' rel='stylesheet' />
<script src='moment.min.js'></script>
<script src='fullcalendar.min.js'></script>FullCalendar还为我们提供了国际化的依赖(下载的FullCalendar目录中包含),目录下的lang文件夹也需要拷贝到和当前资源同一目录下:
<script src='lang-all.js'></script>最后是Bootstrap的依赖:
<link href='bootstrap.min.css' rel='stylesheet' />
<script src='bootstrap.min.js'></script>构建index.html
新建 HTML File 引入相关文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href='fullcalendar.css' rel='stylesheet' />
<link href='bootstrap.min.css' rel='stylesheet' />
<style>
/* 语言选择 */
#top {
background: #eee;
border-bottom: 1px solid #ddd;
padding: 0 10px;
line-height: 40px;
font-size: 12px;
}
/* 日历 */
#calendar {
margin: 40px auto;
padding: 0 10px;
}
/* Event 参数 className 的值 */
.done:before {
content:"【 已完成 】";
background-color:yellow;
color:green;
text-align:center;
font-weight:bold;
width:100%;
}
/* Event 参数 className 的值 */
.doing:before {
content:"【 未完成 】";
background-color:yellow;
color:red;
text-align:center;
font-weight:bold;
}
</style>
</head>
<body>
<div id='top'>
Language:
<select id='lang-selector'></select>
</div>
<div id='calendar'></div>
</body>
<script src='jquery.min.js'></script>
<script src='moment.min.js'></script>
<script src='fullcalendar.min.js'></script>
<script src='lang-all.js'></script>
<script src='bootstrap.min.js'></script>
</html>初始化FullCalendar
Javascript初始化:
<script type="text/javascript">
$(document).ready(function() {
//国际化默认值为'en',代表使用英文
var initialLangCode = 'en';
//初始化FullCalendar
$('#calendar').fullCalendar({
//设置头部信息,如果不想显示,可以设置header为false
header: {
//日历头部左边:初始化切换按钮
left: 'prev,next today',
//日历头部中间:显示当前日期信息
center: 'title',
//日历头部右边:初始化视图
right: 'month,agendaWeek,agendaDay'
},
//设置是否显示周六和周日,设为false则不显示
weekends: true,
//日历初始化时显示的日期,月视图显示该月,周视图显示该周,日视图显示该天,和当前日期没有关系
defaultDate: '2016-06-06',
//日程数据
events: [
{
title: 'All Day Event',
start: '2016-08-11'
}
]
});
//初始化语言选择的下拉菜单值
$.each($.fullCalendar.langs, function(langCode) {
$('#lang-selector').append(
$('<option/>')
.attr('value', langCode)
.prop('selected', langCode == initialLangCode)
.text(langCode)
);
});
//当选择一种语言时触发
$('#lang-selector').on('change', function() {
if (this.value) {
$('#calendar').fullCalendar('option', 'lang', this.value);
}
});
});
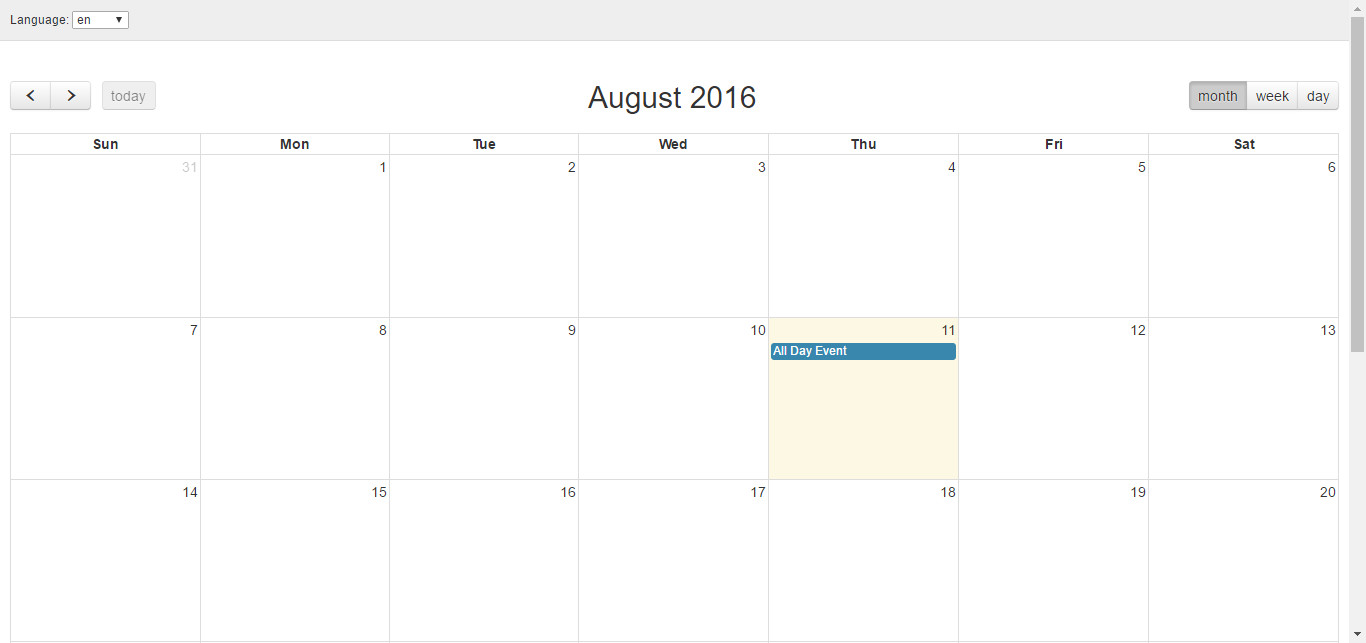
</script>配置完成
我们可以看到配置完成后,FullCalendar的雏形也出来了。
常用属性设置
FullCalendar中有一些很常用的属性,非常实用。
//月视图下日历格子宽度和高度的比例
aspectRatio: 1.35,
//月视图的显示模式,fixed:固定显示6周高;liquid:高度随周数变化;variable: 高度固定
weekMode: 'liquid',
//初始化时的默认视图,month、agendaWeek、agendaDay
defaultView: 'month',
//agenda视图下是否显示all-day
allDaySlot: true,
//agenda视图下all-day的显示文本
allDayText: '全天',
//agenda视图下两个相邻时间之间的间隔
slotMinutes: 30,
//区分工作时间
businessHours: true,
//非all-day时,如果没有指定结束时间,默认执行120分钟
defaultEventMinutes: 120,
//设置为true时,如果数据过多超过日历格子显示的高度时,多出去的数据不会将格子挤开,而是显示为 +...more ,点击后才会完整显示所有的数据
eventLimit: true,
日程数据的设置
我们可以设置日程数据的内容来得到丰富的显示效果。
{
id //唯一标识,可以不填,持久化时编辑数据时使用
title //显示在日历上的内容
allDay //标识是否为全天,可以不填,调用event.allDay时会自动区分是否为全天
start //开始的时间,格式为 yyyy-MM-dd 或 yyyy-MM-dd HH:mm
end //结束的时间,可以不填,格式为 yyyy-MM-dd 或 yyyy-MM-dd HH:mm
url //可以不填,点击时跳转到指定url
className //数据的样式,可以不填
color //背景和边框颜色,可以不填,默认为#3a87ad
backgroundColor //背景颜色,可以不填,默认为#3a87ad
borderColor //边框颜色,可以不填,默认为#3a87ad
textColor //文本颜色,可以不填,默认为白色
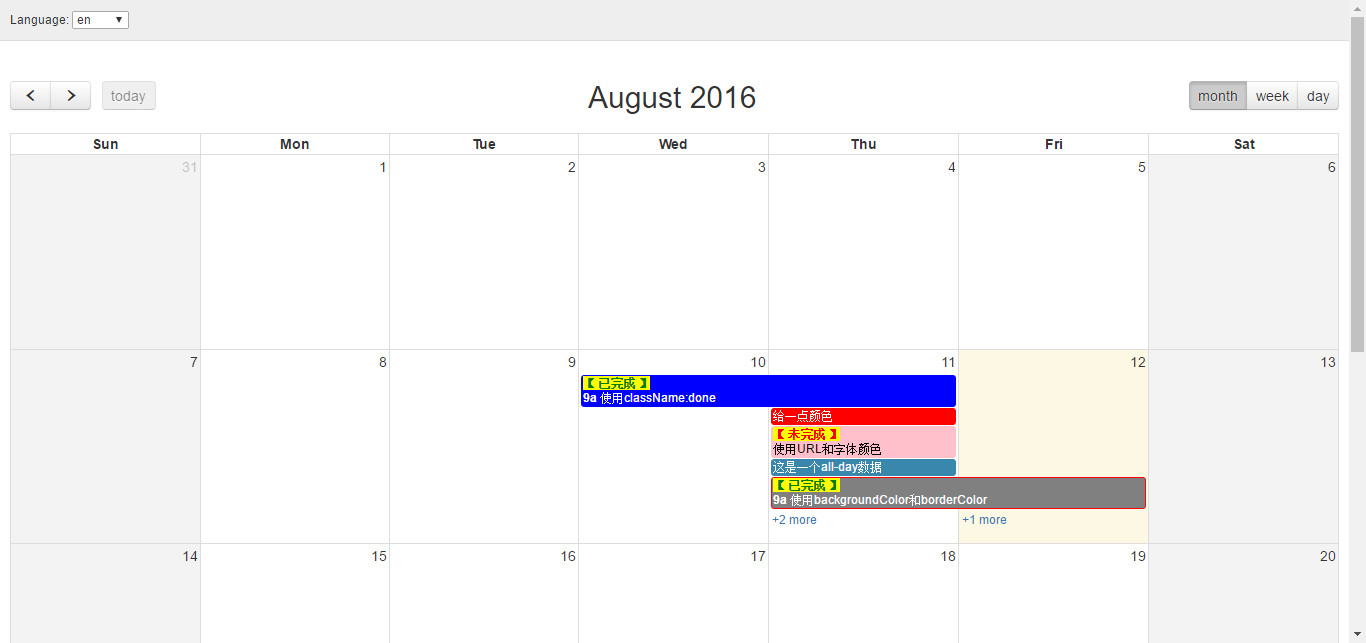
}实例
往events中添加一些静态数据,完整的效果如下。
events: [
{
id: 1,
title: '这是一个all-day数据',
allDay: true,
start: '2016-08-11'
},
{
id: 2,
title: '开始时间为12PM',
start: '2016-08-11 12:00'
},
{
id: 3,
title: '给一点颜色',
start: '2016-08-11',
color: 'red'
},
{
id: 4,
title: '使用className:done',
start: '2016-08-10 09:00',
end: '2016-08-11 18:00',
color: 'blue',
className: 'done'
},
{
id: 5,
title: '使用className:doing',
start: '2016-08-11 09:00',
end: '2016-08-12 18:00',
color: 'green',
className: 'doing'
},
{
id: 6,
title: '使用URL和字体颜色',
start: '2016-08-11',
color: 'pink',
url: 'http://flovel.xyz',
className: 'doing',
textColor: 'black'
},
{
id: 7,
title: '使用backgroundColor和borderColor',
start: '2016-08-11 09:00',
end: '2016-08-12 18:00',
backgroundColor: 'gray',
borderColor: 'red',
className: 'done'
},
]* 下一篇会继续介绍FullCalendar中的一些事件交互,Let’s get it ! *







 本文介绍了如何使用FullCalendar插件创建日历,并展示了如何配置基本属性和日程数据。FullCalendar是一个拖放式的jQuery插件,用于展示日历事件。
本文介绍了如何使用FullCalendar插件创建日历,并展示了如何配置基本属性和日程数据。FullCalendar是一个拖放式的jQuery插件,用于展示日历事件。



















 2070
2070

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








