_node中的异步执行(回调函数)
JavaScript:单线程、事件循环
1.回调函数
把函数作为参数的目的就是为了获取函数内部的异步操作的结果
同步支撑异步,利用函数传参的方式来实现异步
function add(x, y, callback) {
var ret
console.log(2);
setTimeout(function () {
console.log(2);
ret = x + y
callback(ret)
}, 1000)
console.log(3);
}
add(10, 20, function (ret) {
console.log(ret);
})

2.回调地狱
在使用JavaScript时,为了实现某些逻辑经常会写出层层嵌套的回调函数,如果嵌套过多,会极大影响代码可读性和逻辑,这种情况也被成为回调地狱。比如说你要把一个函数 A 作为回调函数,但是该函数又接受一个函数 B 作为参数,甚至 B 还接受 C 作为参数使用,就这样层层嵌套,人称之为回调地狱,代码阅读性非常差
var sayhello = function (name, callback) {
setTimeout(function () {
console.log(name);
callback();
}, 1000);
}
sayhello("first", function () {
sayhello("second", function () {
sayhello("third", function () {
console.log("end");
});
});
});
解决方法:Promise 对象、Generator 函数、async 函数
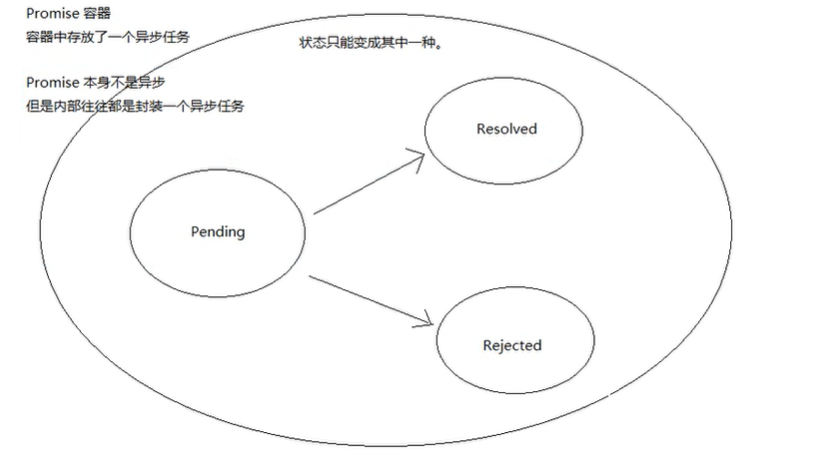
3.Promise 对象

1.基本语法
//es6中新增api Promise构造函数
var fs = require('fs')
//创建Promise容器
//1.给别人一个承诺(承诺里面的任务是异步的)
var p1 = new Promise(function (resolve, reject) {
fs.readFile('./demo2.js', 'utf8', function (err, data) {
if (err) {
//承诺容器中的任务失败了
// console.log(err);
//把容器的Pending状态改为失败Rejected
reject(err)
} else {
//承诺容器中的任务成功了
// console.log(data);
//把容器的Pending状态改为成功Resolved
resolve(data)
}
})
})
//p1就是那个承诺,当p1成功了然后(then)左指定的操作
//then方法接收的function就是容器中的resolve和reject容器
p1
.then(function (data) {
//调用resolve
console.log(data);
return 123
}, function (err) {
//调用reject
console.log(err);
})
.then(function (data) {
//这里输出的data是上面then中返回的值
console.log(data);
})

当我们return的是一个promise对象时,then()中就不一样了,then中的方法的第一个参数会作为p2的resolve(链式调用)
var fs = require('fs')
var p1 = new Promise(function (resolve, reject) {
fs.readFile('./data/a.js', 'utf8', function (err, data) {
if (err) {
reject(err)
} else {
resolve(data)
}
})
})
var p2 = new Promise(function (resolve, reject) {
fs.readFile('./data/b.js', 'utf8', function (err, data) {
if (err) {
reject(err)
} else {
resolve(data)
}
})
})
var p3 = new Promise(function (resolve, reject) {
fs.readFile('./data/c.js', 'utf8', function (err, data) {
if (err) {
reject(err)
} else {
resolve(data)
}
})
})
p1
.then(function (data) {
console.log(data);
return p2
}, function (err) {
console.log(err);
})
.then(function (data) {
console.log(data);
return p3
})
.then(function (data) {
console.log(data);
})























 1396
1396











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








