H5、IOS点击延迟问题解决方案以及zepto.js基本使用
解决方法:
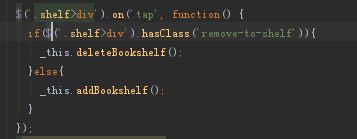
引入zepto.js使用zepto.js的tap事件即可解决H5中IOS点击延迟的问题。
zepto.js基本使用


注意:
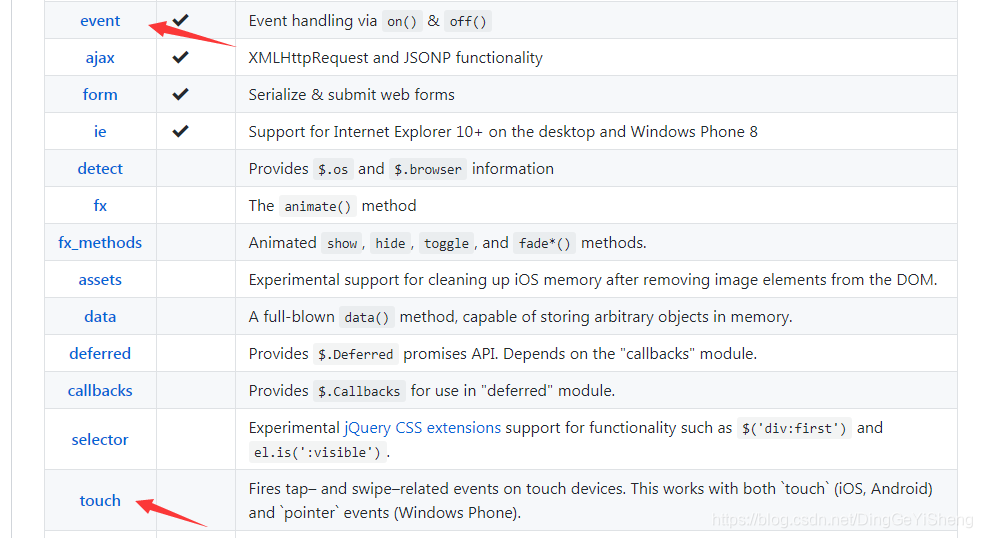
1.zepto.js官网只提供了zepto.js的下载。需要使用tap事件还需要引入touch.js与event.js。
2.zepto github地址

点击对应链接复制相关JS即可
3.zepto.js语法与JQ基本相似,可以到zepto.js官网查看相关使用API。
项目中同时引用JQ与zepto.js冲突解决方案
一般情况下,我们在选择这类库的时候都只用一个,但需要引入两个同时引入时
方案一:
声明下 var jquery=
.
n
o
C
o
n
f
l
i
c
t
(
)
;
这
样
就
可
以
用
j
q
u
e
r
y
代
替
j
q
u
e
r
y
的
.noConflict(); 这样就可以用jquery代替jquery的
.noConflict();这样就可以用jquery代替jquery的
方案二:
window.
=
w
i
n
d
o
w
.
Z
e
p
t
o
=
Z
e
p
t
o
;
这
样
就
可
以
用
= window.Zepto = Zepto; 这样就可以用
=window.Zepto=Zepto;这样就可以用替代zepto




















 1690
1690











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








