QLabel核心属性
QLabel是显示类控件,可以用来显示文本和图片
| 属性 | 说明 |
|---|---|
| text | QLabel中的文本 |
| textFormat | 文本格式Qt::PlainText纯文本Qt::RichText富文本(支持html标签)Qt::MarkdownTextmarkdown格式Qt::AutoText根据文本内容自动决定文本格式 |
| pixmap | QLabel内部包含的图片 |
| scaledContents | 设为 true 表示内容⾃动拉伸填充QLabel设为 false 则不会⾃动拉伸 |
| alignment | 对齐方式 可以设置水平和垂直方向如何对齐 |
| wordWrap | 设为 true 内部的文本会自动换行 设为 false 则内部文本不会自动换行. |
| indent | 设置文本缩进;水平和垂直方向都生效. |
| margin | 内部文本和边框之间的边距 不同于于 indent, 但是是上下左右四个⽅向都同时有效 而 indent 最多只是两个方向有效(具体哪两个方向有效取决于 alignment ) |
| openExternalLinks | 是否允许打开⼀个外部的链接 (当 QLabel ⽂本内容包含 url 的时候涉及到) |
| buddy | 给 QLabel 关联⼀个 “伙伴” , 这样点击 QLabel 时就能激活对应的伙伴 例如伙伴如果是⼀个 QCheckBox, 那么该 QCheckBox 就会被选中. |
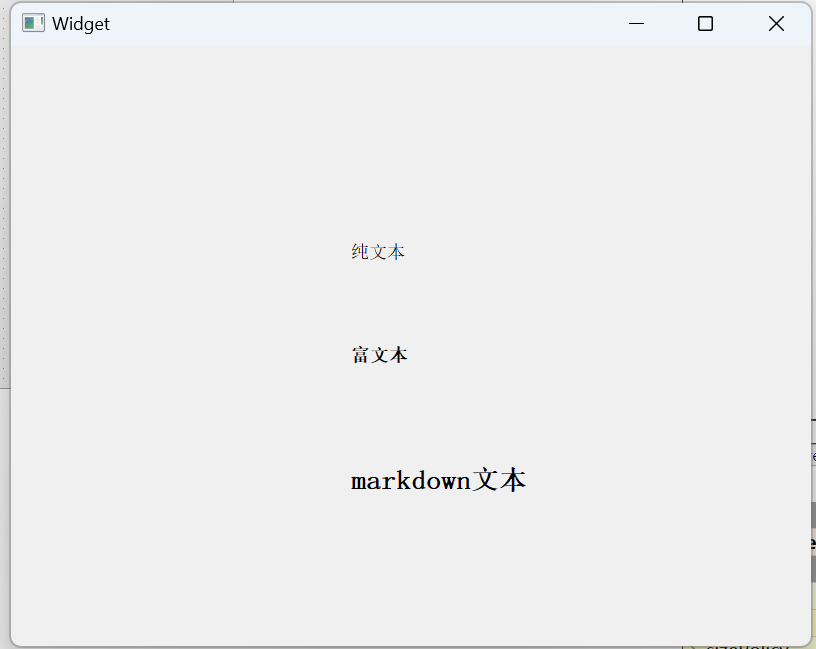
文本格式演示
图形化界面设置了3个Label控件
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
ui->label->setTextFormat(Qt::PlainText);
ui->label->setText("纯文本");
ui->label_2->setTextFormat(Qt::RichText);
ui->label_2->setText("<b>富文本</b>");
ui->label_3->setTextFormat(Qt::MarkdownText);
ui->label_3->setText("## markdown文本");
}
Widget::~Widget()
{
delete ui;
}

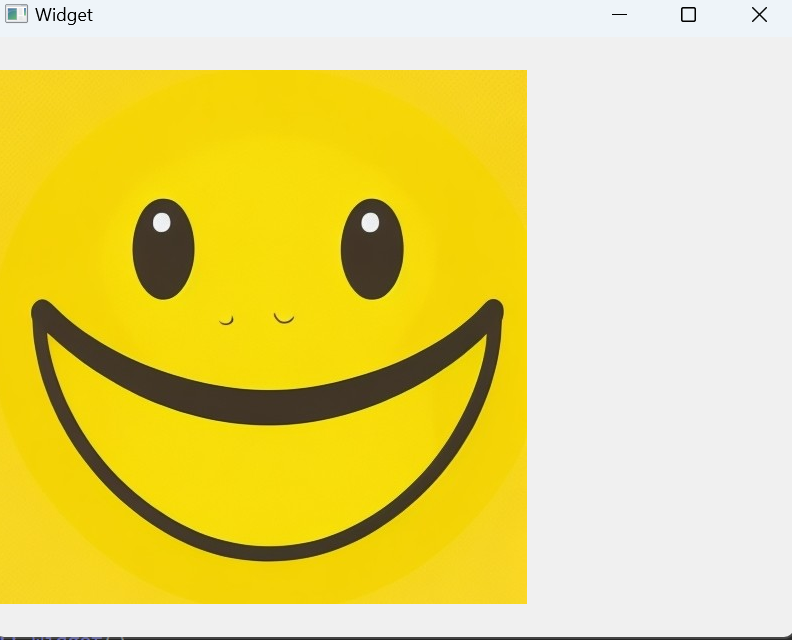
显示图片
显示图片,先用qrc机制管理图片。
将QLabel设置成和窗口一样大,并且把QLabel左上角设置到窗口左上角
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//获取窗口尺寸
QRect windowRect = this->geometry();
ui->label->setGeometry(0, 0, windowRect.width(), windowRect.height());
//加载图片资源
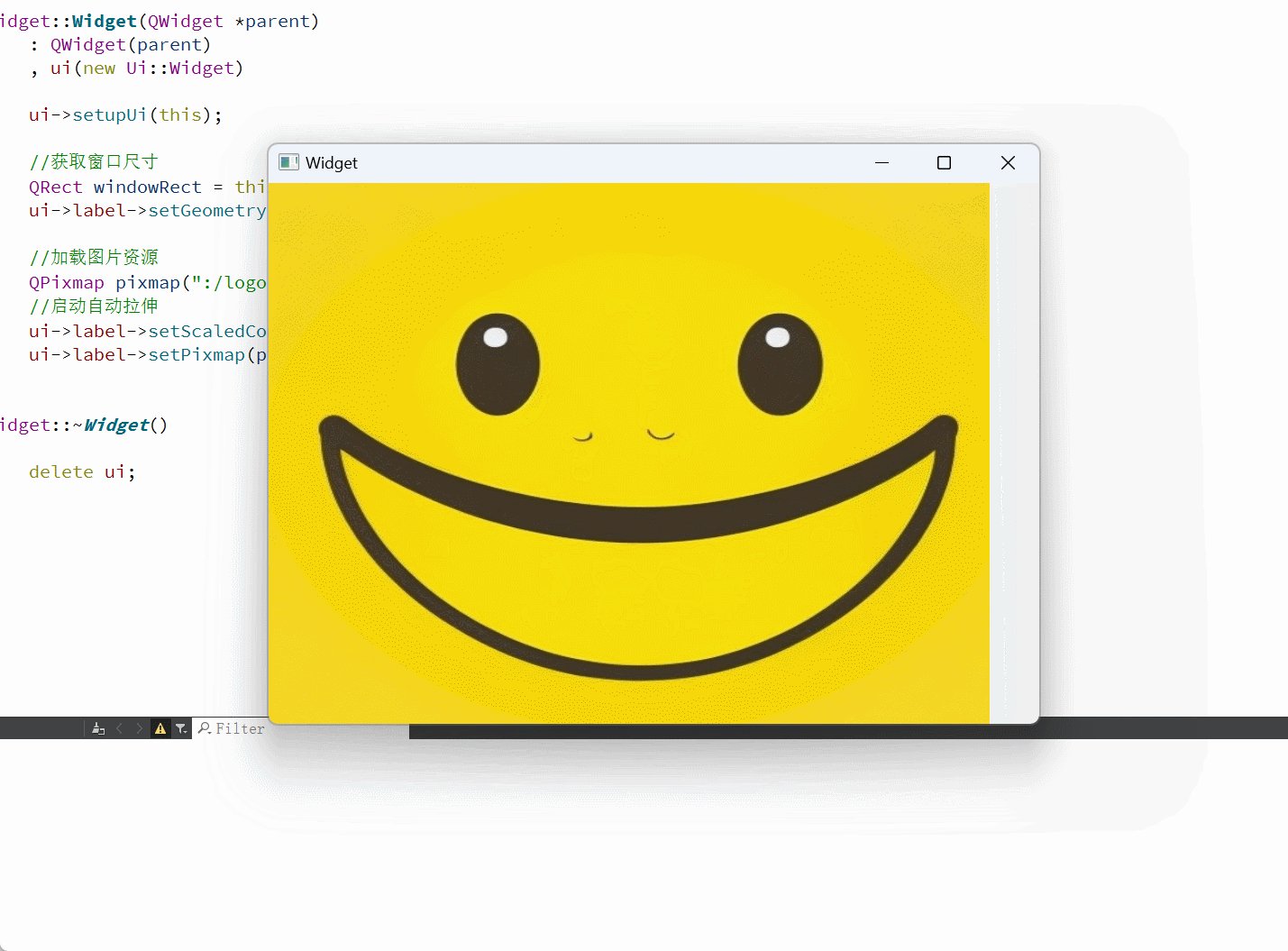
QPixmap pixmap(":/logo.jpg");
ui->label->setPixmap(pixmap);
}
Widget::~Widget()
{
delete ui;
}

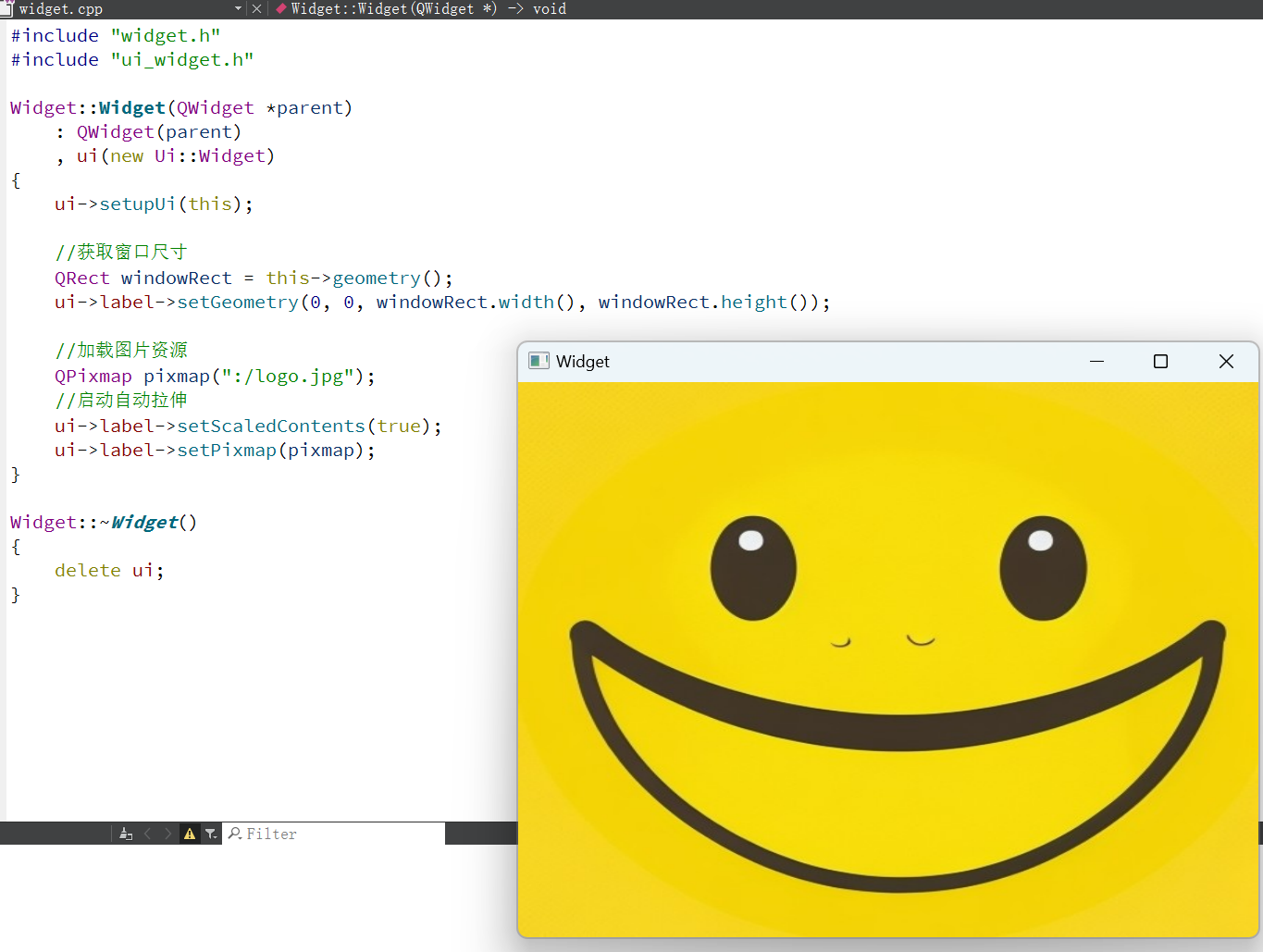
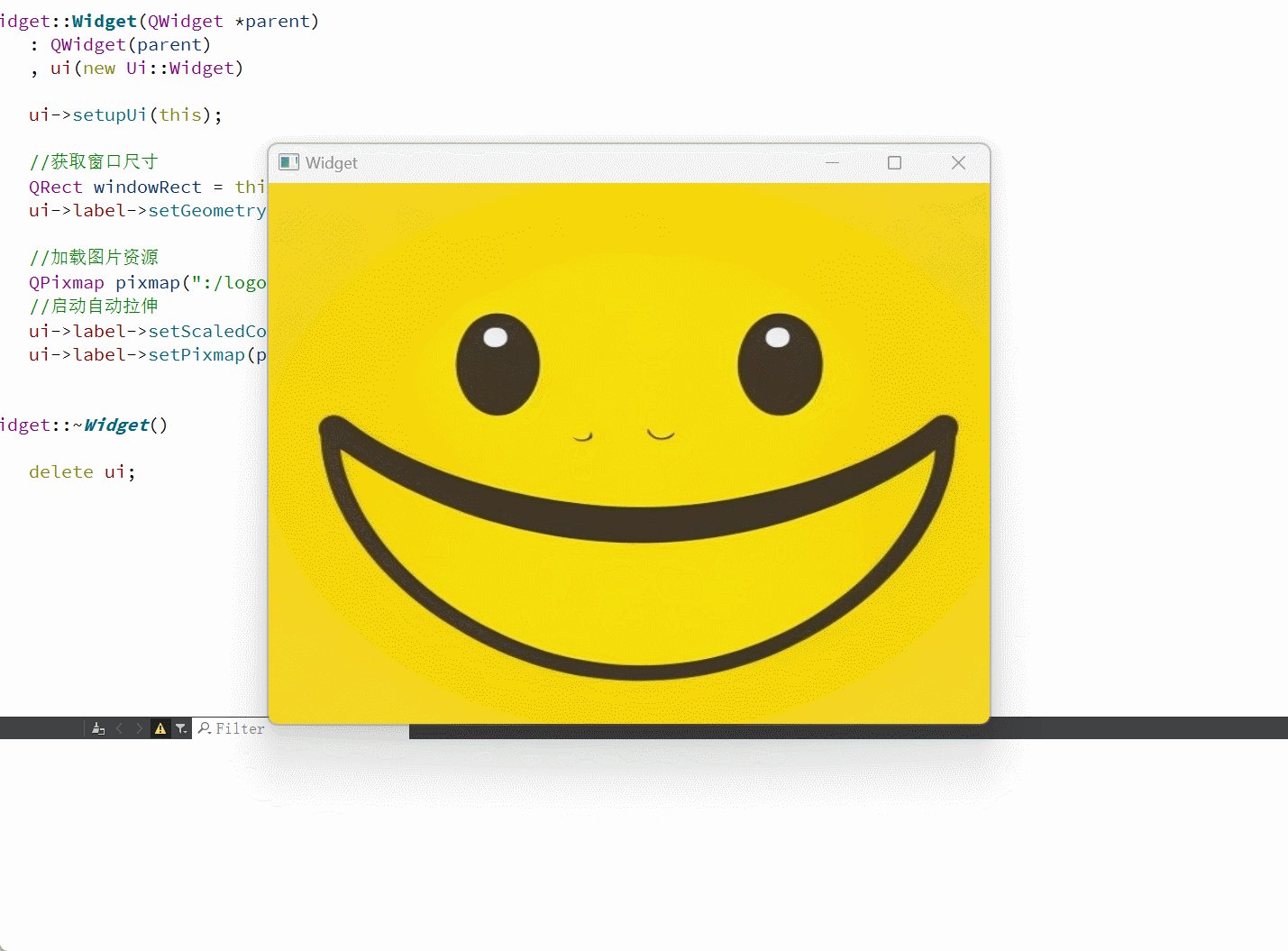
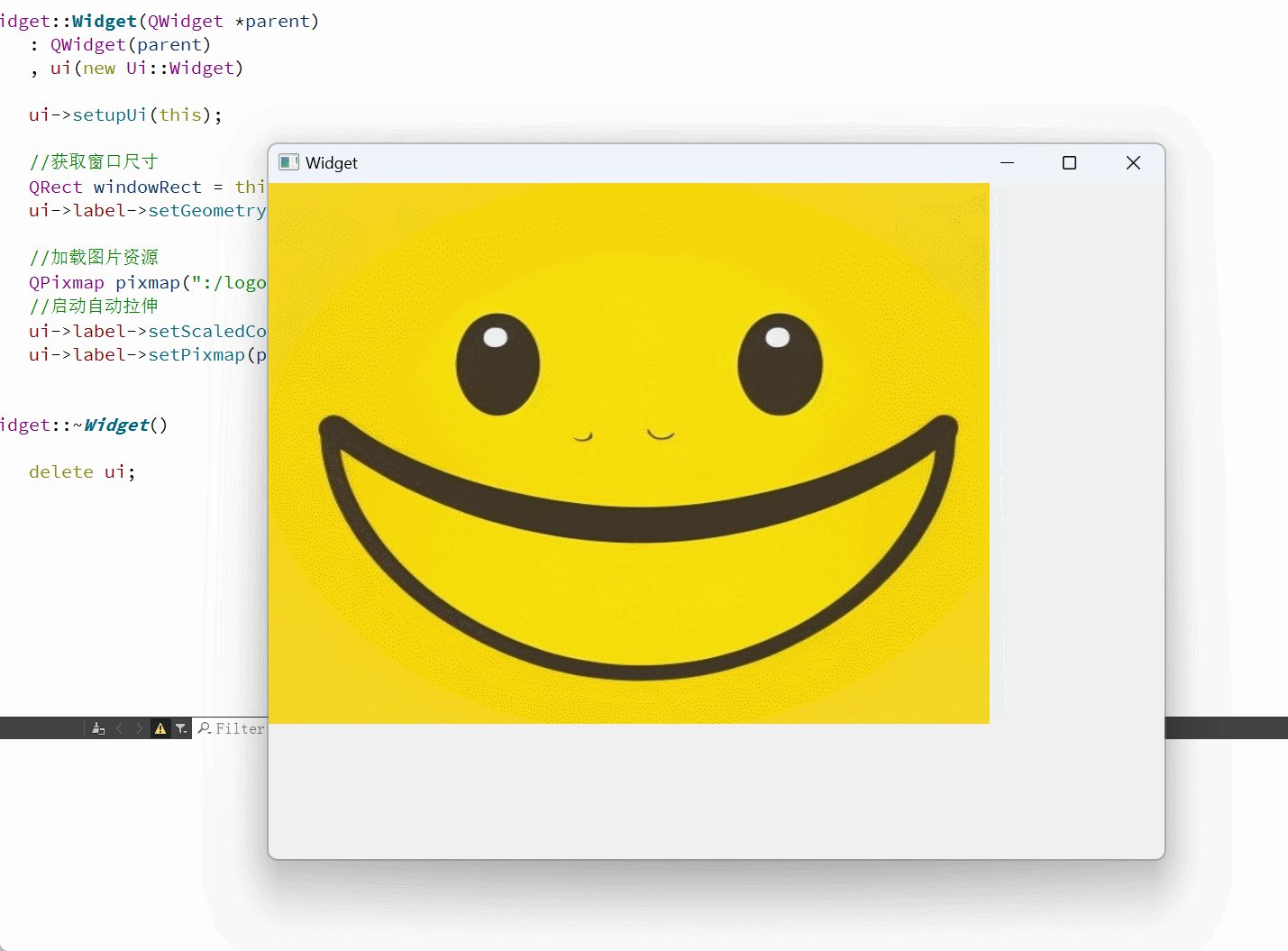
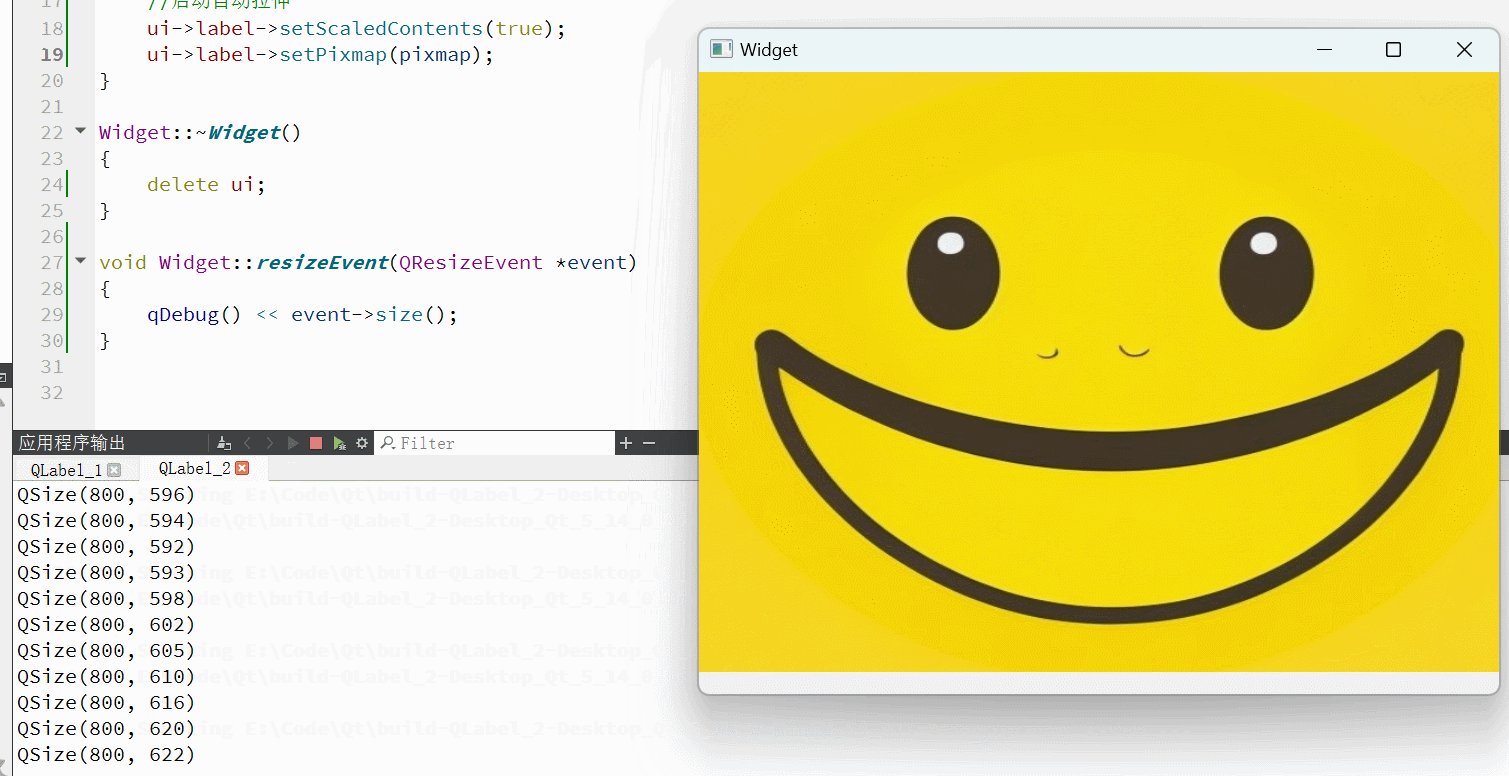
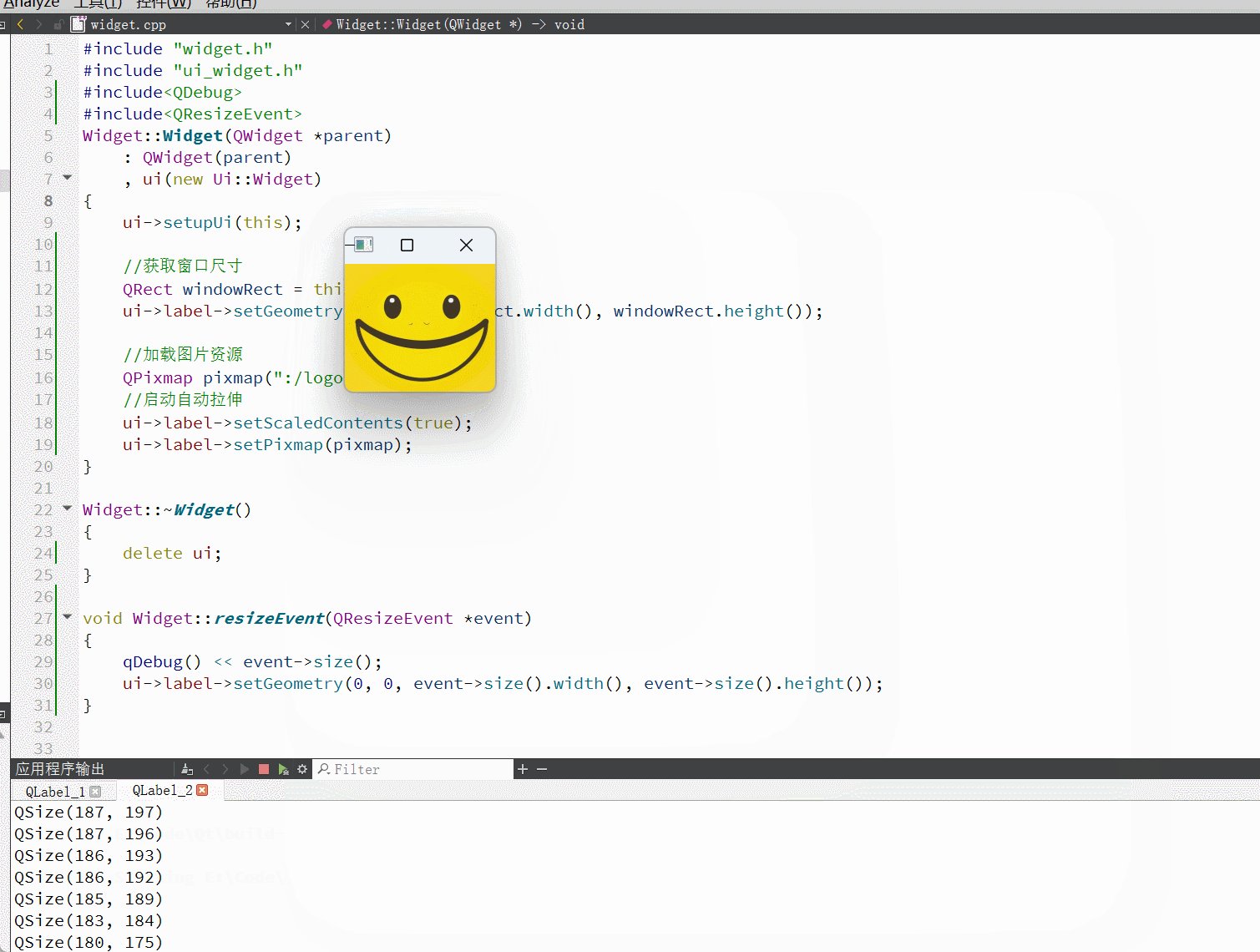
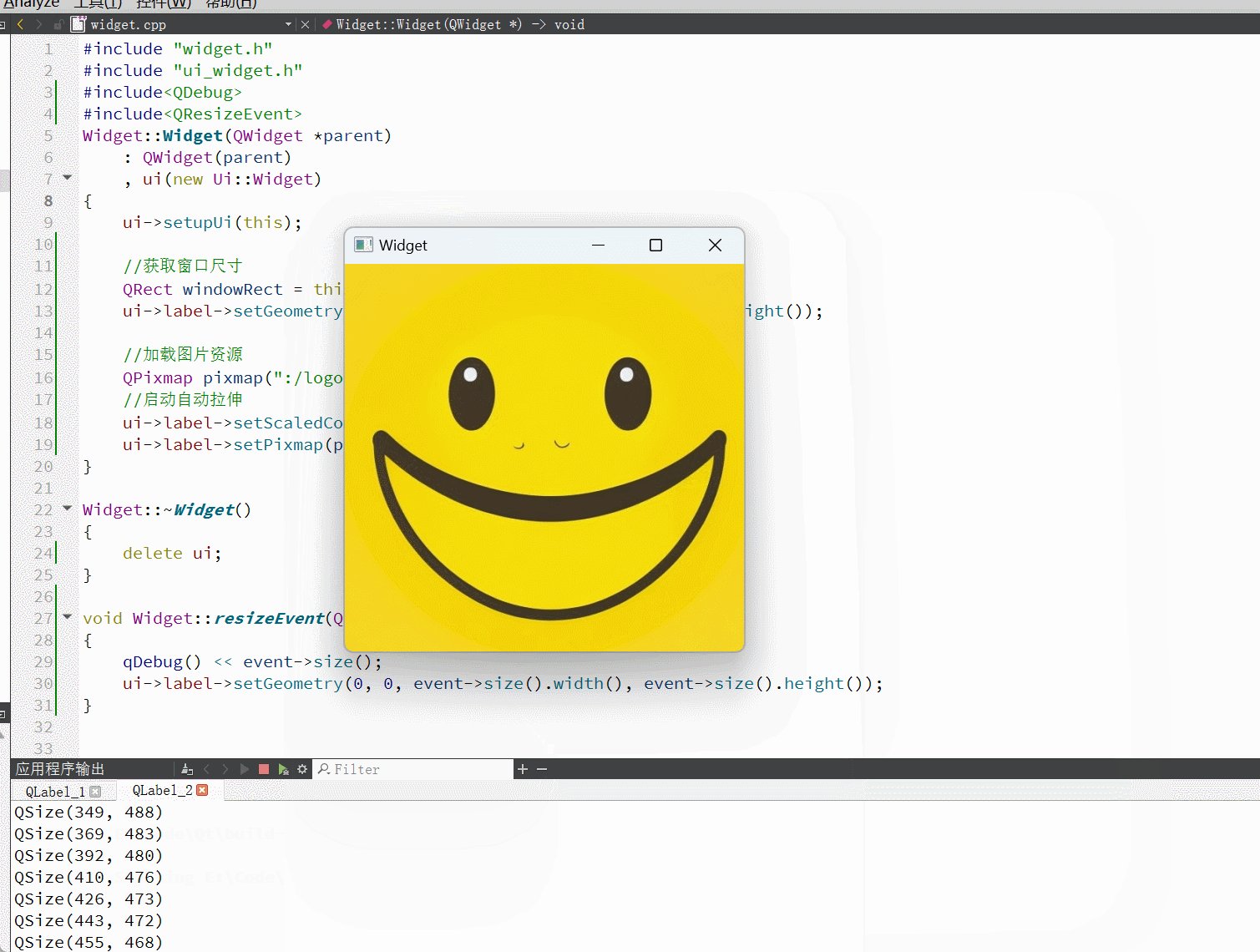
此时图片大小未填充满整个窗口,可以启动scaledContents,自动拉伸填充图片

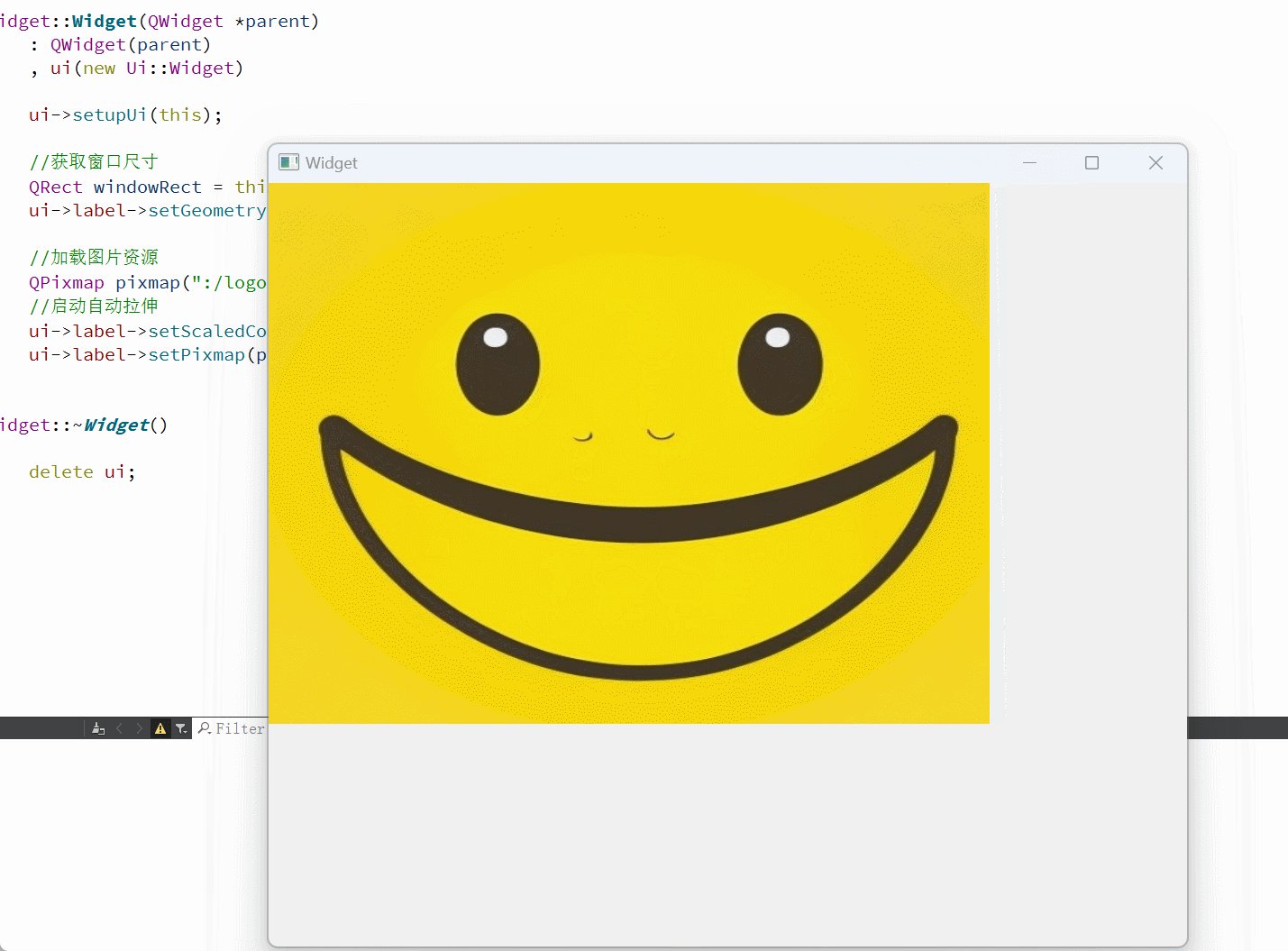
当我们拉动窗口大小的时候,图片还是固定大小,因为QLabel是固定大小。在初始化的时候,只是将QLabel尺寸设置成了和窗口一样,这个相当于是一次性的。

如果想让窗口大小实时发送改变,这里要和“事件”结合:
- Qt当中,表示用户的操作有两个概念,一个是信号,一个是事件
- 当用户拖拽修改窗口大小的时候,就会触发
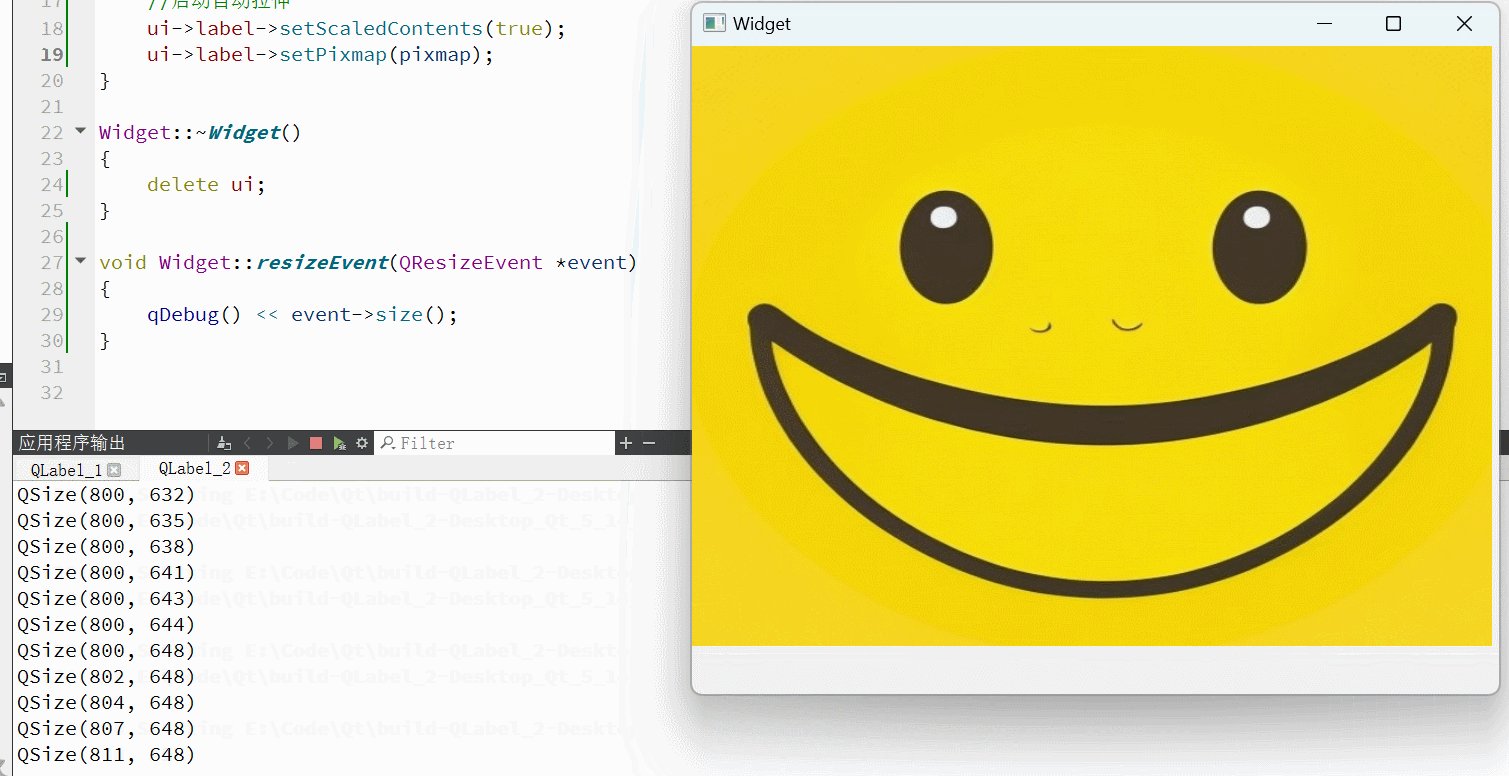
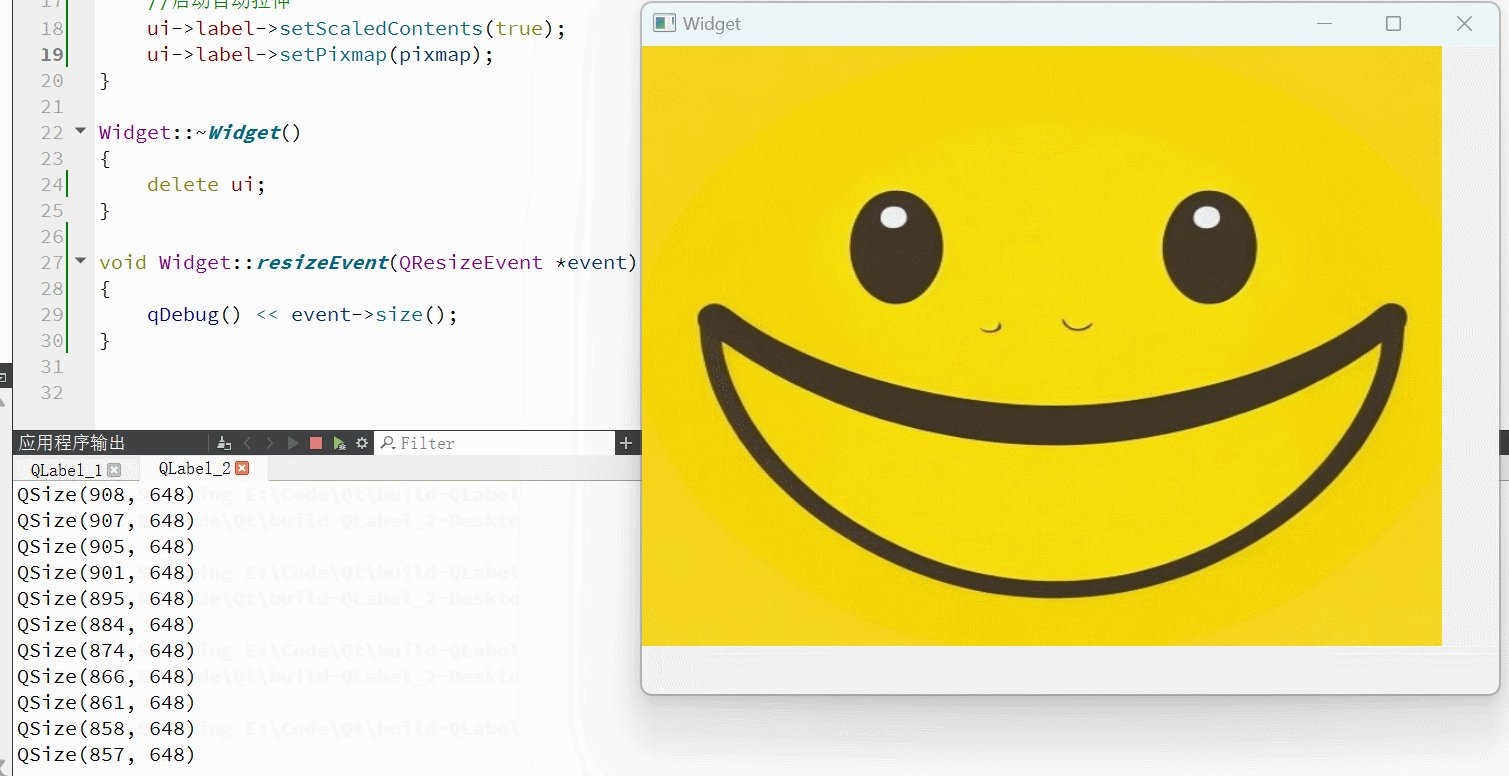
resize事件(resizeEvent),我们拖拽的时候,是实时变化的,所有将窗口大小拖拽改变的时候,会触发一系列的resizeEvent
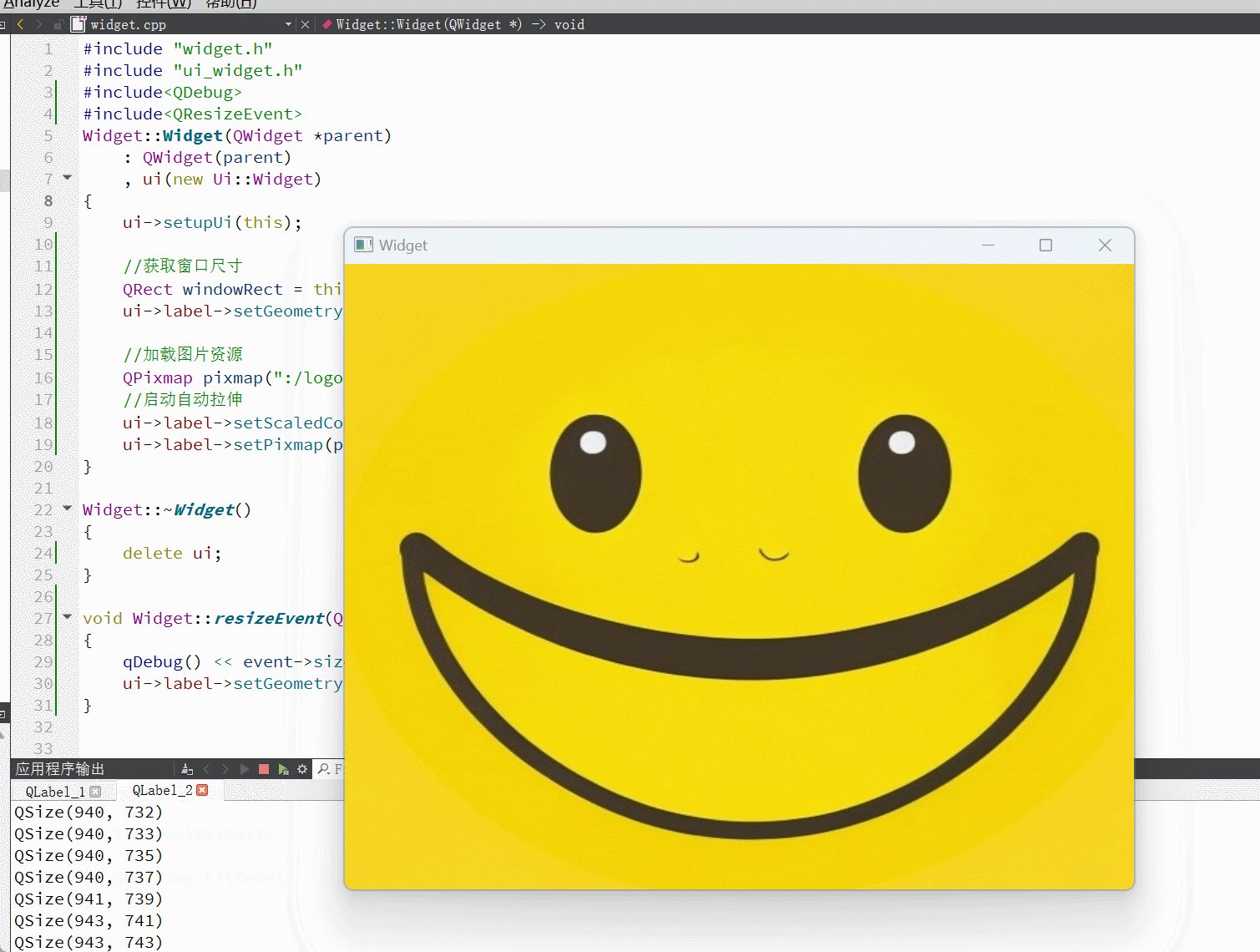
此时我们就可以Widget窗口类重写QWidget的resizeEvent虚函数,在鼠标拖动窗口尺寸的过程当中,这个函数就会反复调用执行。
void Widget::resizeEvent(QResizeEvent *event)
{}
此处的形参是非常有用的,里面包含了触发resize事件这一时刻,窗口尺寸的实时数值

这里并未调用
resizeEvent,是Qt自己调用,我们这里重写虚函数,相当于给Qt指定了一个回调函数
#include "widget.h"
#include "ui_widget.h"
#include<QDebug>
#include<QResizeEvent>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//获取窗口尺寸
QRect windowRect = this->geometry();
ui->label->setGeometry(0, 0, windowRect.width(), windowRect.height());
//加载图片资源
QPixmap pixmap(":/logo.jpg");
//启动自动拉伸
ui->label->setScaledContents(true);
ui->label->setPixmap(pixmap);
}
Widget::~Widget()
{
delete ui;
}
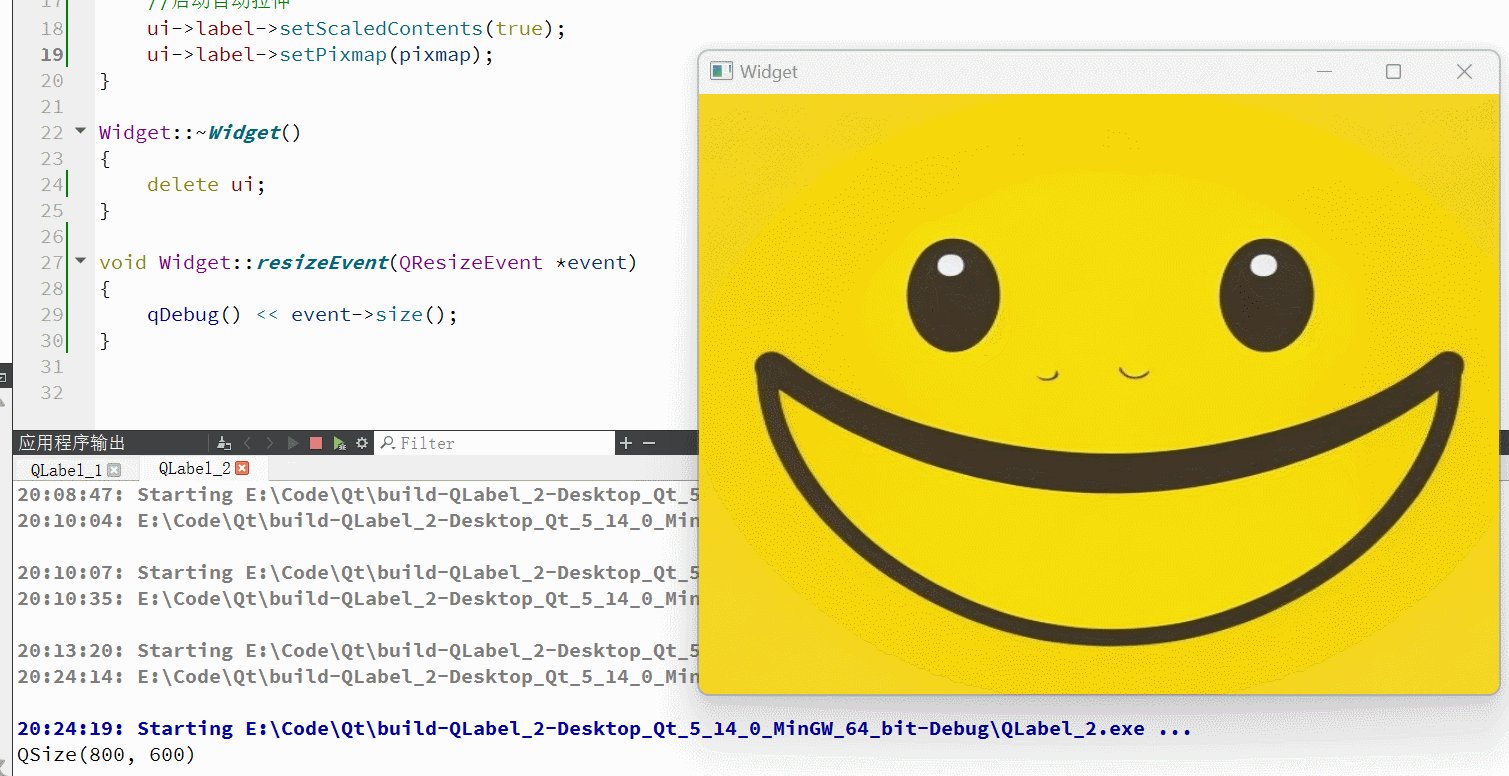
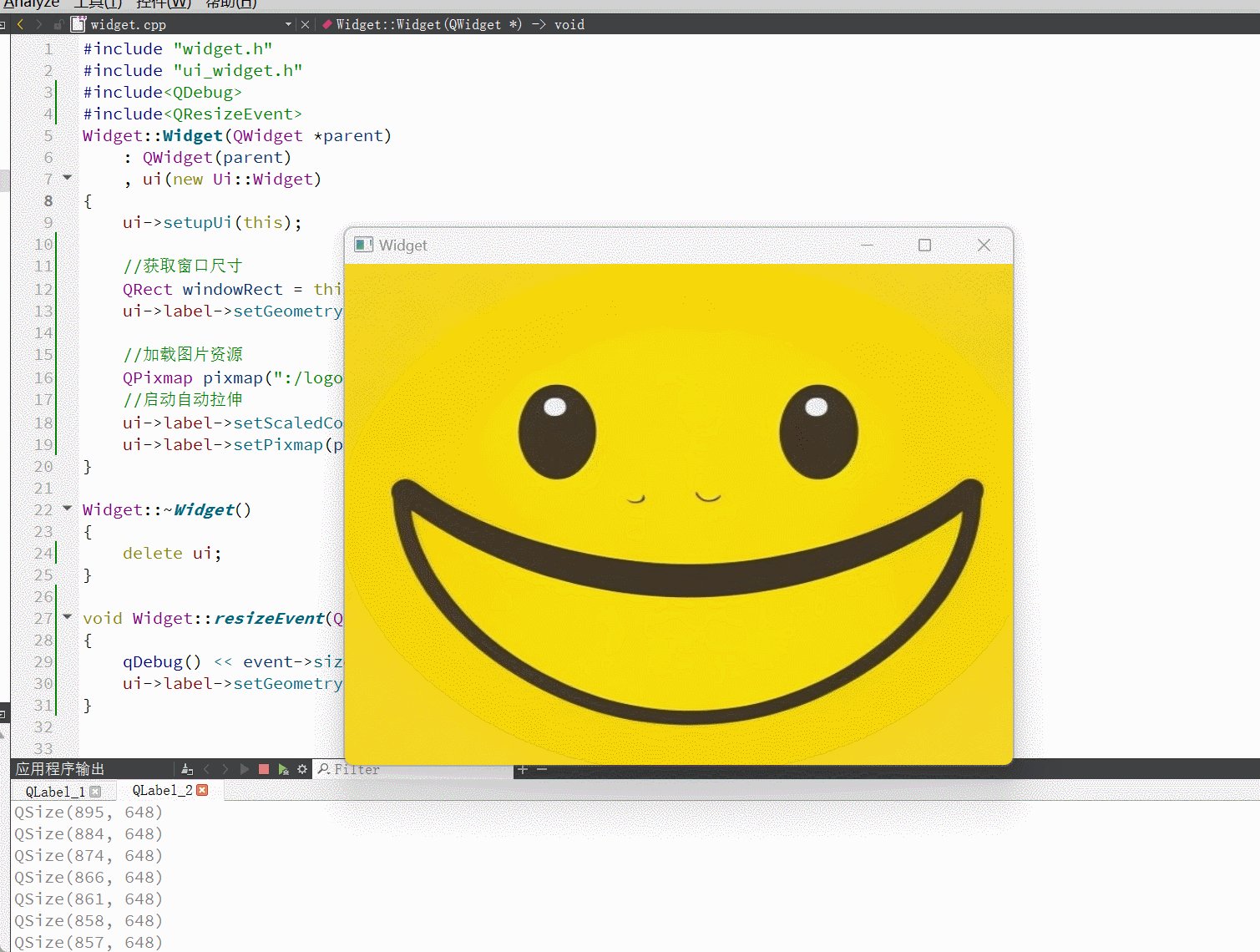
void Widget::resizeEvent(QResizeEvent *event)
{
qDebug() << event->size();
ui->label->setGeometry(0, 0, event->size().width(), event->size().height());
}

文本对齐
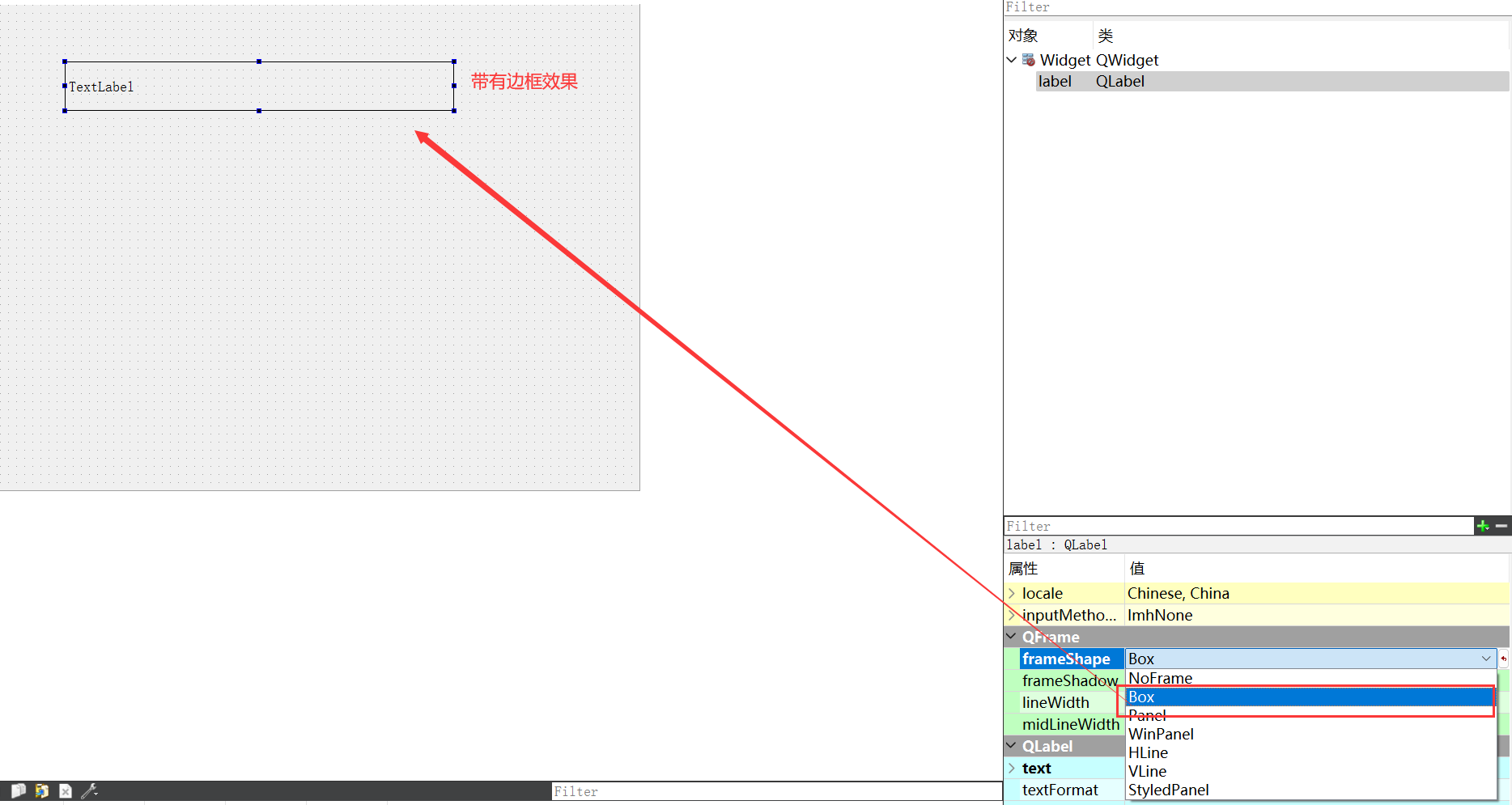
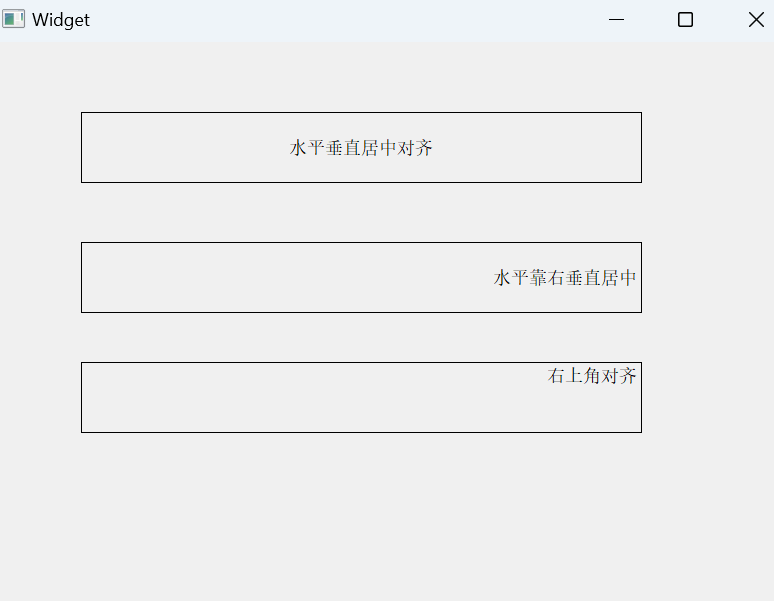
在图形化界面,设置一个label,然后添加一下边框,方便观察

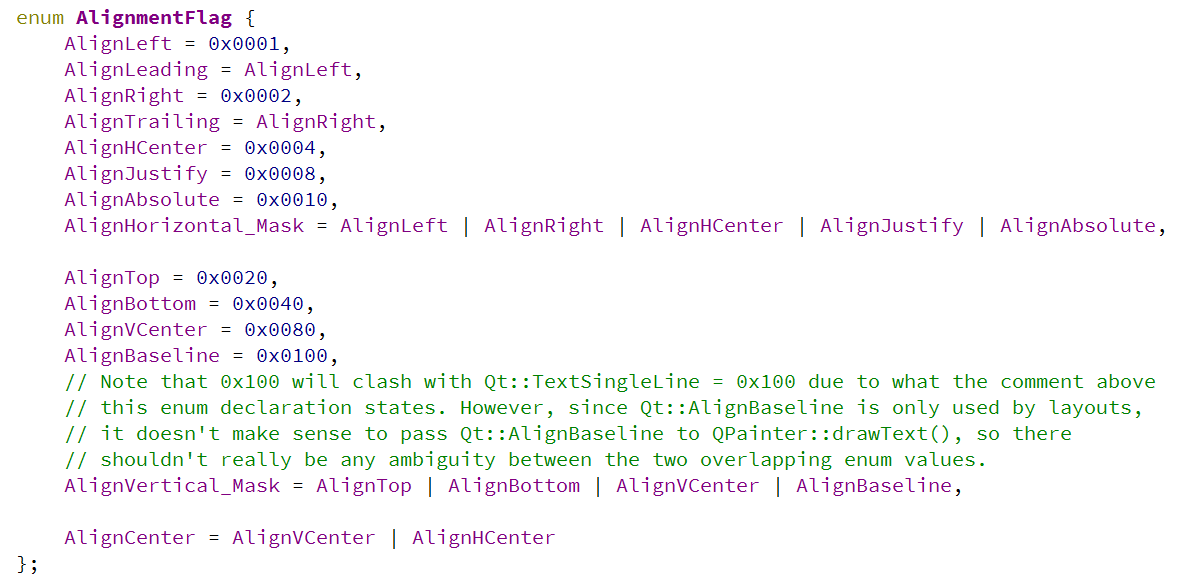
这里面是按位或,通过位图的方式来进行设置:

#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//构造函数中, 给label设置不同的属性
ui->label->setText("水平垂直居中对齐");
ui->label->setAlignment(Qt::AlignCenter | Qt::AlignVCenter);
ui->label_2->setText("水平靠右垂直居中");
ui->label_2->setAlignment(Qt::AlignRight | Qt::AlignCenter);
ui->label_3->setText("右上角对齐");
ui->label_3->setAlignment(Qt::AlignRight | Qt::AlignTop);
}
Widget::~Widget()
{
delete ui;
}

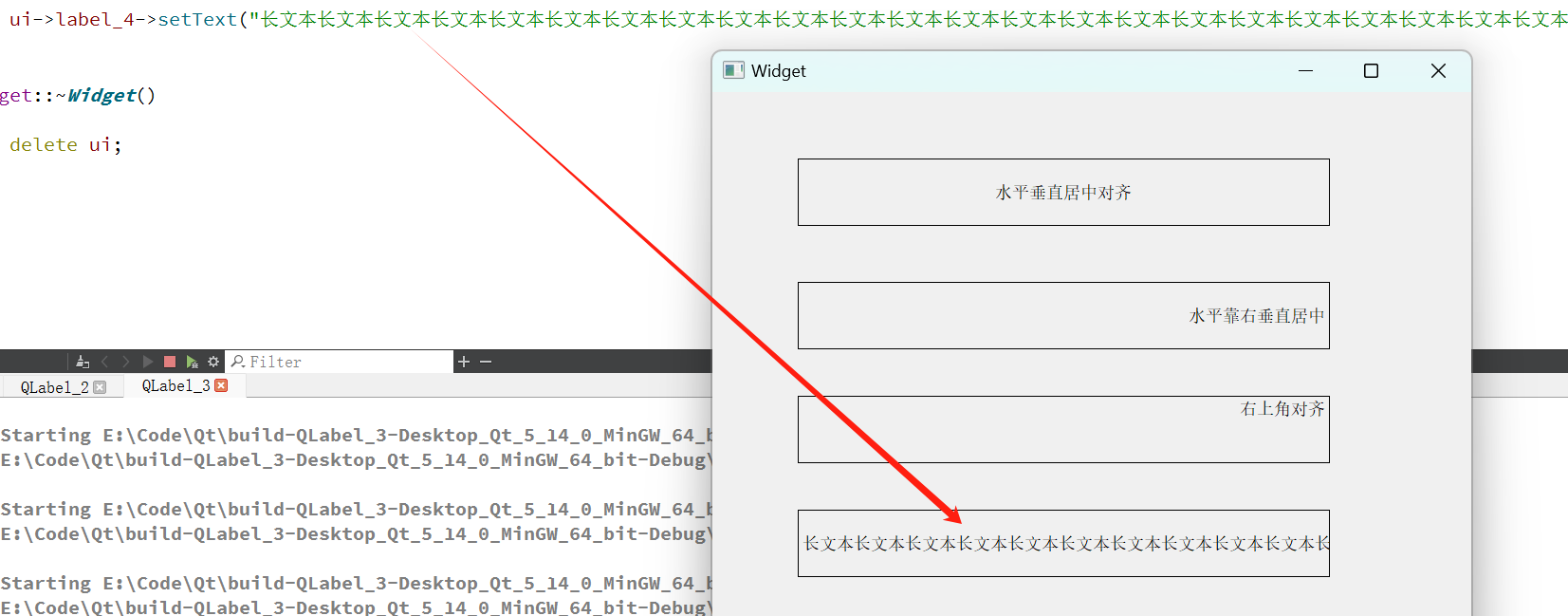
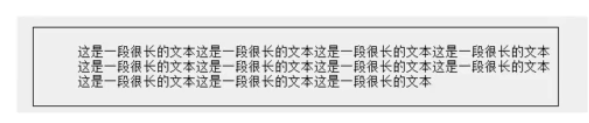
自动换行、边距、缩进
此时文本的内容,并不是完整的

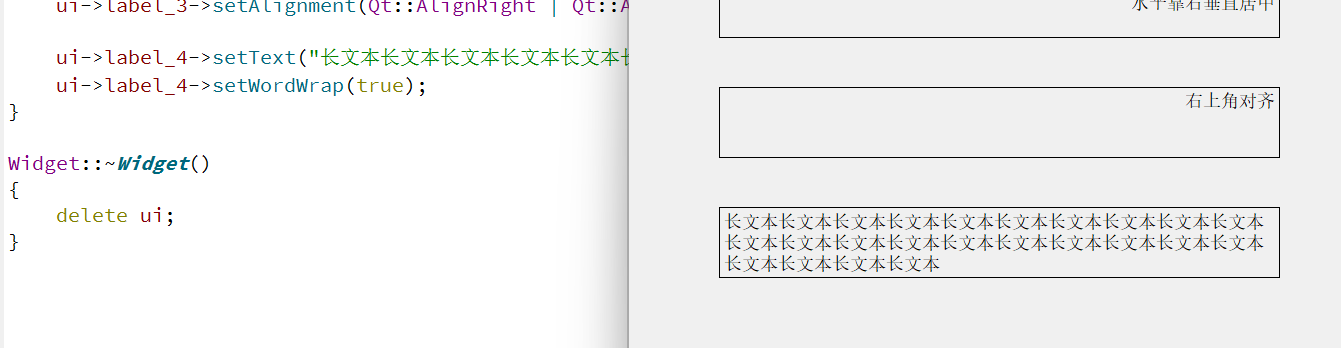
可以采用setWordWrap设置自动换行:

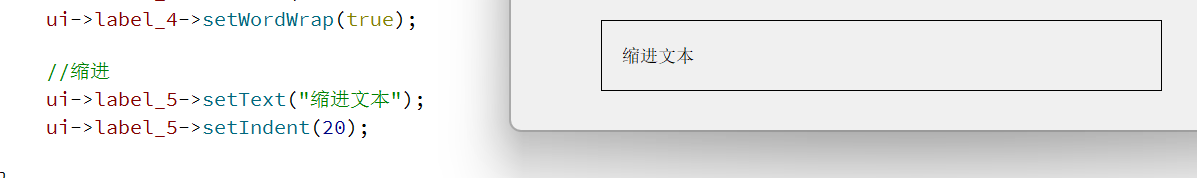
采用setIndent设置缩进,里面的参数表示缩进多少像素:

如果采用缩进+换行,后面的换行,都会进行缩进
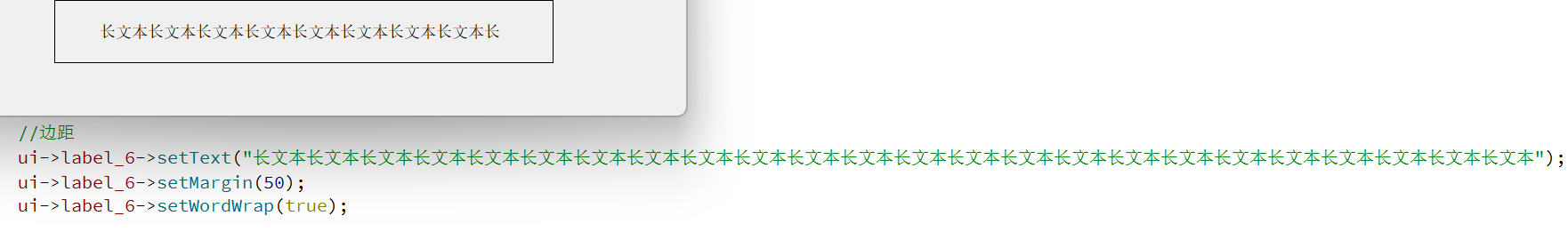
采用setMargins设置边距

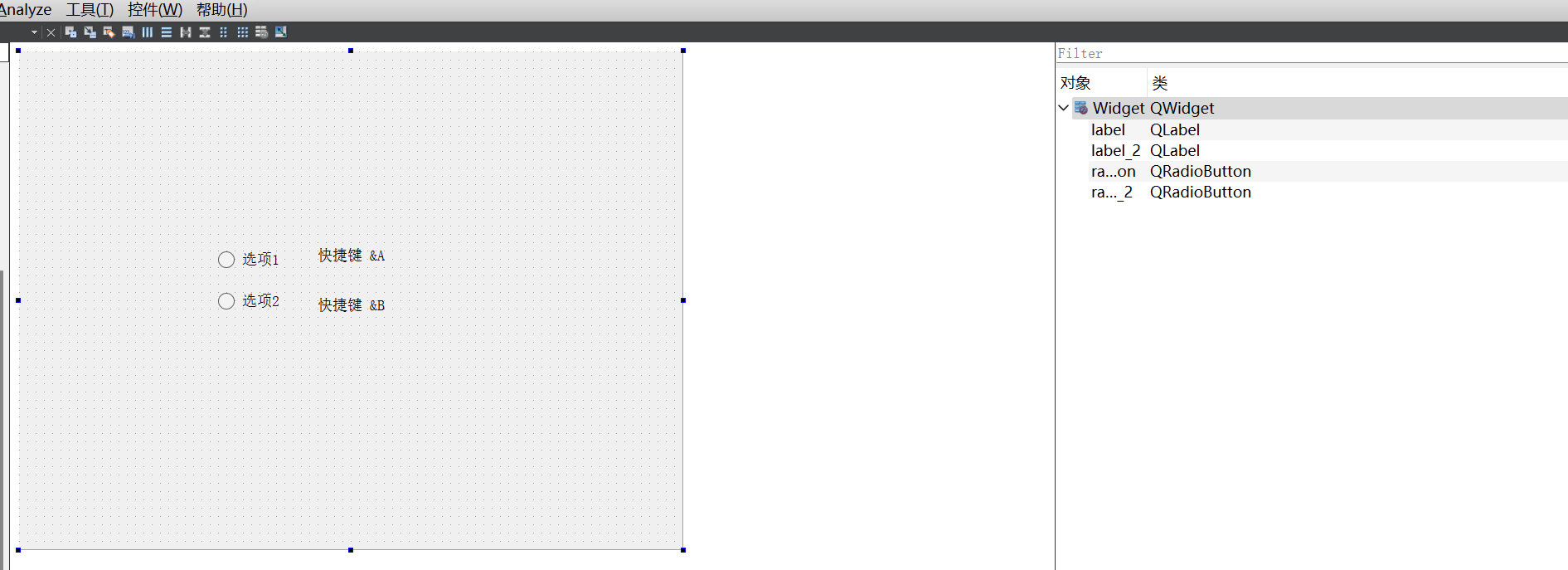
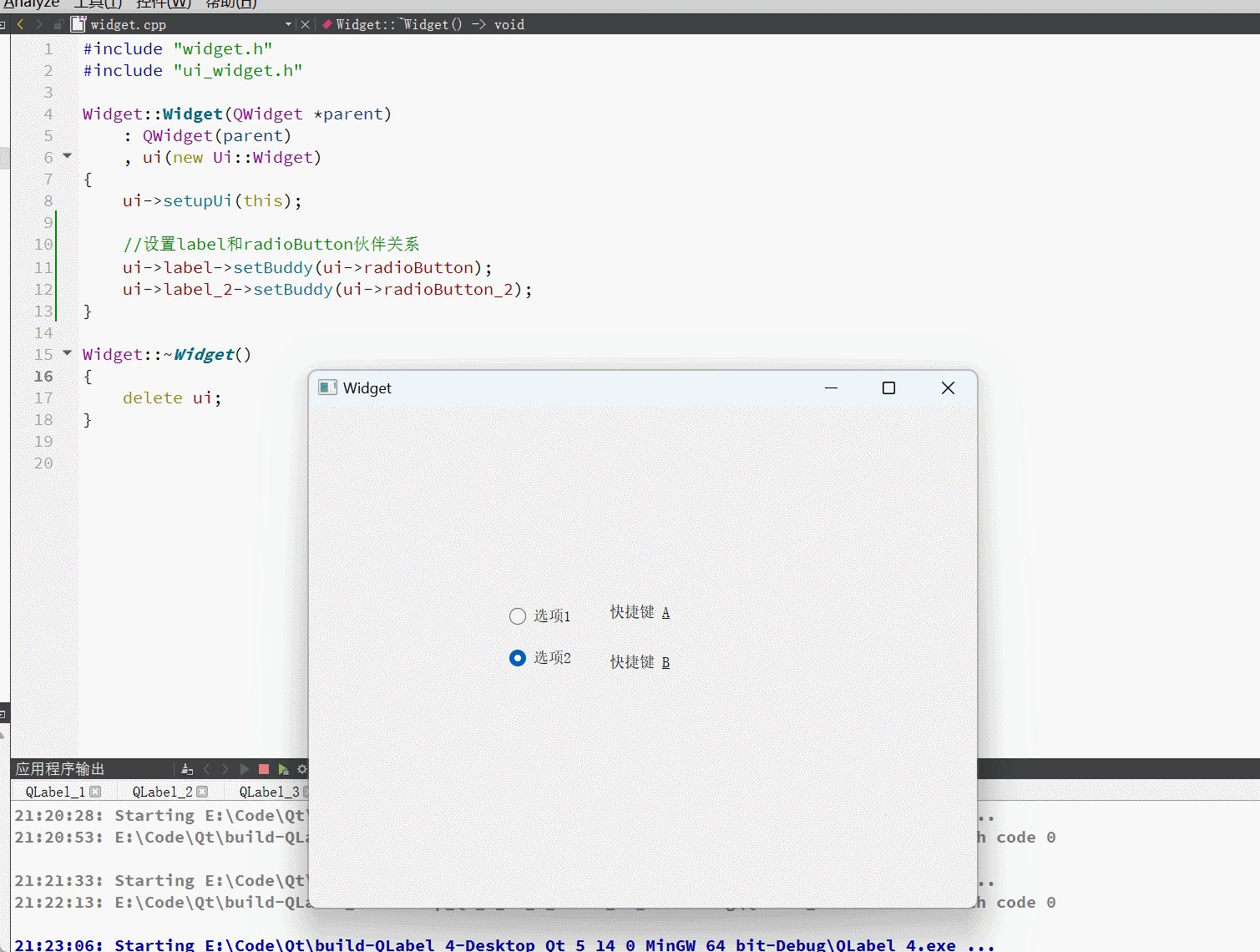
设置伙伴
可以将QLabel和单选框或者复选框绑定为伙伴关系,然后通过QLabel触发选中操作

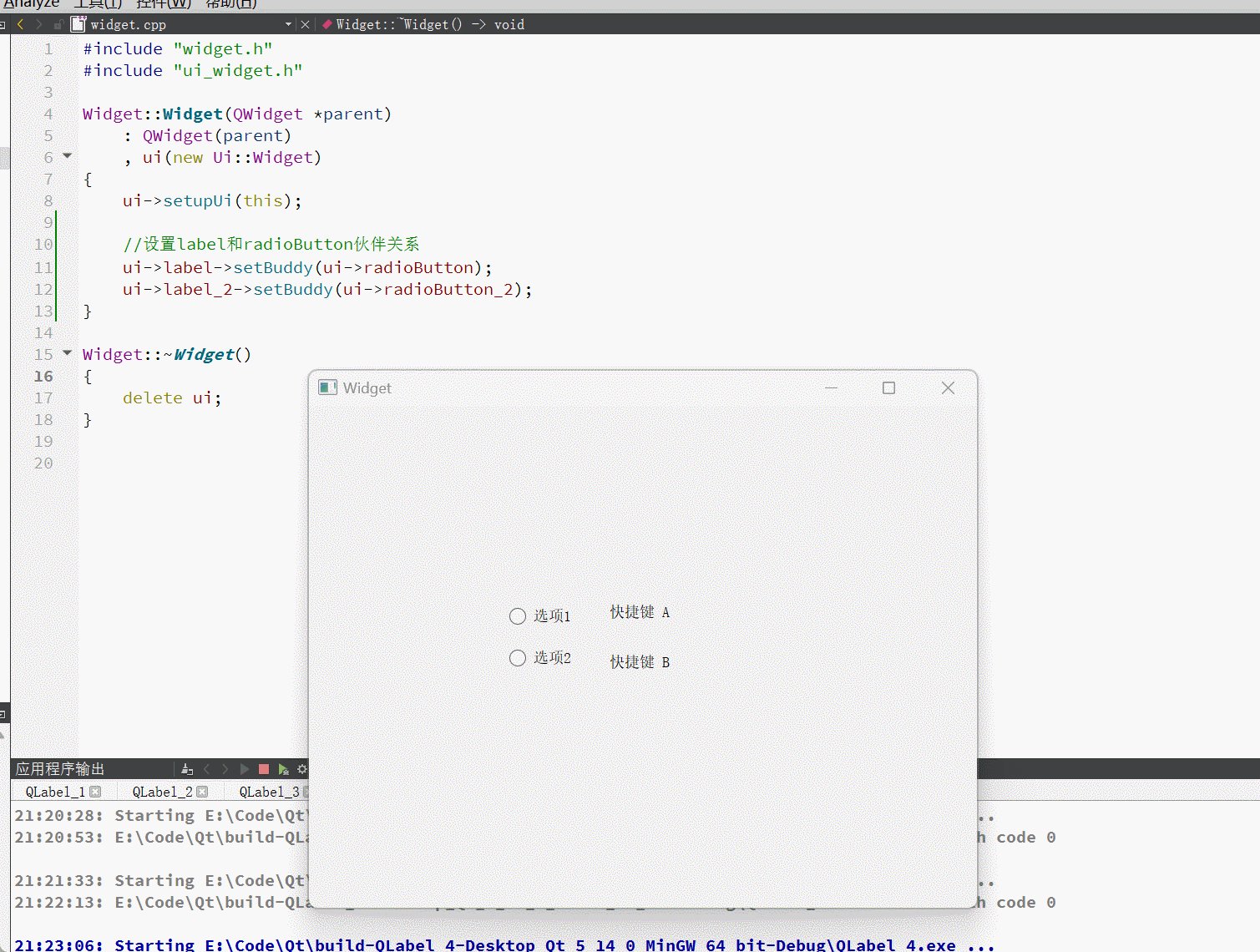
绑定伙伴关系:
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//设置label和radioButton伙伴关系
ui->label->setBuddy(ui->radioButton);
ui->label_2->setBuddy(ui->radioButton_2);
}
Widget::~Widget()
{
delete ui;
}

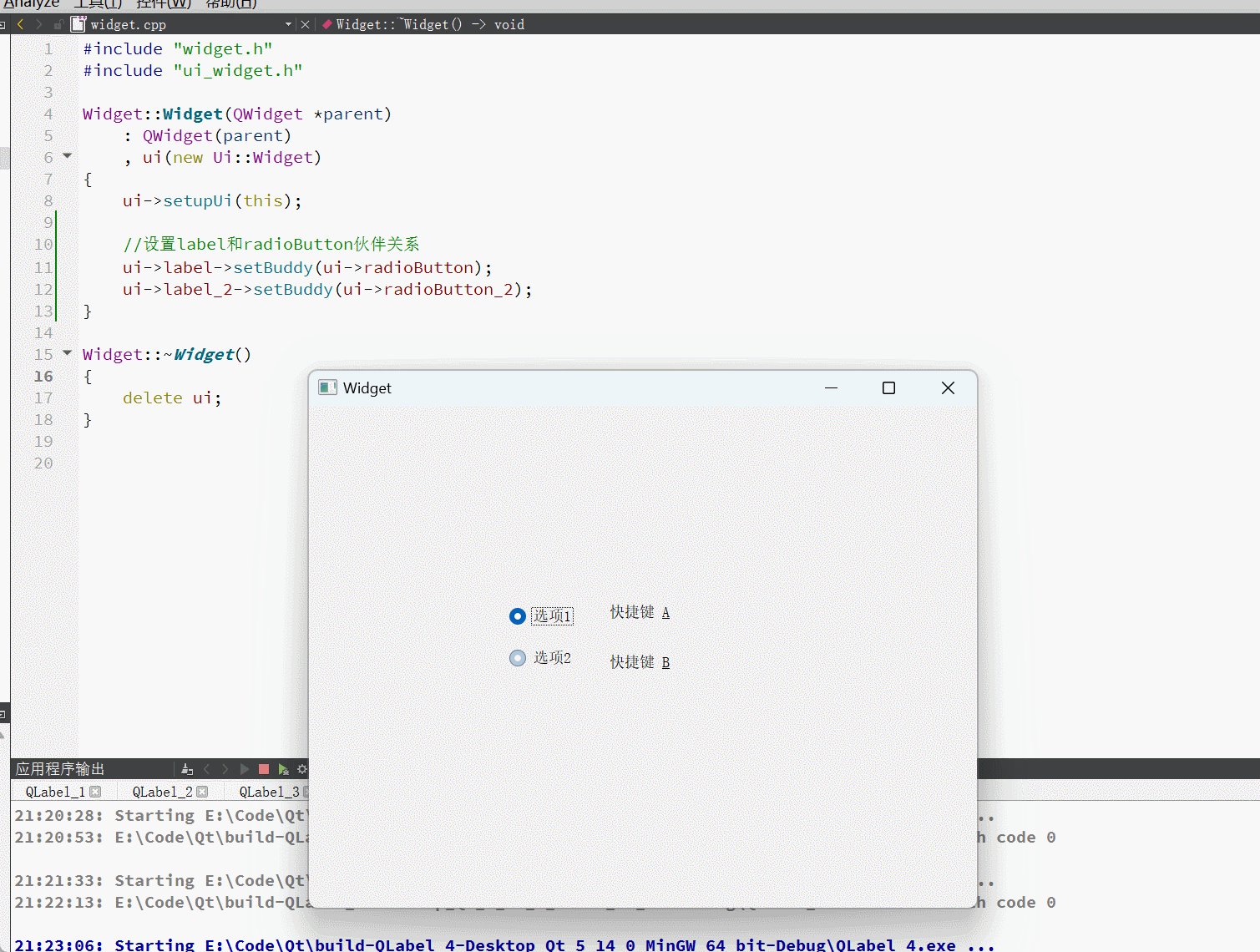
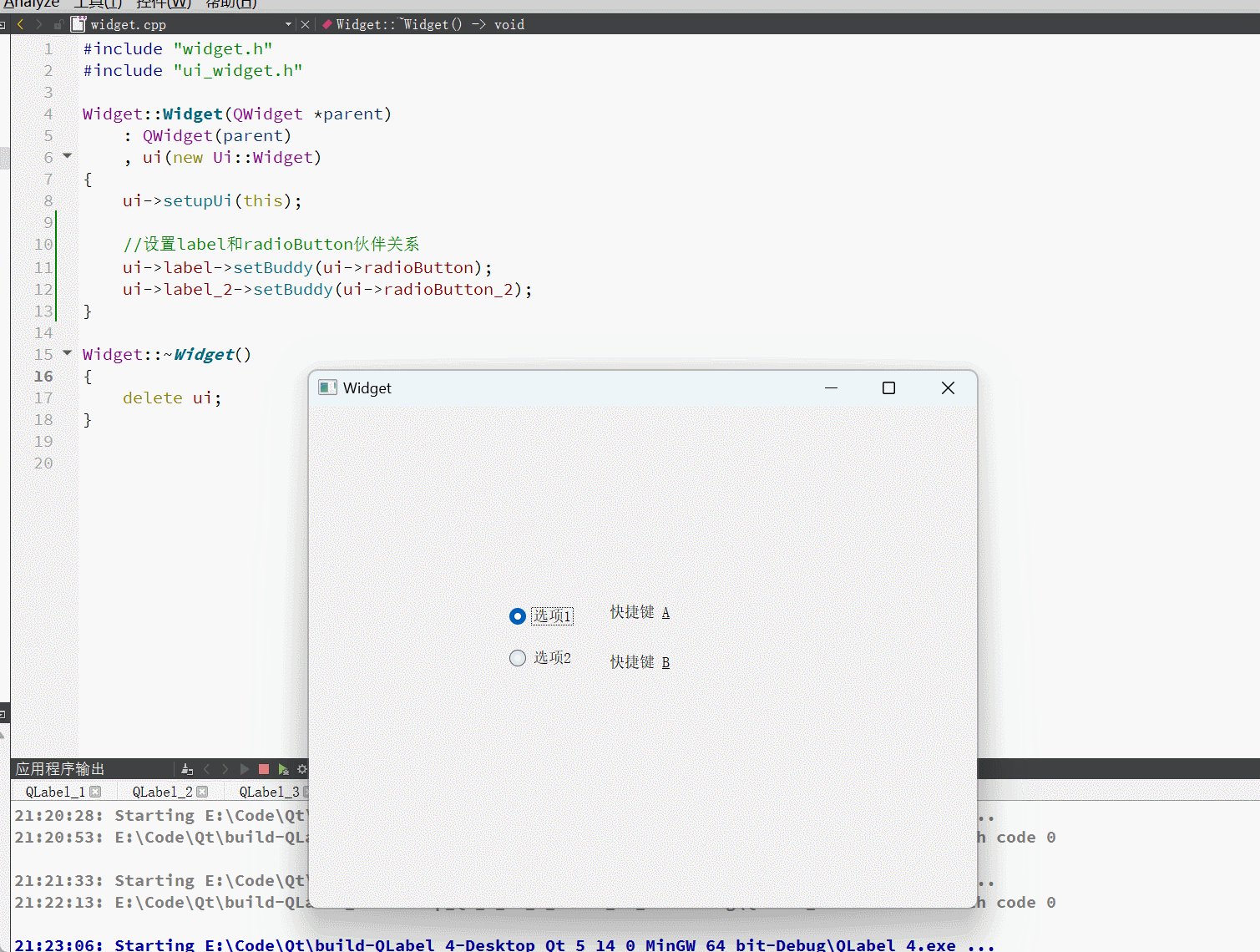
- Qt当中,
QLabel中写的文本,可以指定快捷键,但是这个快捷键的规则功能比PushButton弱很多 - 文本当中采用
&跟上一个字符表示快捷键,比如说&A,然后可以通过键盘的alt + a来触发


























 542
542

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










