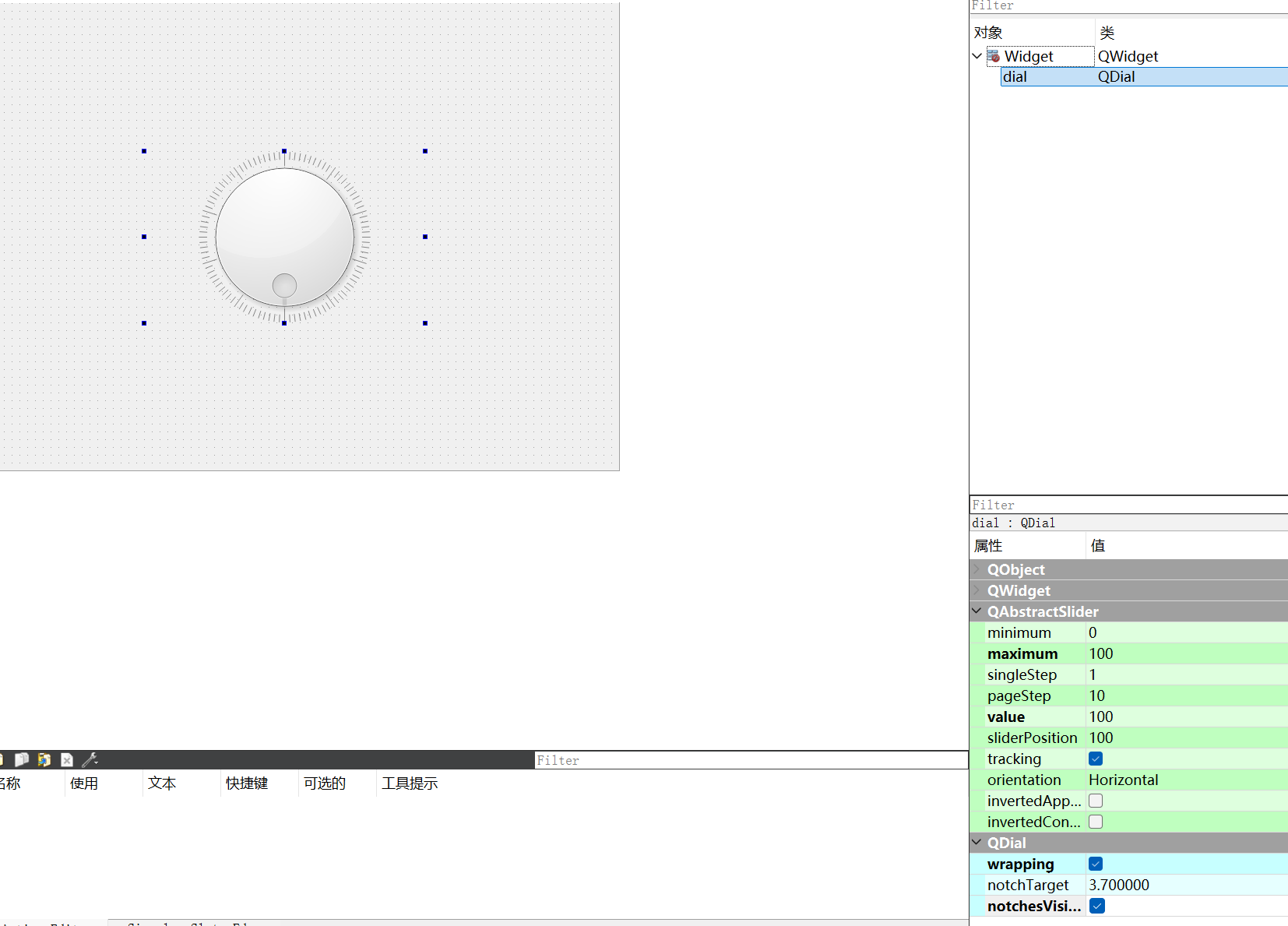
QDial核心属性及信号
QDial表示一个旋钮
| 核心属性 | 说明 |
|---|---|
| value | 持有的数值 |
| minimum | 最小值 |
| maximum | 最大值 |
| singleStep | 按下方向键的时候改变的步长 |
| pageStep | 按下pageUp / pageDown的时候改变的步长 |
| sliderPosition | 界面上旋钮显示的初始位置 |
| tracking | 外观是否会跟踪数值的变化 默认值为true,一般不需要修改 |
| wrapping | 是否允许循环调整 即如果超过数值最大值,是否会回到最小值 |
| notchesVisible | 是否显示刻度线 |
| notchTarget | 刻度线之间的相对位置 数字越大,刻度线越稀疏 |
核心信号:
| 信号 | 说明 |
|---|---|
| valueChanged(int) | 数值改变时触发 |
| rangeChanged(int, int) | 范围改变时触发 |
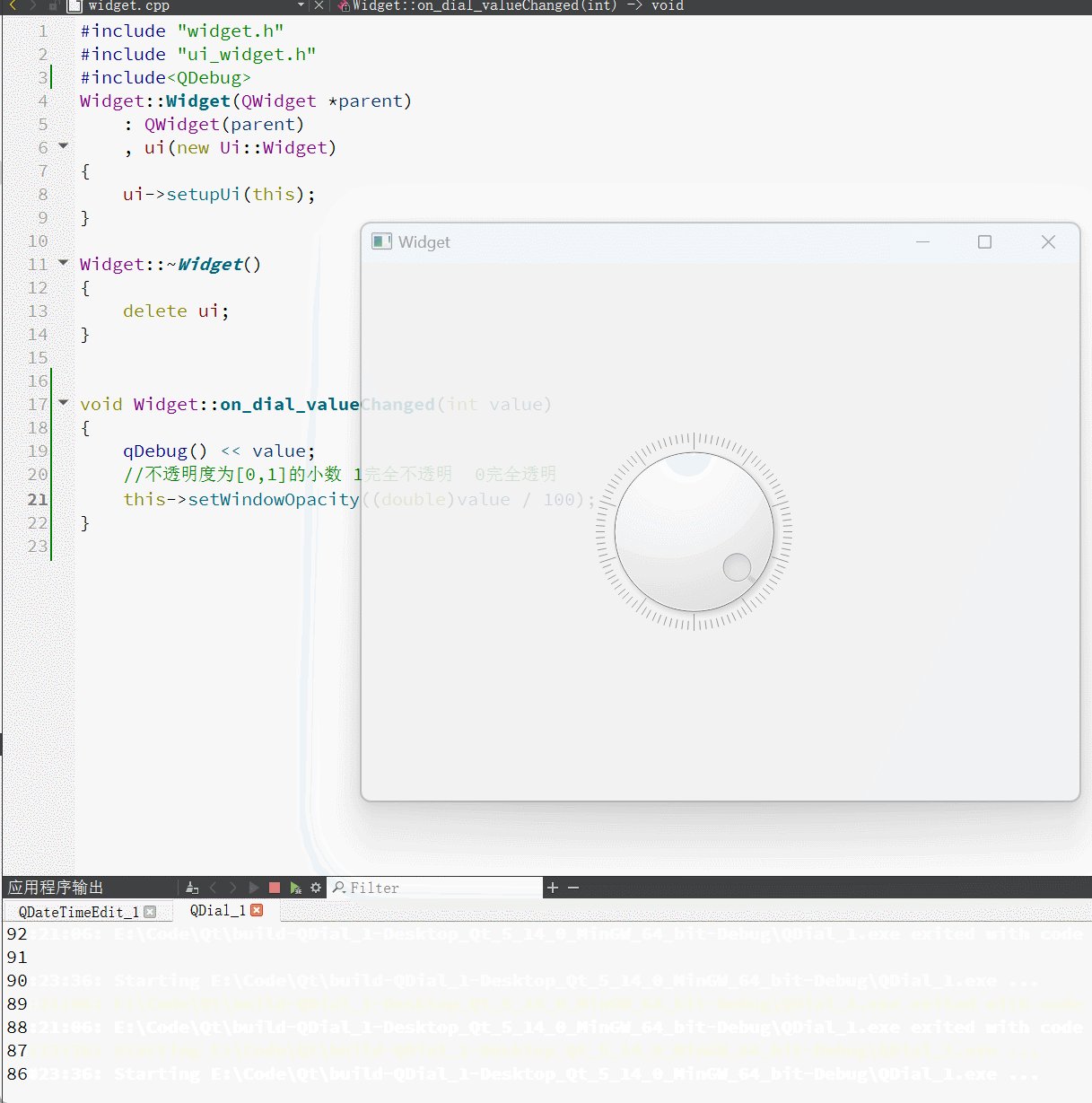
控制窗口透明度
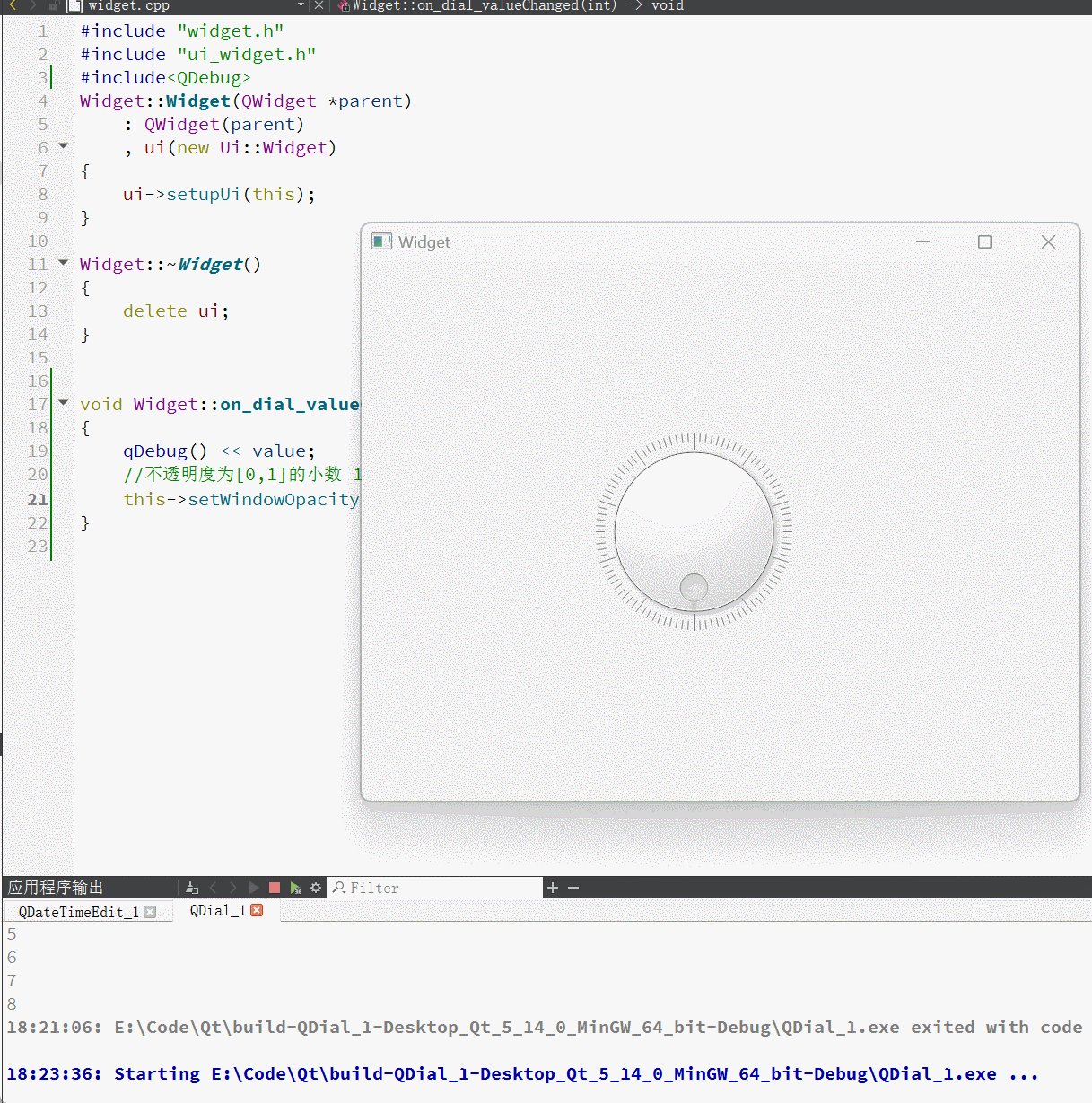
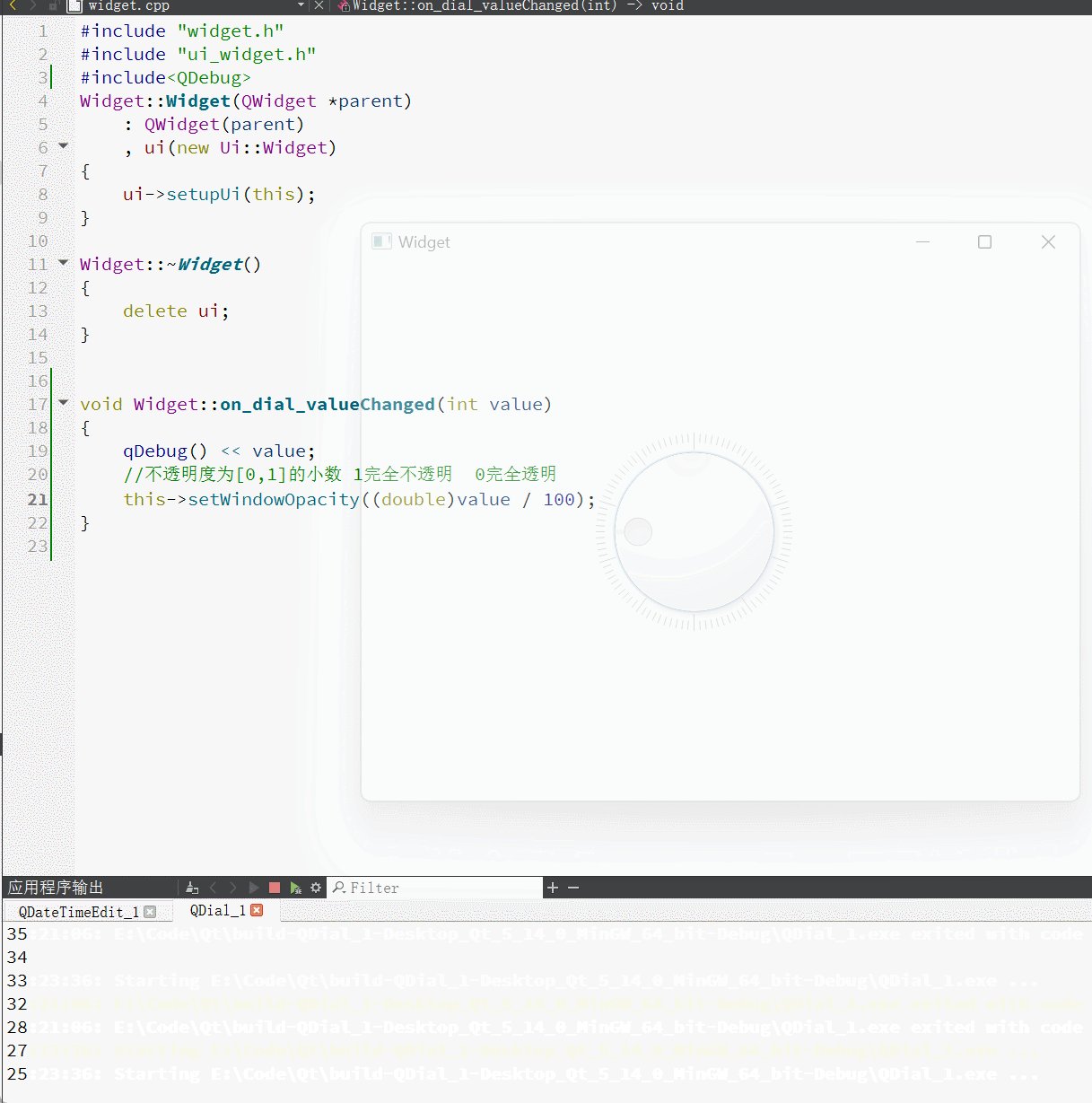
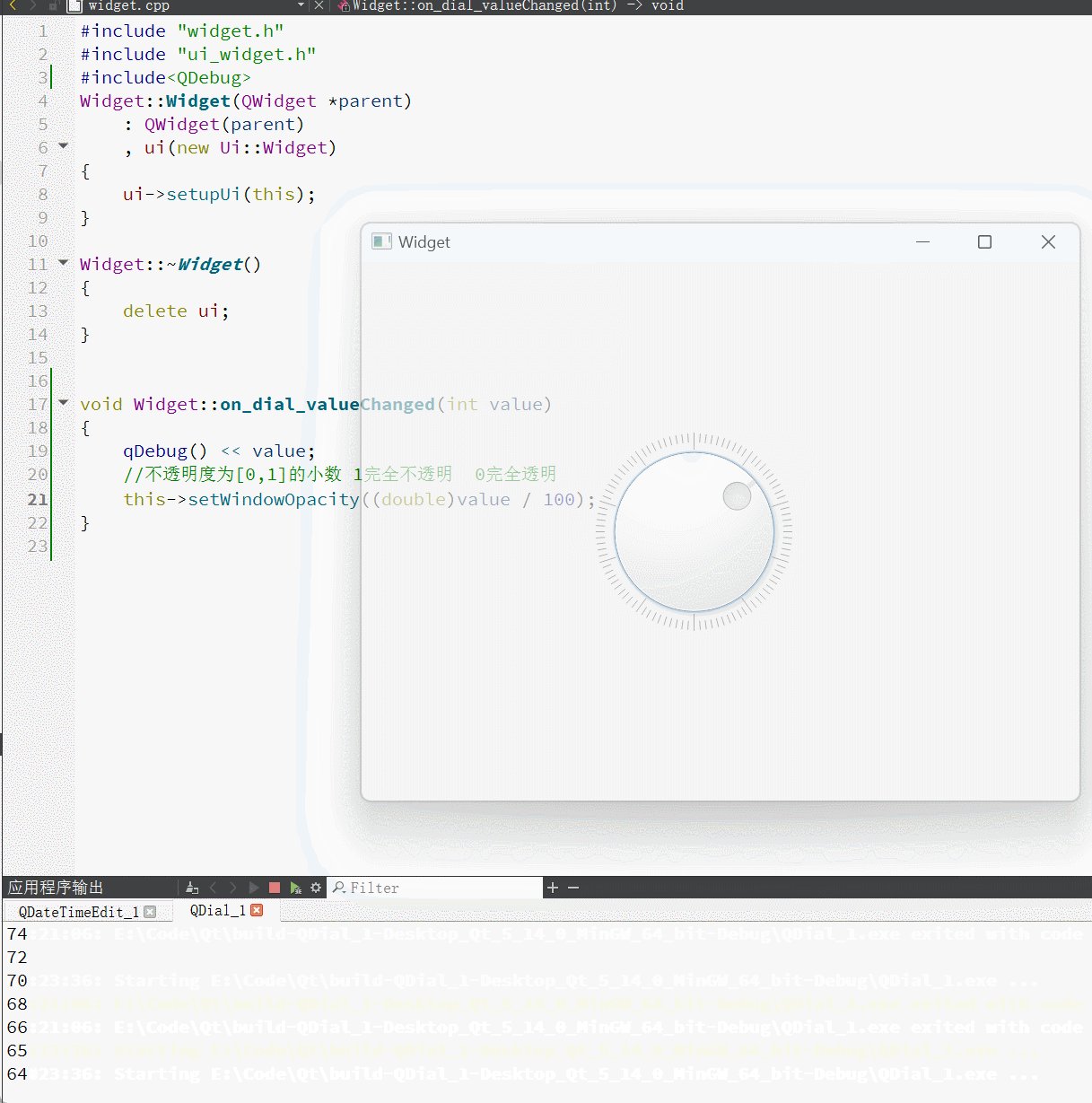
编写代码,通过旋钮来调整窗口的透明度(opacity)
界面属性:

代码示例:
#include "widget.h"
#include "ui_widget.h"
#include<QDebug>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_dial_valueChanged(int value)
{
qDebug() << value;
//不透明度为[0,1]的小数 1完全不透明 0完全透明
this->setWindowOpacity((double)value / 100);
}

QSlider核心属性
QSlider和上面的QDial类似,只不过这个是一个滑动条
QSlider和QDial都继承自QAbstractSlider,因此用法基本相同
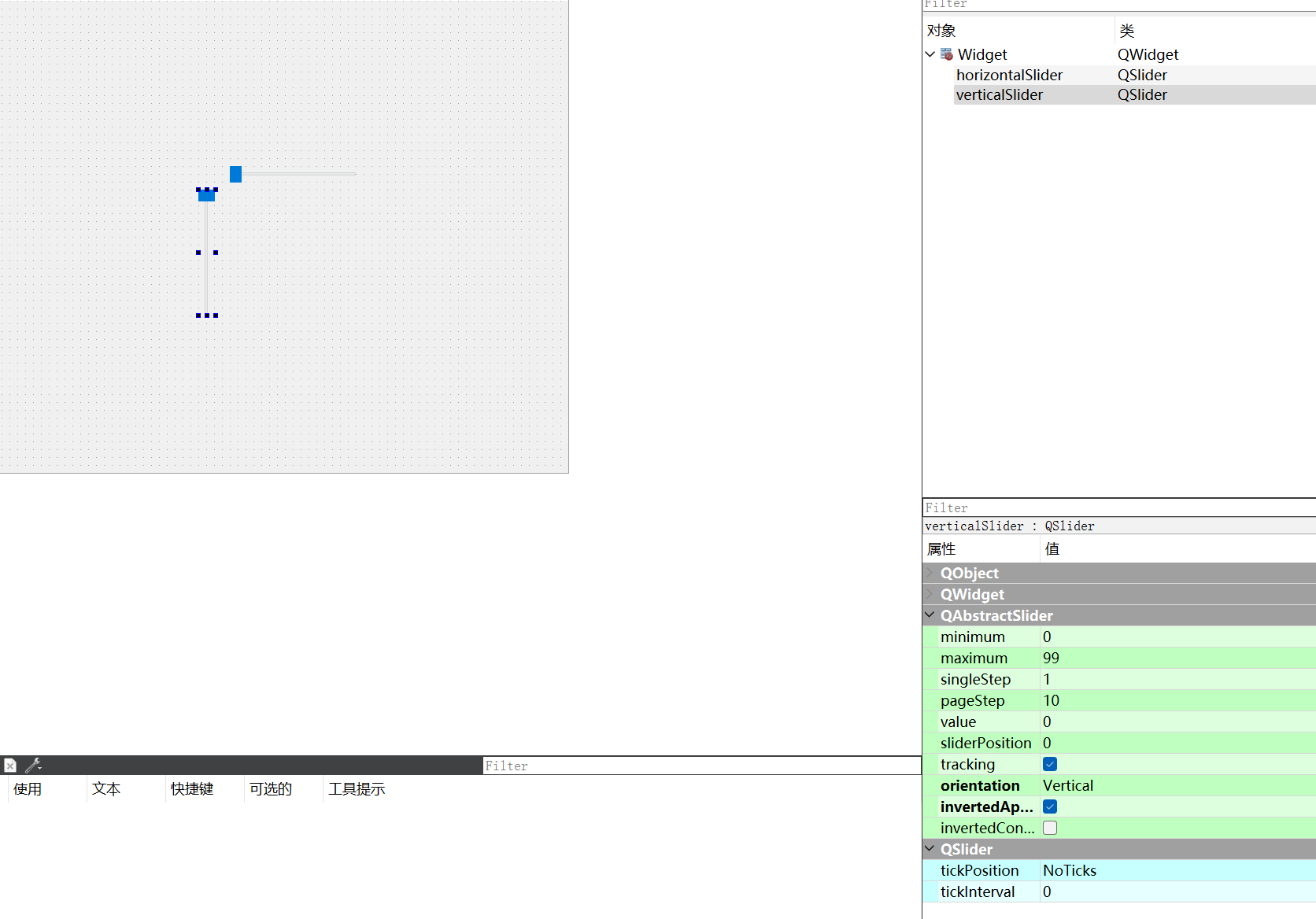
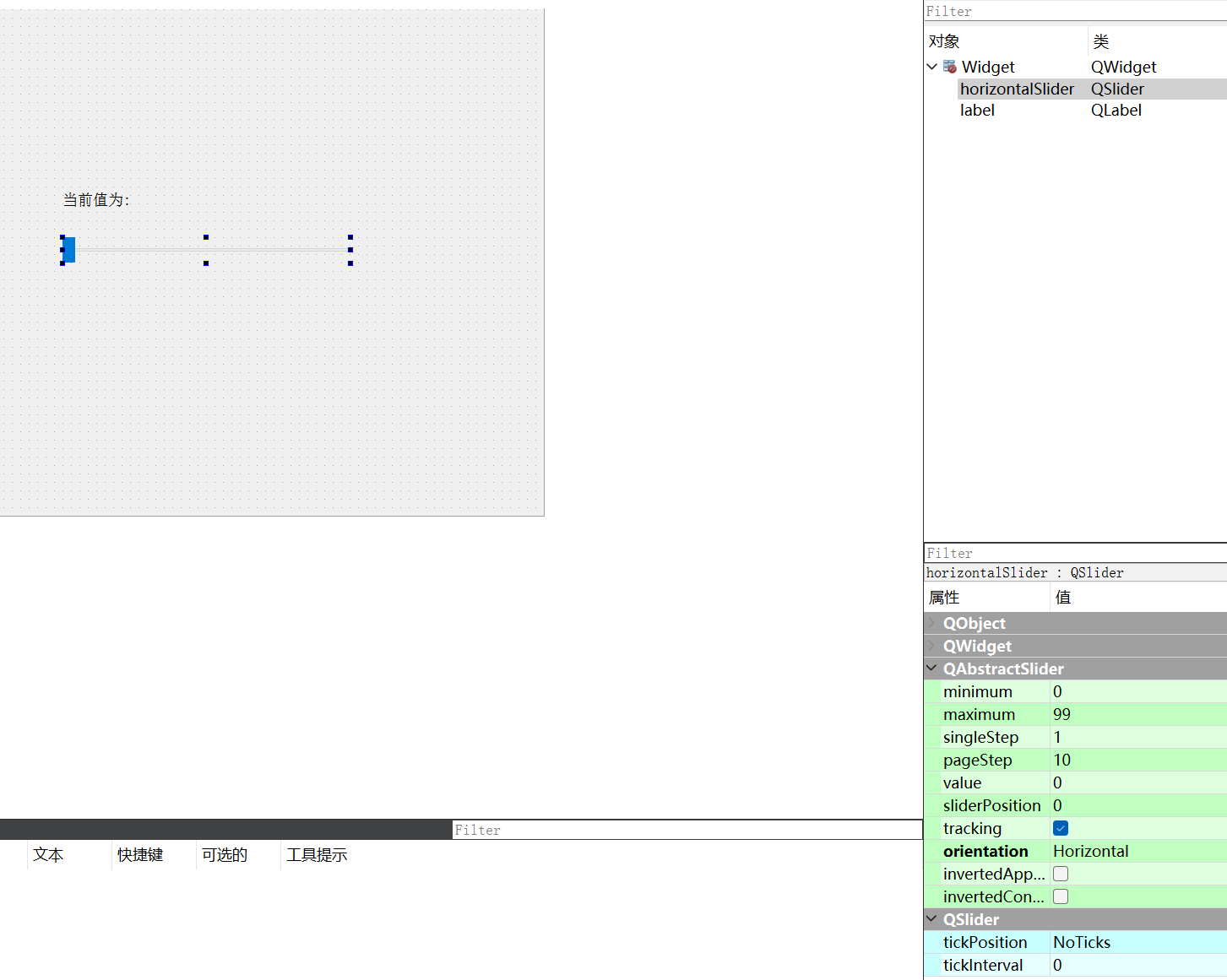
核心属性:
| 核心属性 | 说明 |
|---|---|
| value | 持有的数值 |
| minimum | 最小值 |
| maximum | 最大值 |
| singleStep | 按下方向键的时候改变的步长 |
| pageStep | 按下pageUp / pageDown的时候改变的步长 |
| sliderPosition | 界面上旋钮显示的初始位置 |
| tracking | 外观是否会跟踪数值的变化 默认值为true,一般不需要修改 |
| orientation | 滑动条的方向是水平还是垂直 |
| invertedAppearance | 是否要翻转滑动条的方向 |
| tickPosition | 刻度的位置 |
| tickInterval | 刻度的密集程度 |
核心信号:
| 信号 | 说明 |
|---|---|
| valueChanged(int) | 数值改变时触发 |
| rangeChanged(int, int) | 范围改变时触发 |
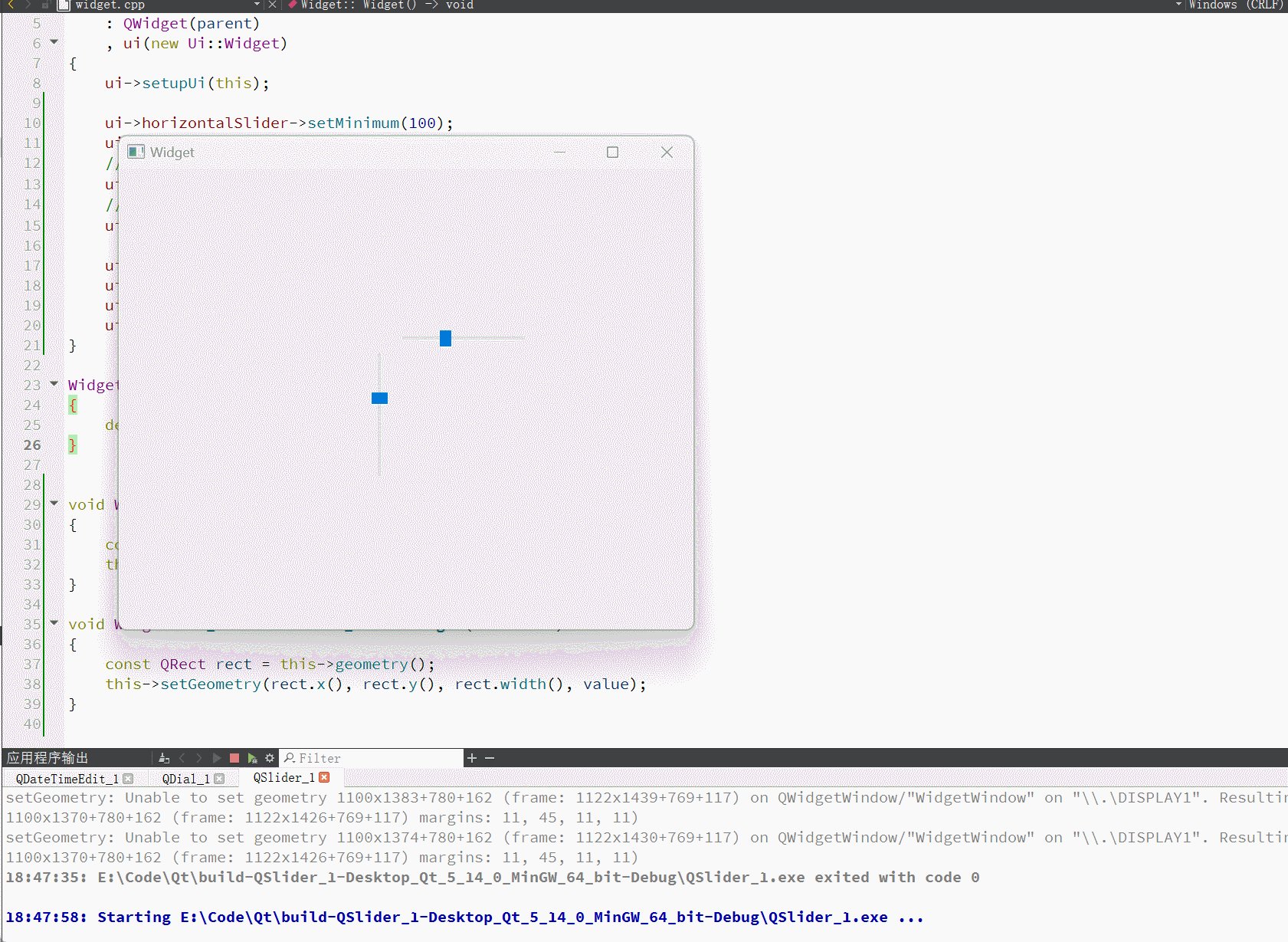
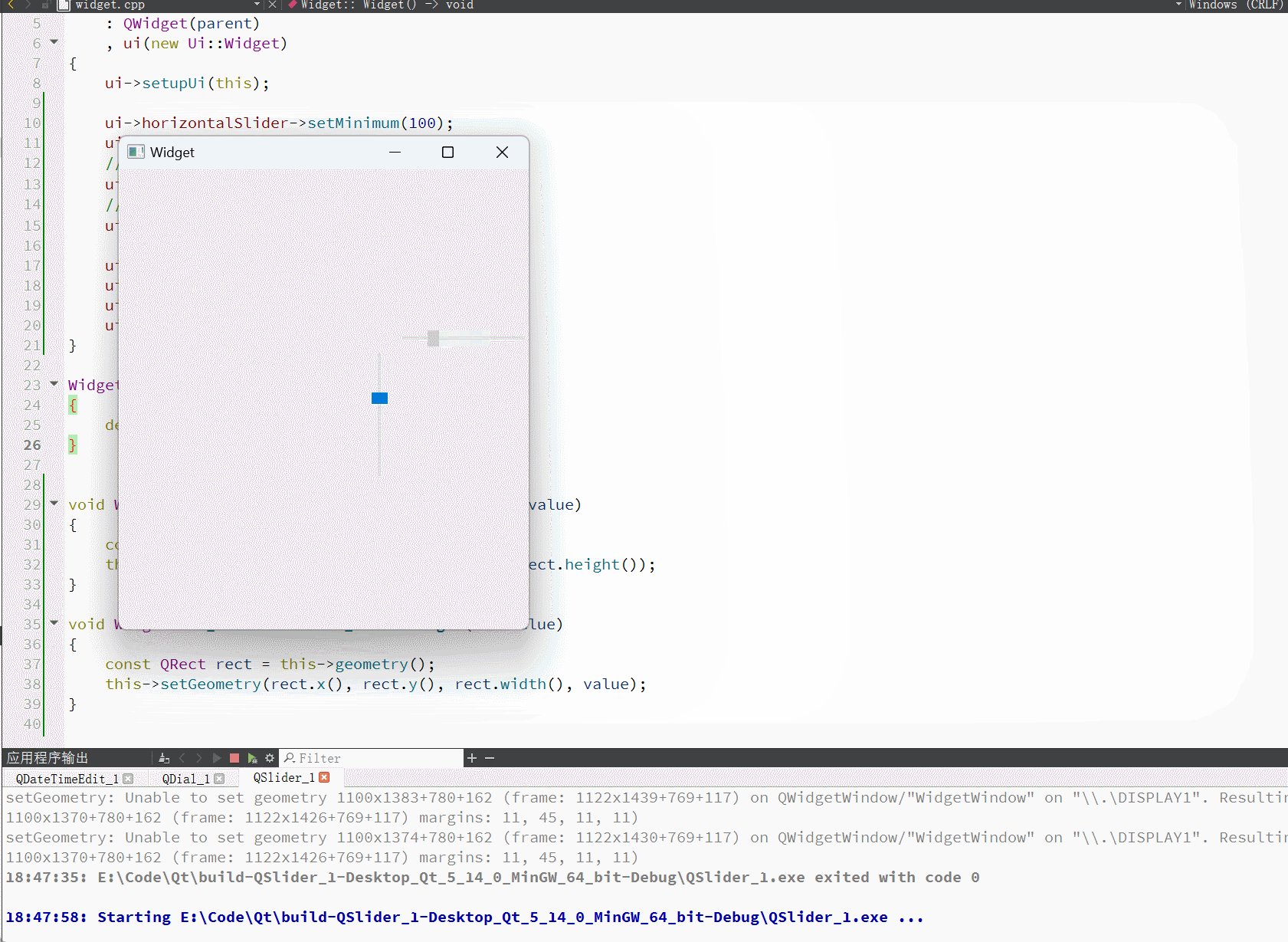
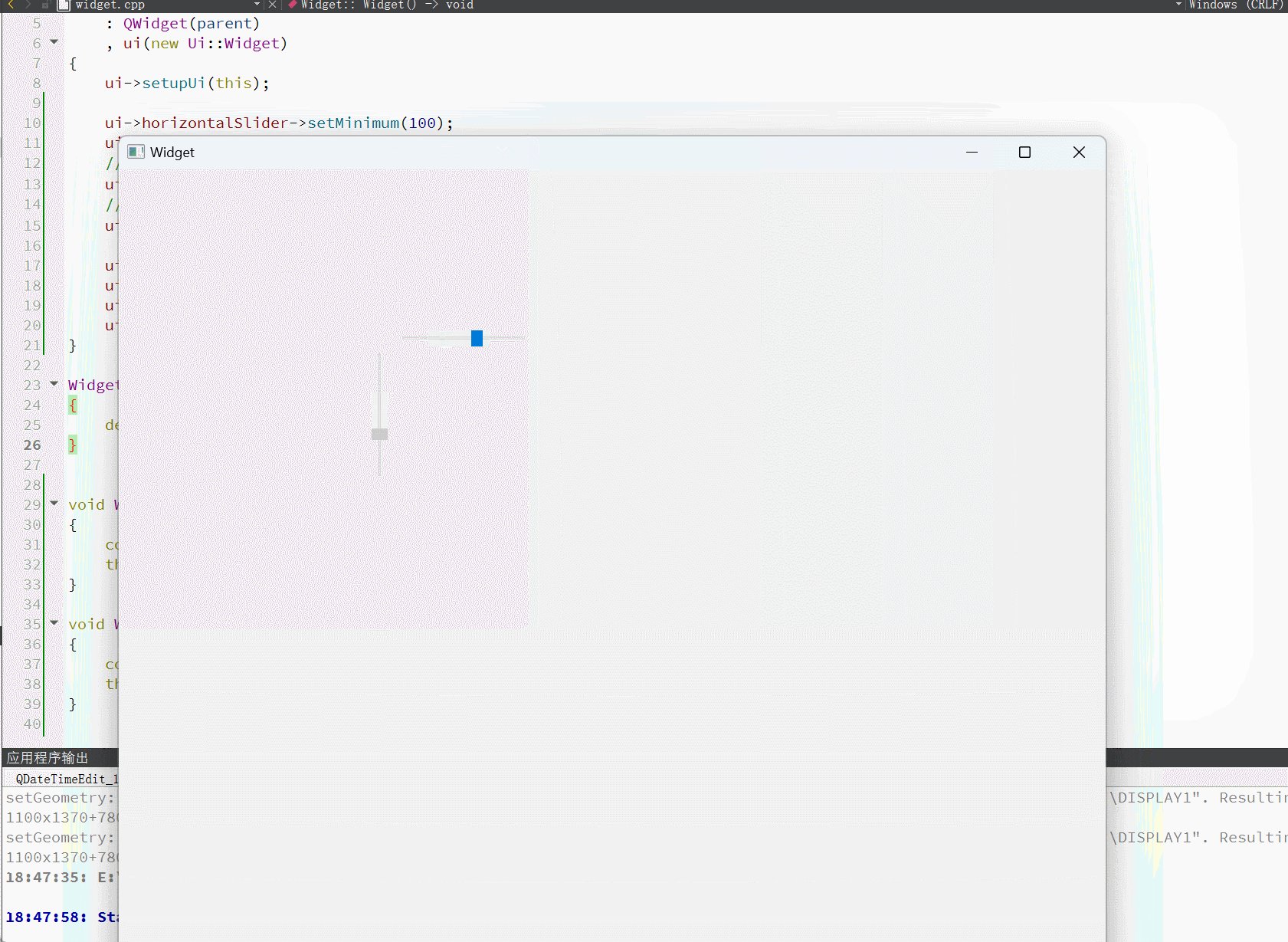
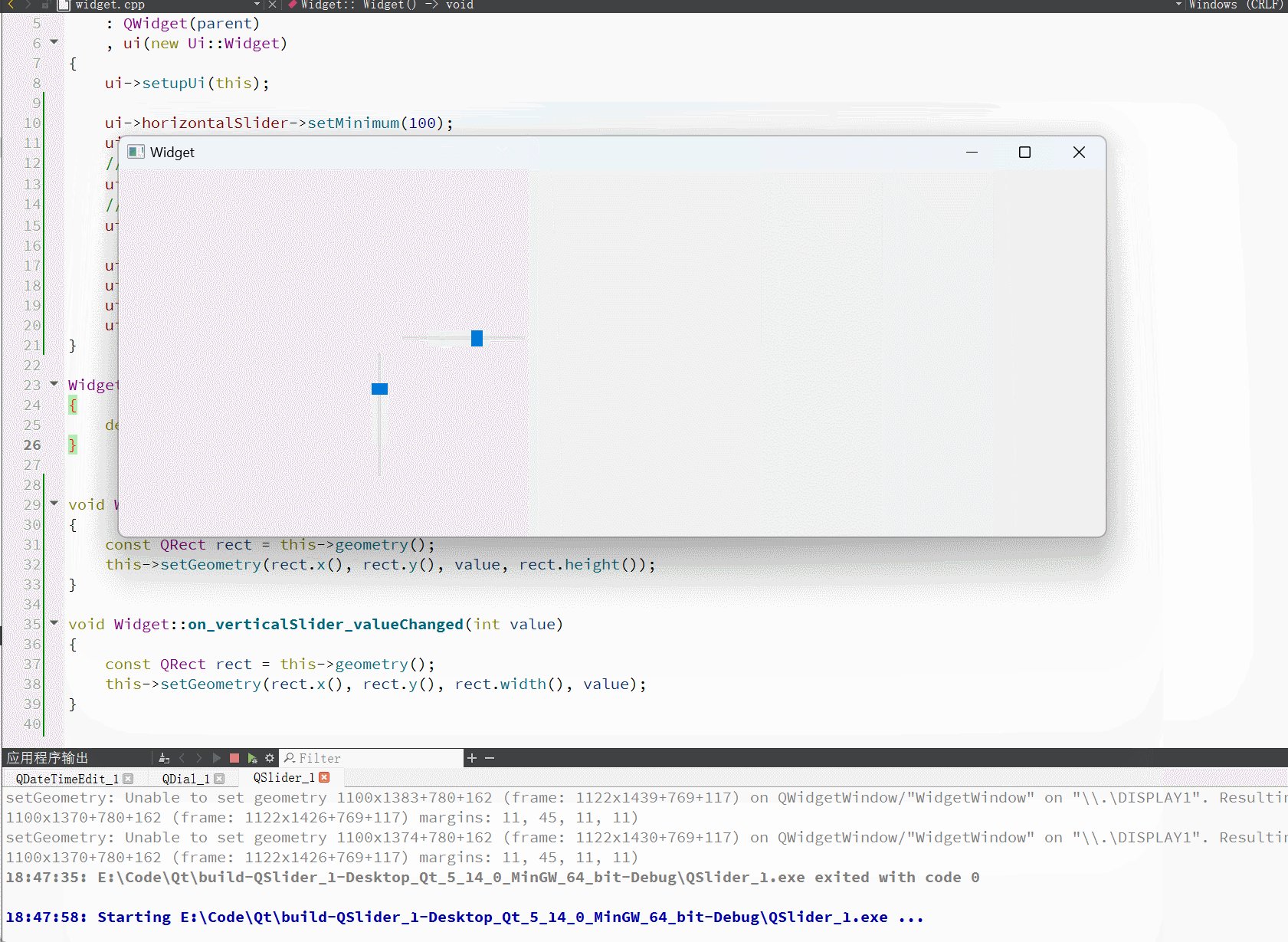
调整窗口大小
在窗口上放两个滑动条,一个水平(调整宽度),一个垂直(调整宽度),滑动这两个滑动条,就能够调整大小
界面属性设置:

代码示例:
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
ui->horizontalSlider->setMinimum(100);
ui->horizontalSlider->setMaximum(2000);
//当前初始值
ui->horizontalSlider->setValue(750);
//设置每次调整步长
ui->horizontalSlider->setSingleStep(500);
ui->verticalSlider->setMinimum(100);
ui->verticalSlider->setMaximum(1500);
ui->verticalSlider->setValue(600);
ui->verticalSlider->setSingleStep(50);
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_horizontalSlider_valueChanged(int value)
{
const QRect rect = this->geometry();
this->setGeometry(rect.x(), rect.y(), value, rect.height());
}
void Widget::on_verticalSlider_valueChanged(int value)
{
const QRect rect = this->geometry();
this->setGeometry(rect.x(), rect.y(), rect.width(), value);
}

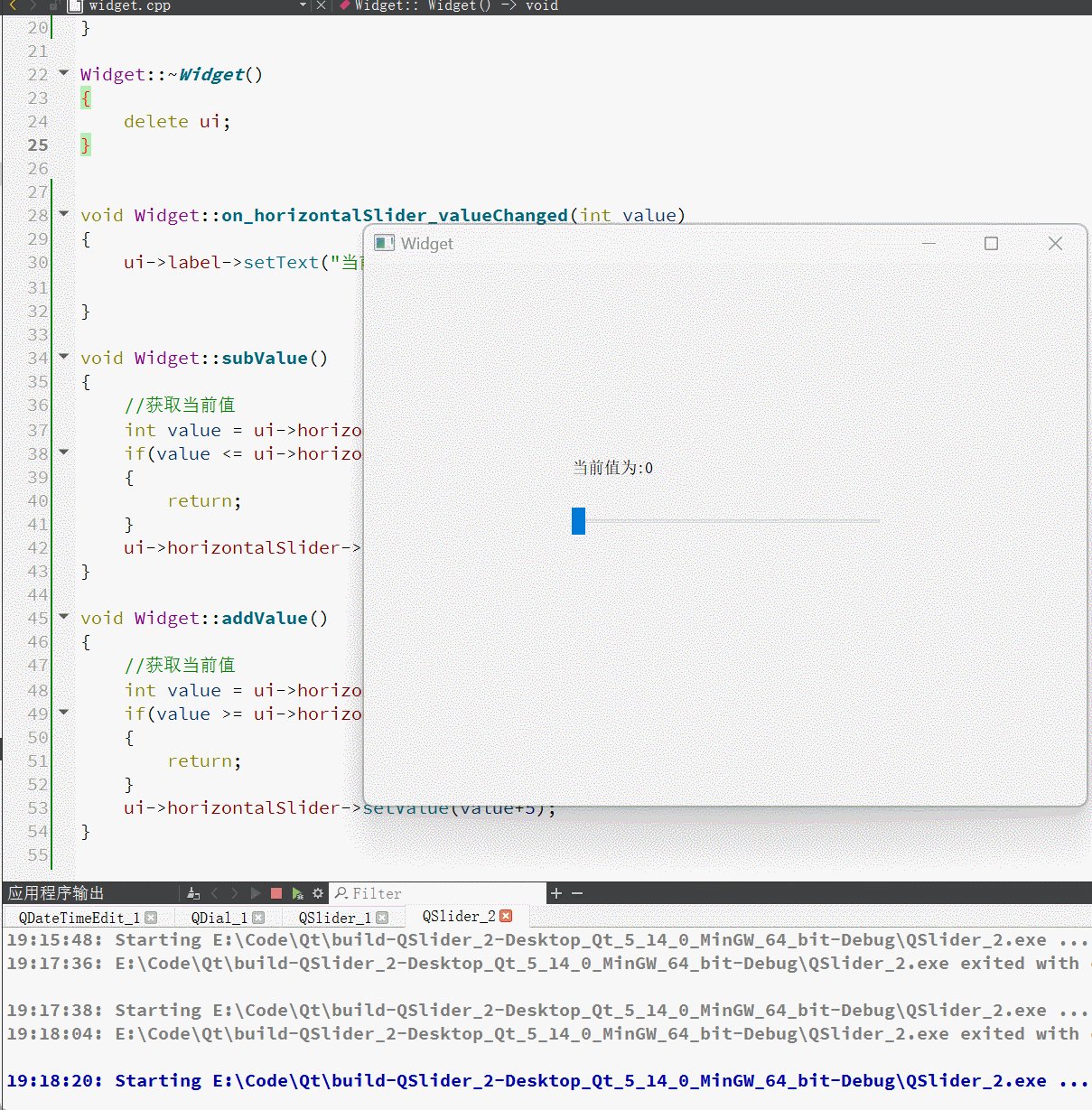
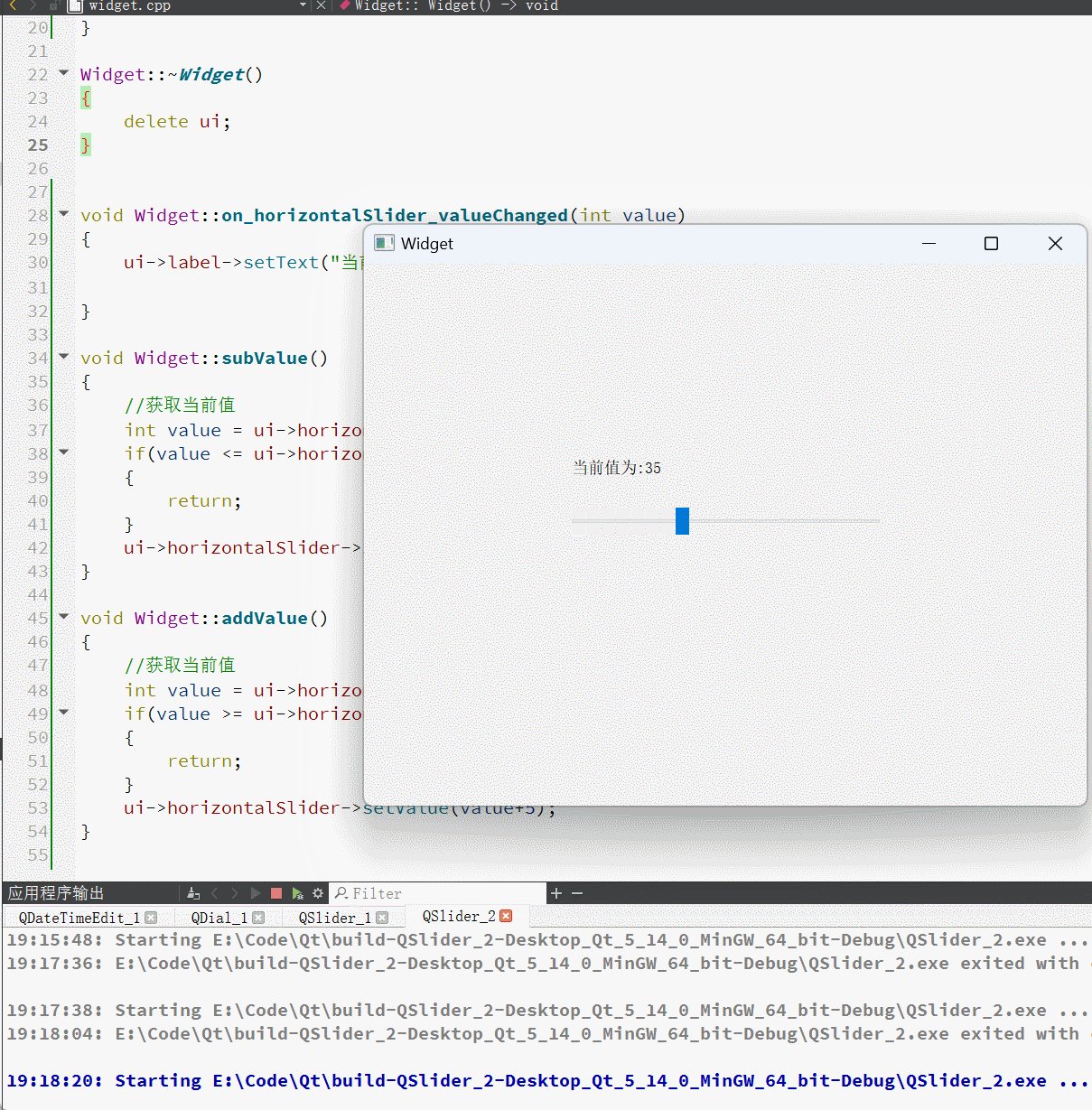
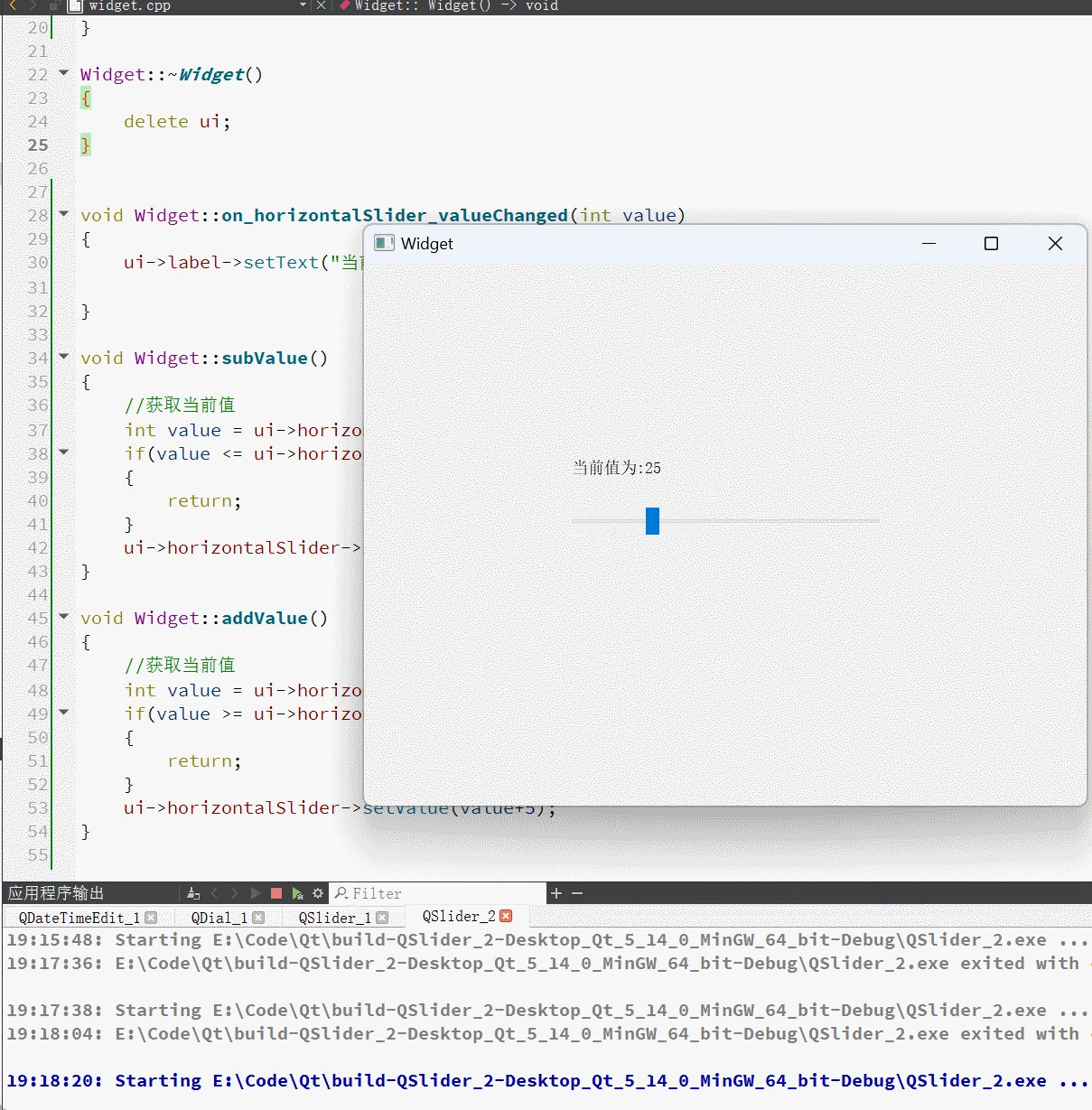
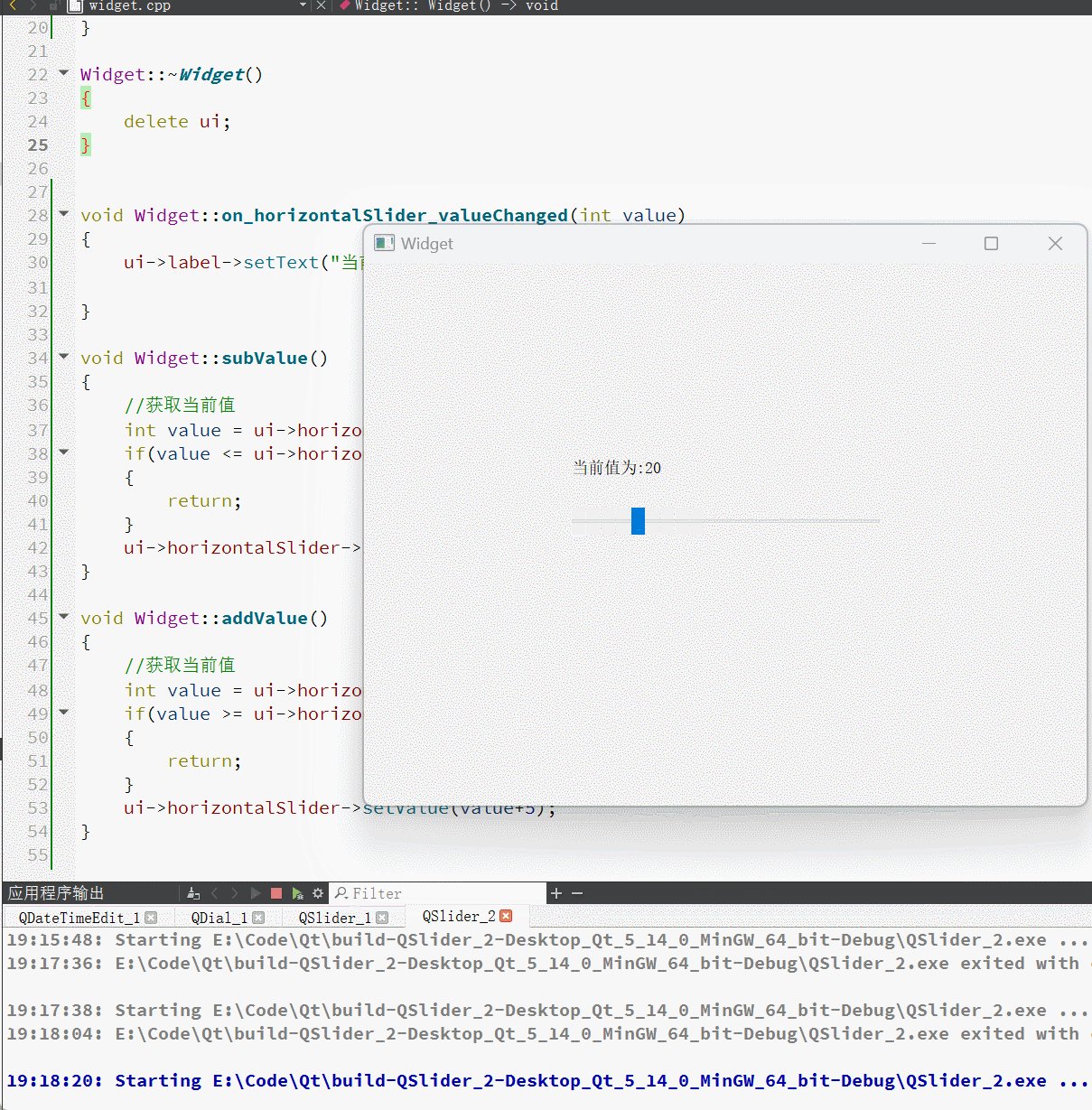
快捷键绑定滑动条
通过自定义快捷键来操作滑动条
界面属性设置:

代码示例:
#include "widget.h"
#include "ui_widget.h"
#include<QShortcut>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
QShortcut* shortCut1 = new QShortcut(this);
shortCut1->setKey(QKeySequence("-"));
QShortcut* shortCut2 = new QShortcut(this);
shortCut2->setKey(QKeySequence("="));
//连接信号槽
//activated信号表示快捷键触发
connect(shortCut1, &QShortcut::activated, this, &Widget::subValue);
connect(shortCut2, &QShortcut::activated, this, &Widget::addValue);
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_horizontalSlider_valueChanged(int value)
{
ui->label->setText("当前值为:" + QString::number(value));
}
void Widget::subValue()
{
//获取当前值
int value = ui->horizontalSlider->value();
if(value <= ui->horizontalSlider->minimum())
{
return;
}
ui->horizontalSlider->setValue(value-5);
}
void Widget::addValue()
{
//获取当前值
int value = ui->horizontalSlider->value();
if(value >= ui->horizontalSlider->maximum())
{
return;
}
ui->horizontalSlider->setValue(value+5);
}


























 1820
1820

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










