
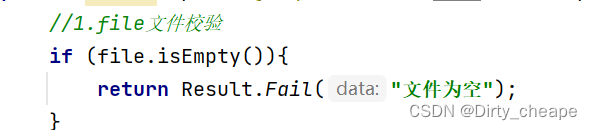
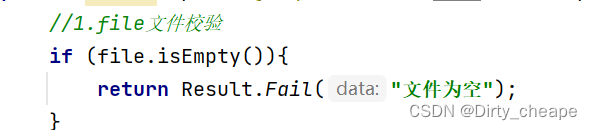
接收文件前做一些基础的逻辑判断,如文件大小,文件是否为空

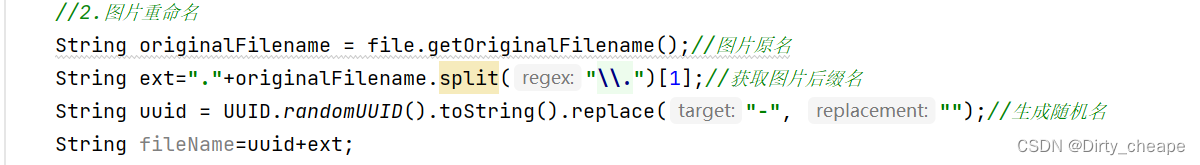
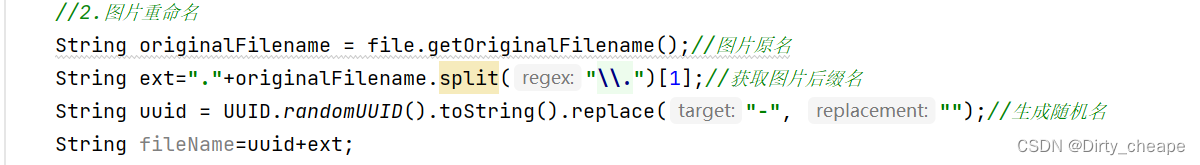
由于业务逻辑可能需要多次上传同一张图片,如果文件中已经有该图片并且文件名称一样则会报异常,通过uuid来生成随机字符串并进行剪切拼接成文件名

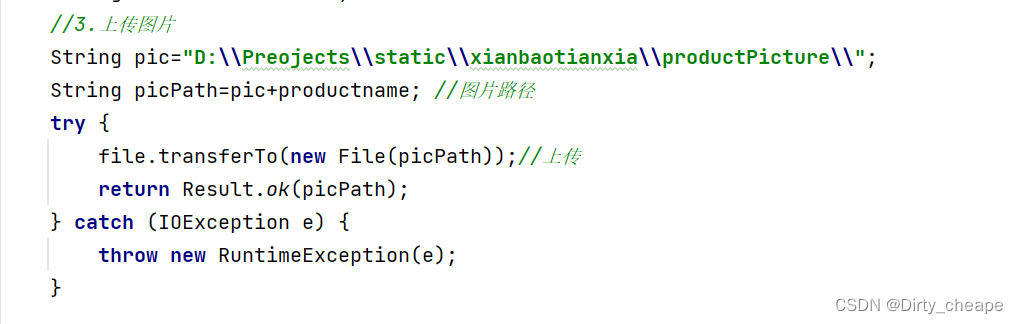
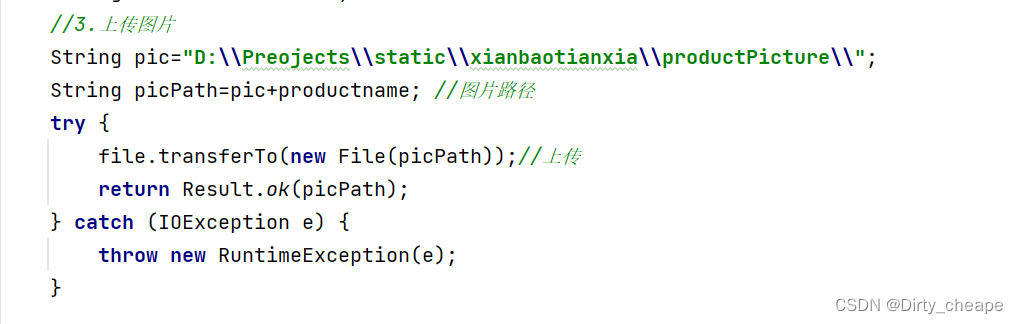
确定图片名称和图片保存路径后调用transferTo方法进行图片保存。
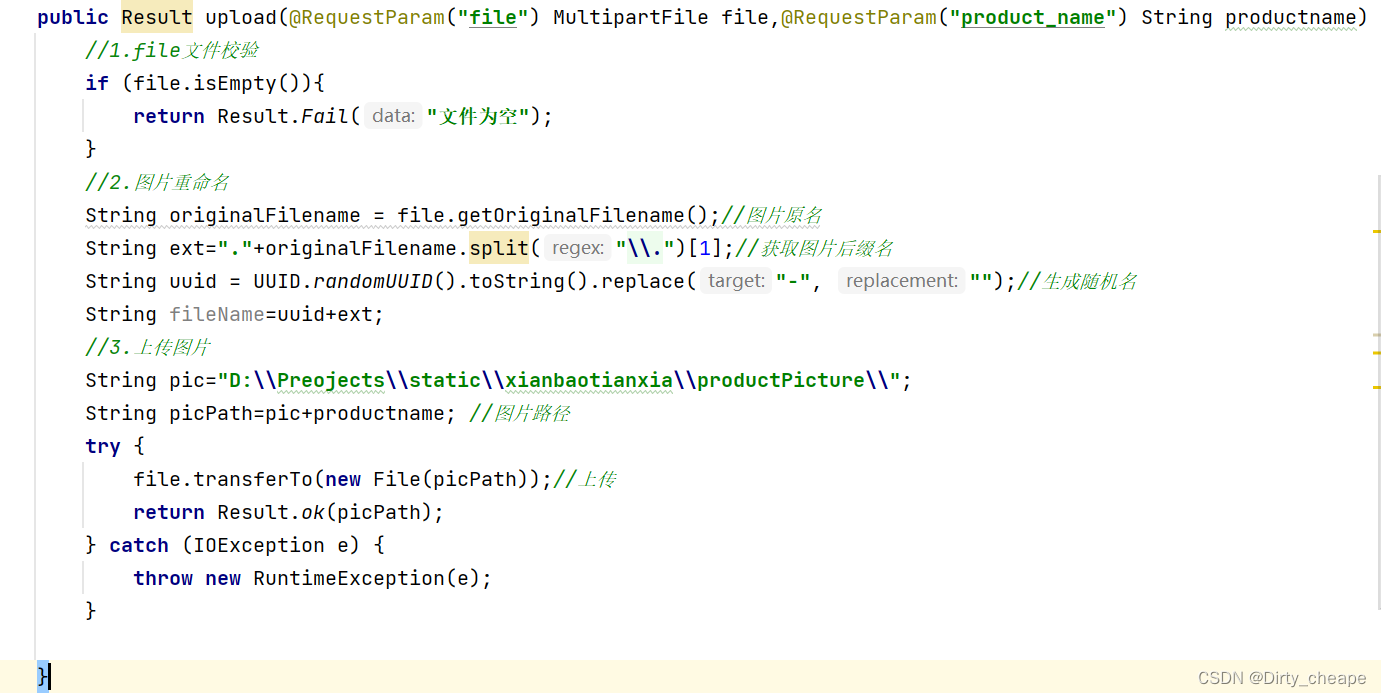
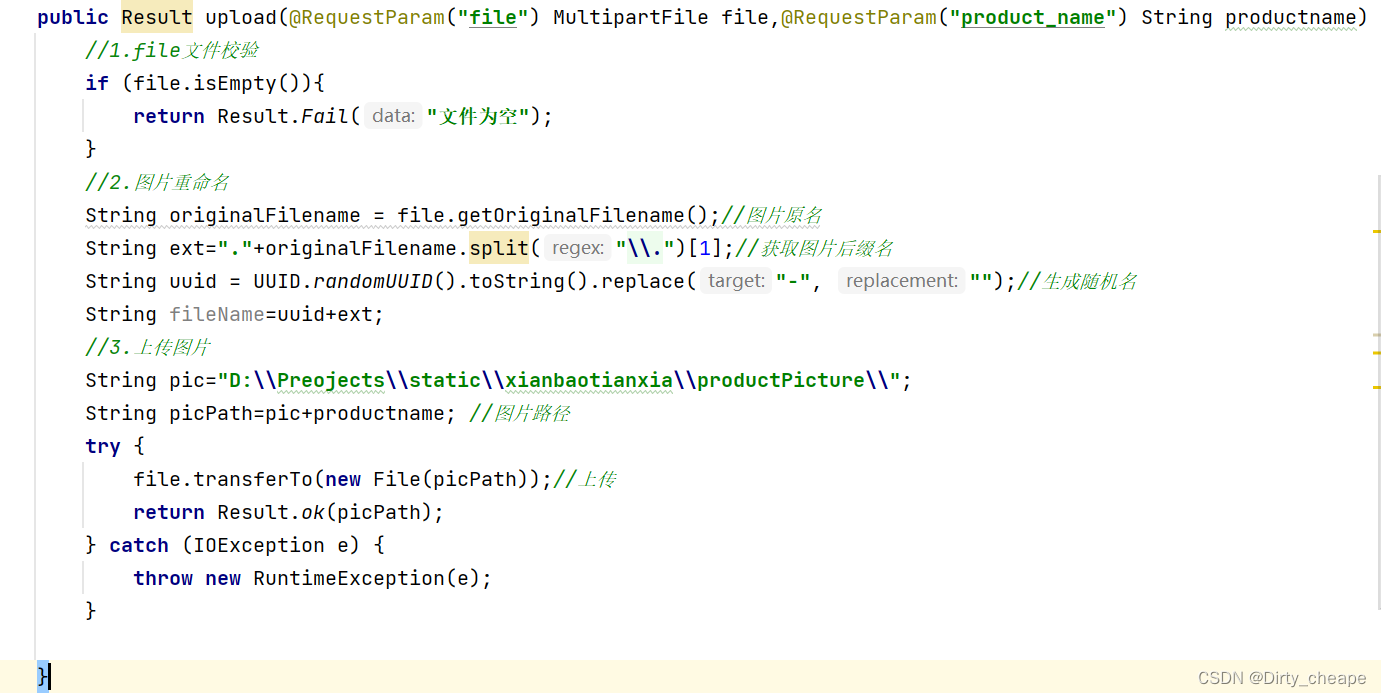
完整代码如下图


接收文件前做一些基础的逻辑判断,如文件大小,文件是否为空

由于业务逻辑可能需要多次上传同一张图片,如果文件中已经有该图片并且文件名称一样则会报异常,通过uuid来生成随机字符串并进行剪切拼接成文件名

确定图片名称和图片保存路径后调用transferTo方法进行图片保存。
完整代码如下图

 4150
4150
 1891
1891

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


