
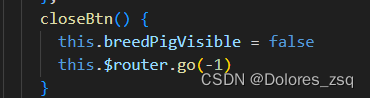
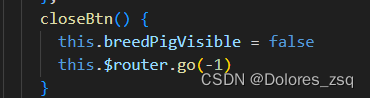
使用this.$router.go(-1)回退页面时,无法携带参数,但需要上级页面刷新,并且上级页面的created并不会再度触发时,采用监听

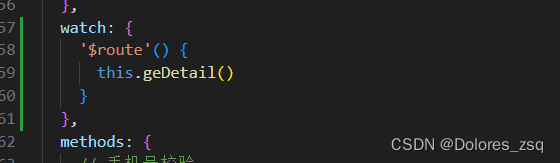
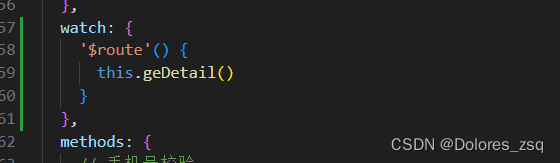
在上级页面添加监听,这里只要路由发生跳转,则会触发
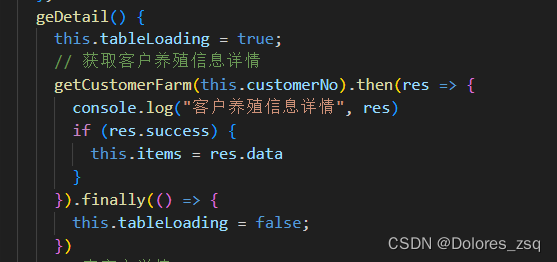
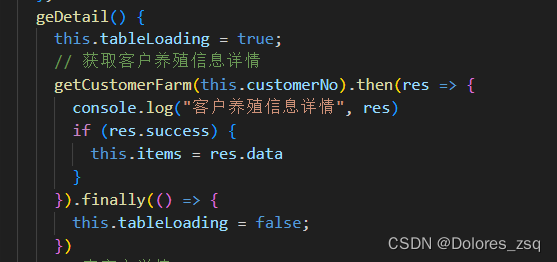
然后在methods中刷新表格的内容即可

 当使用`this.$router.go(-1)`回退至上一页面时,若需刷新页面且不触发created事件,可采用监听路由变化的方法。在上级页面设置监听器,一旦路由改变,便刷新表格内容,确保数据更新。
当使用`this.$router.go(-1)`回退至上一页面时,若需刷新页面且不触发created事件,可采用监听路由变化的方法。在上级页面设置监听器,一旦路由改变,便刷新表格内容,确保数据更新。

使用this.$router.go(-1)回退页面时,无法携带参数,但需要上级页面刷新,并且上级页面的created并不会再度触发时,采用监听

在上级页面添加监听,这里只要路由发生跳转,则会触发
然后在methods中刷新表格的内容即可












 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


