父组件要子组件传回一个数组对象
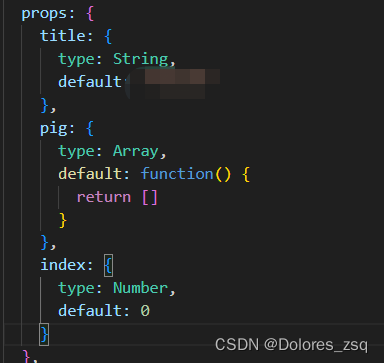
在父组件中,:pig="selectedPigForm"双向绑定,pig在子组件中接收,
![]()
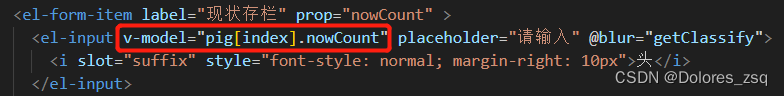
子组件要接收父组件中的index,否则不能用

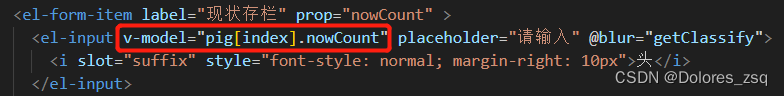
普通的input框就可以直接这样传值回父组件,并且无需触发事件,因为:pig="selectedPigForm"中selectedPigForm是父组件中定义的数组,所以可以直接传回去。

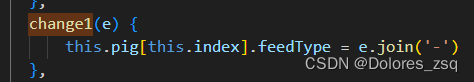
但是el-checkbox-group不能直接这样传值,因为它有渲染的延迟,点击复选框后会在页面下一次刷新时才显示出来,(效果就是:点击复选框,并没有显示选中状态,但是在页面其他输入框发生变化时,这个复选框的状态变为最后一次操作复选框对应的状态),但不能直接绑定feedType,因为必须给每个值绑定对应的index项,所以用change事件。change事件给每个选中项绑定index,多选用-连接


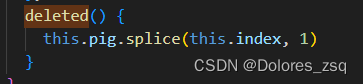
还有整个子组件的删除问题:直接在子组件中把双向绑定的数组删除一项
![]()

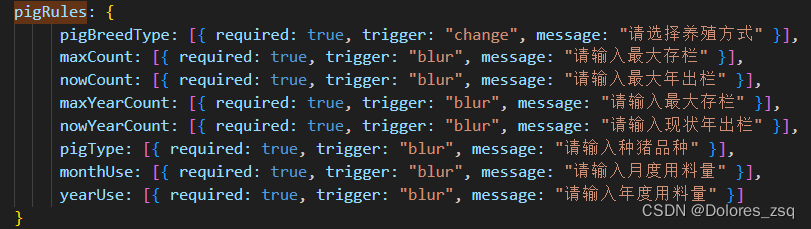
还有表单内容校验部分:
























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








