如果你是在写一个编辑或者新增弹窗的话, 根据需求改变之后, 突然被告知新增编辑必须要通过VueRouter实现, 当点击新增或者编辑时,跳转到另一个路由页面, 困惑来了, 如何把编辑值回显到另一个路由页面呢?
1. 步骤 1: router文件中路由配置页面内, 设置name属性作为跳转条件

2. 步骤2: 需要跳转的父路由组件, 点击跳转事件, 利用 params 传值

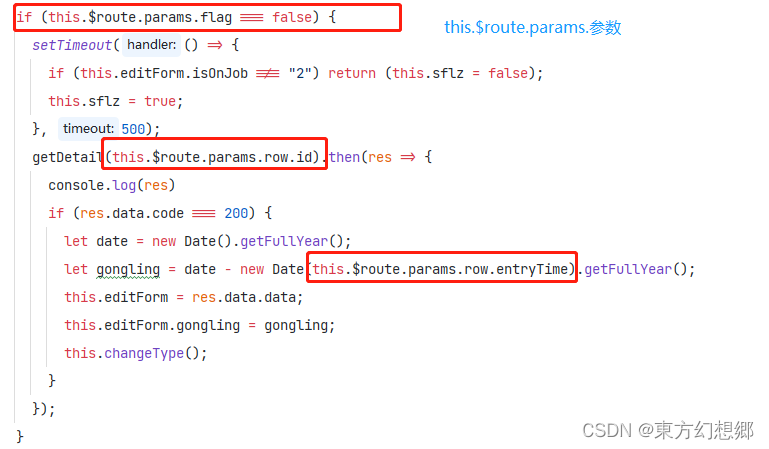
3. 步骤3: 将子路由组件需要的数据利用 this.$route.params.数据 引入该组件, 可作为判断条件等.
























 1895
1895











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










