
博主:_LJaXi Or 東方幻想郷
专栏: React | 前端框架
开发工具:Vs Code
自己写的 MarkDown 哦

React | 完整项目创建流程
React创建项目基本流程
创建React脚手架
使用 create-react-app name 来生成你的React应用程序
create-react-app demo
此操作必须下载 Node.js
删除不必要的文件(可选)
删除
src文件夹下的文件,只保留index.jsApp.js, 并根据删除的内容修改index.jsApp.js文件
现在src下的文件
index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App.js'
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<App />
);
// import React from 'react'
// import {createRoot} from 'react-dom/client'
// import App from './App'
// const container = document.getElementById('root')
// const root = createRoot(container)
// root.render(<App />)
App.js
现在我什么也没写
关于 React 开发版本的警告(^ react && ^ react-dom)
若运行
yarn start之后 浏览器的Reactjs扩展为红色并提示如下错误
This page is using the development build of React. 🚧
Note that the development build is not suitable for production.
Make sure to use the production build before deployment.
Open the developer tools, and "Components" and "Profiler" tabs will appear to the right.
意思是当前页面正在使用
React的开发版本,不适合在生产环境中使用在部署之前,使用
React的生产版本
将你的React应用从开发版本切换到生产版本
// 安装React的生产依赖
npm install --production
如果使用的是
Create React App,可以通过运行以下命令将应用构建为生产版本
npm run build
或者
yarn build
// 这将生成一个优化后的生产版本的应用程序,位于项目根目录下的build文件夹中
这个步骤可能有点问题,若解决不了,请去求助别人
配置 EsLint
使用 npm install eslint --save-dev 下载 eslint 插件
npm install eslint --save-dev
下载
eslint-plugin-react|eslint-plugin-react-hooks这两个包用于为React项目提供额外的规则和功能
npm install eslint eslint-plugin-react eslint-plugin-react-hooks --save-dev
创建一个
.eslintrc.json文件,它将存储ESLint的配置信息
{
"parser": "@babel/eslint-parser",
"parserOptions": {
"ecmaVersion": 2022,
"sourceType": "module",
"ecmaFeatures": {
"jsx": true
}
},
"env": {
"browser": true,
"es2021": true
},
"extends": [
"eslint:recommended",
"plugin:react/recommended",
"plugin:react-hooks/recommended"
],
"plugins": [
"react",
"react-hooks"
],
"rules": {
// 在这里可以添加自定义的规则配置
}
}
可以在 package.json 中添加一个 lint 脚本,用于检查代码是否符合 EsLint 规范
"scripts": {
"lint": "eslint src"
},
若有报错
Parsing error: No Babel config file detected for C:\Users\ASUS\Desktop\night-community\src\index.js. Either disable config file checking with requireConfigFile: false, or configure Babel so that it can find the config files
错误是由Babel配置文件缺失导致的
可以选择禁用Babel配置文件检查
// eslintrc.json
{
"parserOptions": {
"babelOptions": {
"configFile": "path/to/babel/config/file"
}
}
}
Parsing error: This experimental syntax requires enabling one of the following parser plugin(s): "jsx", "flow", "typescript".
错误是使用了实验性的语法,解析器并没有启用对应的插件来解析该语法
根目录创建
.babelrc配置文件告诉 Babel 使用 React预设来转译代码
// babelrc
{
"presets": ["@babel/preset-react"]
}
告诉EsLint你的React版本(可选)
如果不这么做,EsLint 并不知道你的 React 版本,在运行 lint 检查代码时,会报出一个错误
Warning: React version not specified in eslint-plugin-react settings.
在 eslintrc.json 中指定当前正在使用的 React 版本
{
"plugins": ["react"],
"settings": {
"react": {
"version": "18.2.0" // 我在使用的react库版本,版本可以在 package.json内查看
}
}
}
再次运行 yarn lint,若出现以下提示,表示您的代码是规范的,干净的
PS C:\Users\ASUS\Desktop\night-community> yarn lint
yarn run v1.22.17
warning ..\..\package.json: No license field
$ eslint src
Done in 2.78s.
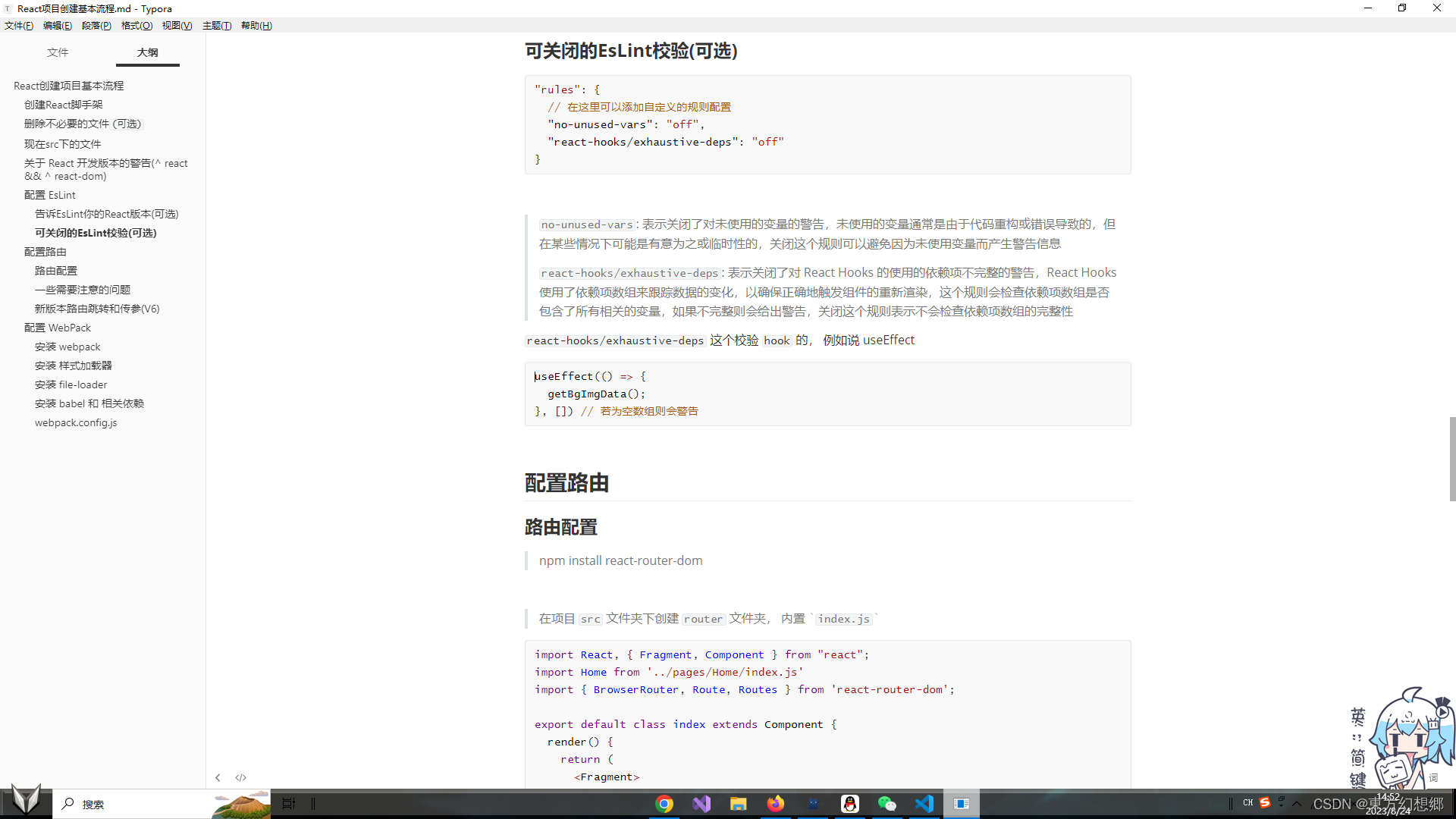
可关闭的EsLint校验(可选)
"rules": {
// 在这里可以添加自定义的规则配置
"no-unused-vars": "off",
"react-hooks/exhaustive-deps": "off"
}
no-unused-vars: 表示关闭了对未使用的变量的警告,未使用的变量通常是由于代码重构或错误导致的,但在某些情况下可能是有意为之或临时性的,关闭这个规则可以避免因为未使用变量而产生警告信息
react-hooks/exhaustive-deps: 表示关闭了对 React Hooks 的使用的依赖项不完整的警告,React Hooks 使用了依赖项数组来跟踪数据的变化,以确保正确地触发组件的重新渲染,这个规则会检查依赖项数组是否包含了所有相关的变量,如果不完整则会给出警告,关闭这个规则表示不会检查依赖项数组的完整性
react-hooks/exhaustive-deps 这个校验 hook 的, 例如说 useEffect
useEffect(() => {
getBgImgData();
}, []) // 若为空数组则会警告
配置路由
路由配置
npm install react-router-dom
在项目
src文件夹下创建router文件夹, 内置index.js
import React, { Fragment, Component } from "react";
import Home from '../pages/Home/index.js'
import { BrowserRouter, Route, Routes } from 'react-router-dom';
export default class index extends Component {
render() {
return (
<Fragment>
{/* 所有的路由配置均在 BrowserRouter 内部 */}
<BrowserRouter>
{/* react V6 Switch改为Routers */}
<Routes>
<Route path='/' element={<Home />} />
</Routes>
</BrowserRouter>
</Fragment>
)
}
}
这里是一些简单的配置,下面我会讲
router的配置组件问题
一些需要注意的问题
请允许我讲一下一些路由的配置改动以及一些关联到的问题点
在
React Router v6中,一些API发生了改动,Switch组件被Routes组件取代,用于管理路由配置
Route组件仍然用于定义路由规则,BrowserRouter组件用于为应用程序提供浏览器路由功能
elementprop在Route组件中用于指定路径匹配时要渲染的React元素
新版本路由跳转和传参(V6)
在React Router v6中,可以使用
useNavigatehook来进行页面跳转并传递参数
导入 useNavigate
import { useNavigate } from "react-router-dom";
const navigate = useNavigate();
navigate("/");
navigate('/', { state: { param1: 'value1', param2: 'value2' } }); // 跳转然后传参数
导入 useParams 接收传递的参数
import React from 'react';
import { useParams } from "react-router-dom";
const Component = () => {
const params = useParams();
console.log("params:",params);
return(
<div>1</div>
)
}
export default Component;
匹配未定义的路由
{/* 重定向 */}
{/* v6不支持重定向:Redirect 改用 Navigate */}
<Route path="*" element={<Navigate to="/login" />} />
{/* 或者跳转到 404 Not Found */}
{/* <Route path="*" element={<NotFound />} /> */}
配置 WebPack
安装 webpack
npm install webpack webpack-cli --save-dev
安装 样式加载器
npm install style-loader css-loader --save-dev
这样,Webpack 将会使用
css-loader解析 CSS 文件,并使用style-loader将其转化为可应用的样式
安装 file-loader
npm install file-loader --save-dev
用于处理图片文件
在处理图片文件时,
Webpack会将它们复制到输出目录并生成一个哈希值文件名
安装 babel 和 相关依赖
npm install @babel/core babel-loader @babel/preset-react --save-dev
webpack.config.js
根目录新建
webpack.config.js文件
const path = require('path');
module.exports = {
mode: 'development', // 指定环境为开发环境
entry: './src/index.js', // 指定入口文件路径
output: {
path: path.resolve(__dirname, 'dist'), // 指定输出文件路径
filename: 'bundle.js', // 指定输出文件名
},
module: {
rules: [
{
test: /\.(js|jsx)$/, // 匹配 js 或 jsx 文件
exclude: /node_modules/, // 排除 node_modules 文件夹
use: {
loader: 'babel-loader', // 使用 babel-loader 处理匹配到的文件
options: {
presets: ['@babel/preset-react'], // 使用 @babel/preset-react 插件转译 React 代码
},
},
},
{
test: /\.css$/, // 匹配 css 文件
use: ['style-loader', 'css-loader'], // 使用 style-loader 和 css-loader 处理匹配到的文件
},
{
test: /\.(jpg|jpeg|png|gif)$/i, // 匹配 jpg、jpeg、png 或 gif 文件
type: 'asset/resource', // 使用 asset 模块类型处理匹配到的文件,生成资源文件
},
],
},
resolve: {
extensions: ['.js', '.jsx'], // 自动解析指定的扩展名文件
},
};
完美,嘎嘎踩坑,以后可能会更新一些别的常用到的插件,暂时更新这么多























 477
477











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










