const onChange = e => {
const date = e ? new Date(e.$d) : new Date()
const year = date.getFullYear()
let month = date.getMonth() + 1
month = month <= 9 ? '0' + month : month
const endMonth =
month == 12 ? '01' : parseInt(month) + 1 <= 9 ? '0' + (parseInt(month) + 1) : (parseInt(month) + 1).toString()
const endYear = month == 12 ? year + 1 : year
const startDate = `${year}-${month}-01`
const endDate = `${endYear}-${endMonth}-01`
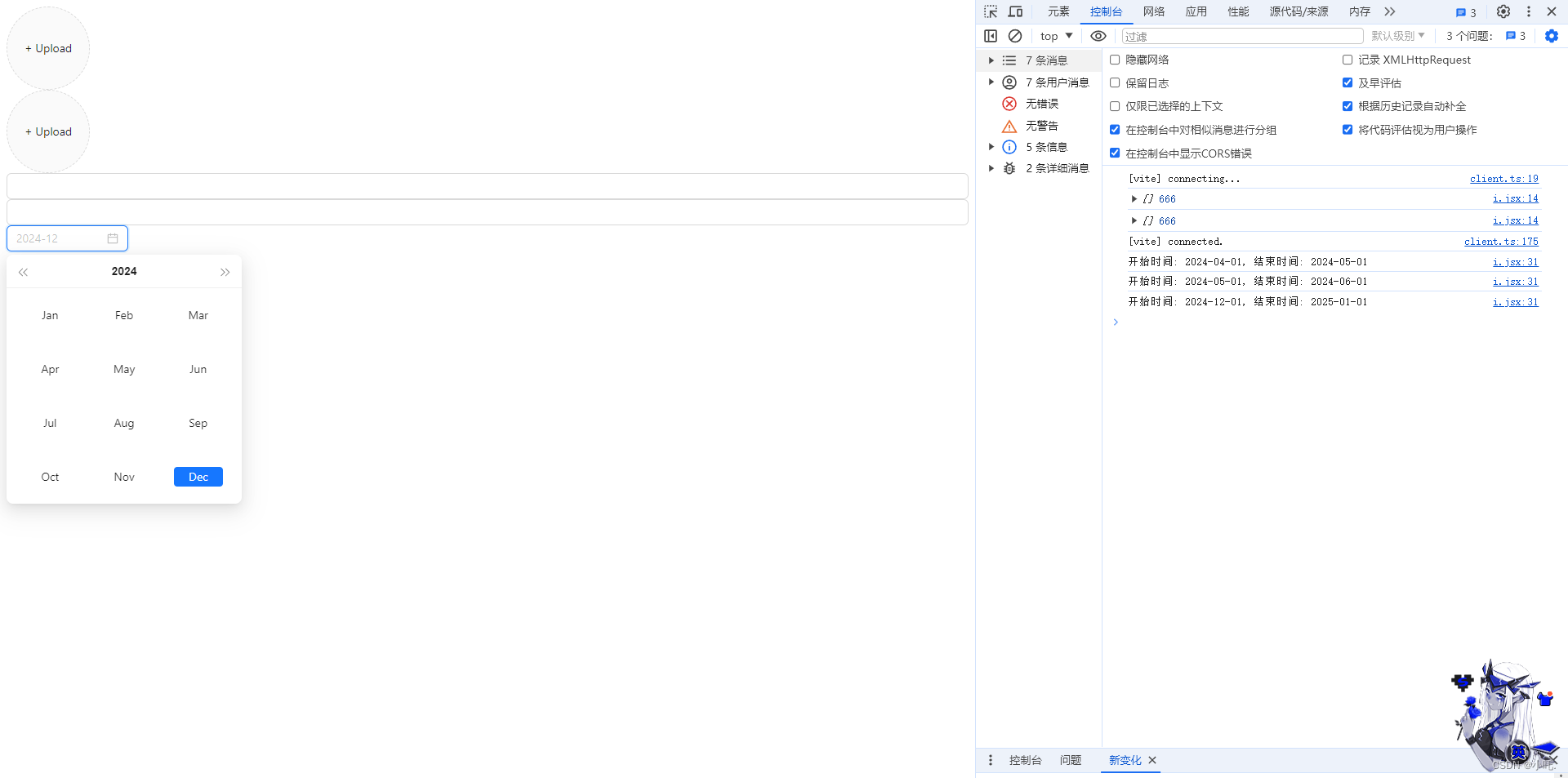
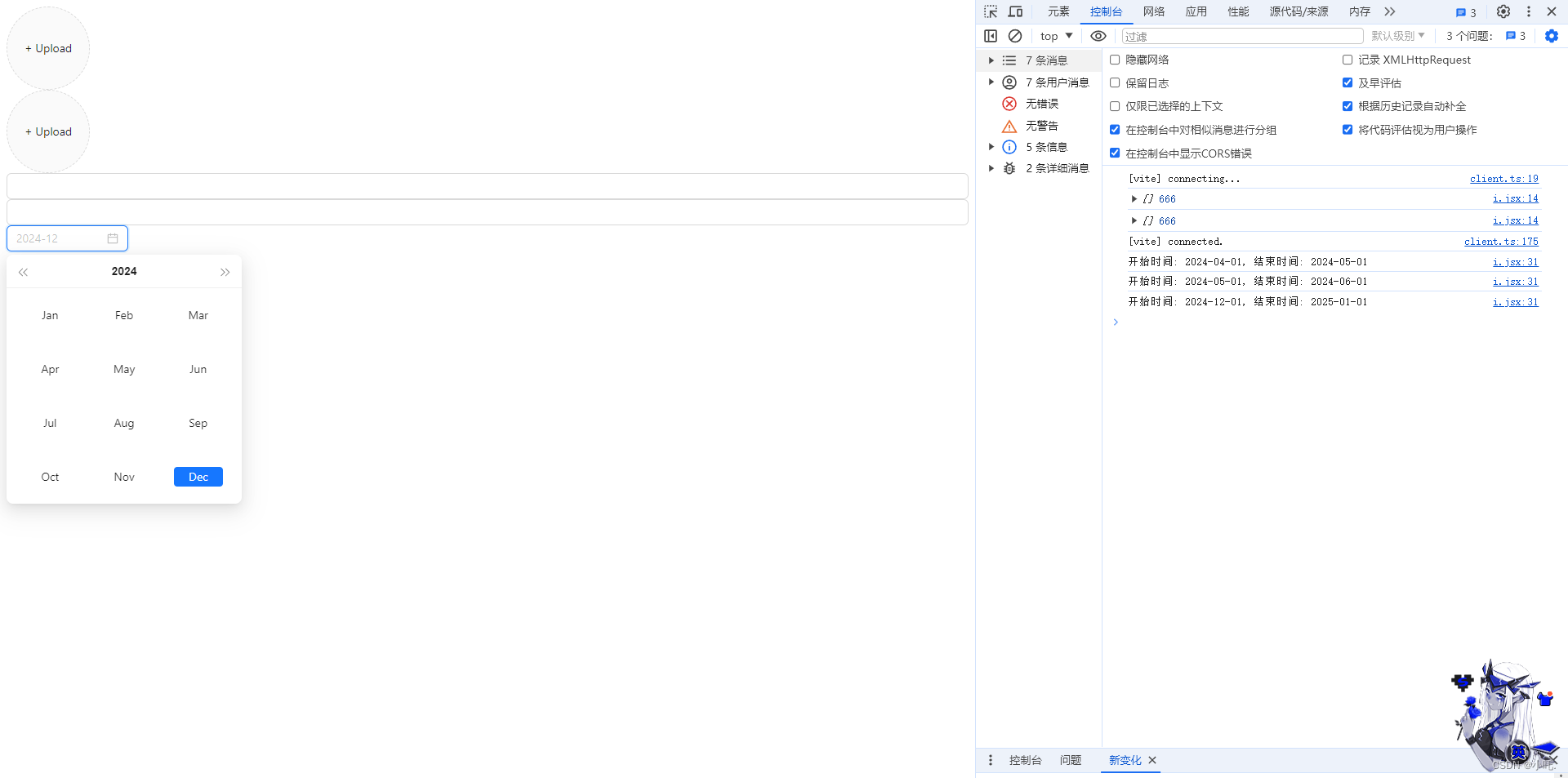
console.log(`开始时间: ${startDate}, 结束时间: ${endDate}`)
}
<DatePicker v-model:value="date" onChange={onChange} picker="month" />


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










