在Mac上Safari浏览器上,hover时用了transform: translateY(0); 偏移动画后,hover时字总会变细。而Mac的chrome还有window的chrome、Safari也都没有问题。
如下图:
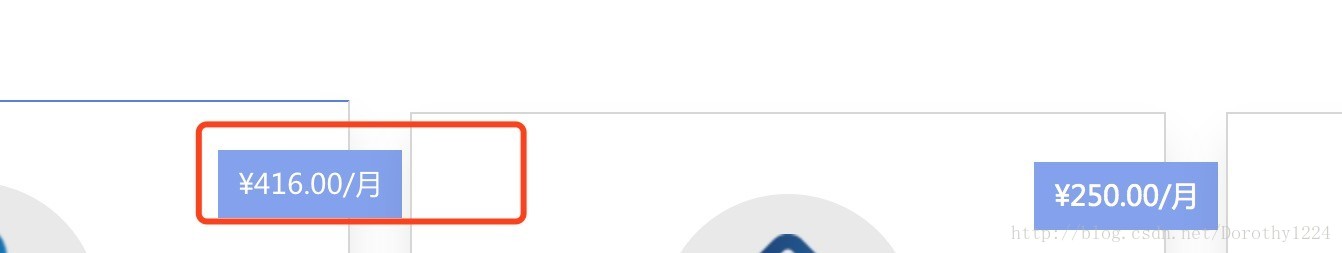
左边是hover时的字体,右侧是正常的字体。
解决:
在hover的css中加:
-webkit-font-smoothing: subpixel-antialiased;CSS3属性:“-webkit-font-smoothing”
它有三个属性:
none —— 对低像素的文本比较好
subpixel-antialiased ——默认值
antialiased ——抗锯齿很好























 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








