相信大多数同学都在儿时玩过打地鼠
通过这篇文章
你将在豆包MarsCode 的辅助下
再次拿起锤头和调皮地鼠们一较高下!
写出属于自己的打地鼠游戏👇
安装豆包MarsCode
在启动编码工作前,我们需要先下载安装豆包MarsCode 编程助手。
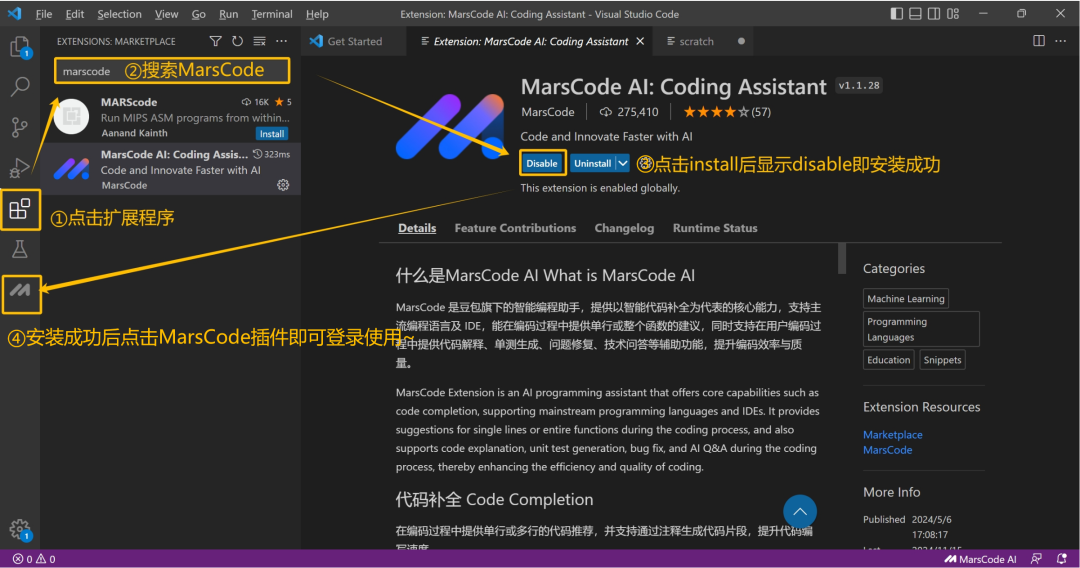
以在 Visual Studio Code 中为例,需要先打开 VSCode 扩展窗口,在搜索框搜索MarsCode,找到豆包MarsCode 后单击 「install」,完成安装,登录后即可使用豆包MarsCode 编程助手。

开发思路
回忆下我们小时候玩过的打地鼠游戏,大致有以下核心功能:
游戏界面:显示时间、得分、生命值,游戏区域用网格展示地鼠洞。
地鼠随机出现:地鼠在随机位置出现并保持一定时间。
玩家互动:玩家点击地鼠得分,错点或超时扣生命值。
游戏结束逻辑:显示玩家分数并提供重新开始功能。
为了实现以上功能,我们需要完成以下步骤:
STEP1 搭建基础结构(HTML)
在该步骤中定义页面布局,构建游戏必要的元素
- 创建一个标题,如打地鼠游戏;
- 添加显示时间、得分和生命值的区域;
- 使用网格布局(div 元素)创建 9 个地鼠洞;
- 添加一个按钮,用于控制游戏的开始和重置。
Step2 应用样式(CSS)
为游戏添加颜色、网格布局和动画效果。
- 设置整体页面的背景色和字体;
- 使用 grid 创建 3x3 网格地鼠区域;
- 设计地鼠洞的样式:用圆形和阴影模拟洞口;
- 添加简单的动态效果,如按钮的悬浮样式。
Step3 编写逻辑(JavaScript)
实现游戏的核心功能,包括状态管理和交互。
- 通过按钮触发游戏开始,初始化时间、分数、生命值等变量;
- 使用 setInterval 定时器控制地鼠随机出现和倒计时;
- 使用 click 事件监听玩家点击,更新得分和生命值;
- 判断游戏结束条件,并提供重新开始的功能。
项目实操
思路明确之后让我们进入实操阶段~
Step1 基础 HTML 结构
在创建基础 HTML 结构时,我们可以直接向豆包MarsCode 提问,请它帮我们创建一个打地鼠游戏的基础 HTML 结构(只需要创建 HTML 结构,不需要样式),需要包含:
- 标题:"打地鼠游戏" ;
- 状态栏区域:显示时间、生命值和分数;
- 一个3x3的游戏区域:用来放置9个地洞;
- 一个开始游戏的按钮。
输入以上 prompt 后可得到如下效果:

STEP2 基础样式设置
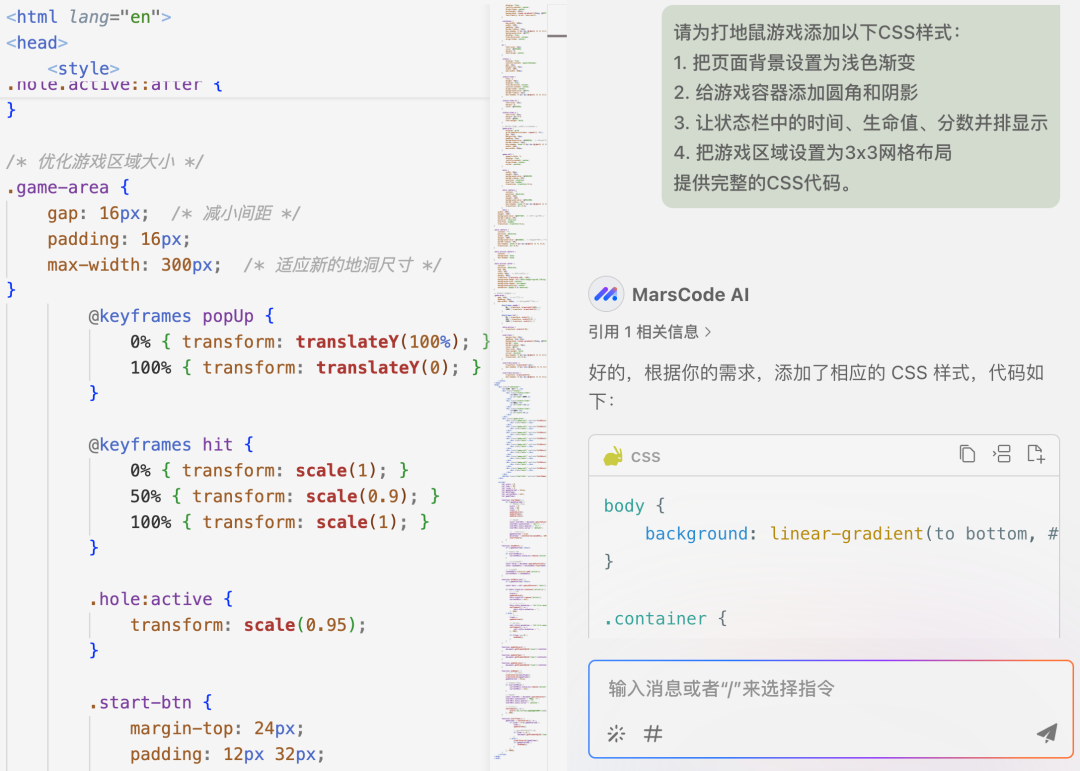
设置基础样式时,我们可以让豆包MarsCode AI 助手帮我们为打地鼠游戏添加以下 CSS 样式:
- 把页面背景设置为浅色渐变;
- 给游戏容器添加圆角和阴影;
- 让状态栏中的时间、生命值、分数并排显示;
- 把游戏区域设置为3x3网格布局。

可以看到如下图所示,豆包MarsCode 已经帮我们生成了打地鼠的基础样式。

Step3 地洞样式
接下来需要为游戏中的地洞设计 CSS 样式:
- 设计为圆形地洞;
- 使用深色表示洞的深度;
- 添加阴影效果增加立体感;
- 设置合适的大小和间距。
Step4 地鼠样式
请使用 CSS 设计地鼠的显示效果:
- 地鼠使用 SVG 图形或简单的 CSS 图形;
- 地鼠从洞里钻出时要有动画效果;
- 点击地鼠时要有反馈动画;
- 使用 .active 类来控制地鼠的显示和隐藏。
接下来我们为打地鼠游戏加上限时和生命值。
Step5 游戏状态管理
请编写管理游戏状态的 JavaScript 代码:
- 创建变量存储分数、时间和生命值;
- 编写更新这些状态的函数;
- 添加开始游戏和结束游戏的函数;
- 实现倒计时功能;
- 不需要地鼠逻辑,只实现状态管理。

现在游戏已经得到进一步完善,接下来需要我们继续完善地鼠的显示逻辑~
STEP6 地鼠显示逻辑
请编写控制地鼠显示的 JavaScript 代码:
- 随机选择一个地洞显示地鼠;
- 设置地鼠显示的时间间隔;
- 在适当时候清除当前显示的地鼠;
- 确保新地鼠不会出现在同一个洞里。
进行到这一步我们成功完善了地鼠的显示逻辑,现在为点击动作添加游戏反馈
Step7 点击处理
请实现打地鼠的点击处理逻辑:
- 编写 hitMole 函数处理点击事件;
- 击中地鼠时增加分数;
- 未击中时减少生命值;
- 添加点击动画效果;
- 在生命值耗尽时结束游戏。
到这里游戏就基本完善了,最后再添加一点点细节~
STEP8 完善细节
请添加以下游戏细节优化:
- 最后5秒时间显示红色;
- 游戏结束时显示最终得分;
- 优化按钮状态显示;
- 添加重新开始功能;
- 请提供优化这些细节的代码。
到这里我们的打地鼠游戏就大功告成~获得了文章首页游戏的效果👇

这款专属打地鼠游戏就 DIY 成功啦
欢迎大家试着玩起来呀!
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








