如果我们想要在Element组件库中的switch开关组件上显示文字该怎么做?
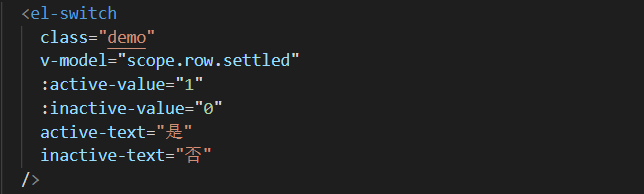
1.Html部分

<el-switch
class="demo"
v-model="value"
active-text="是"
inactive-text="否"
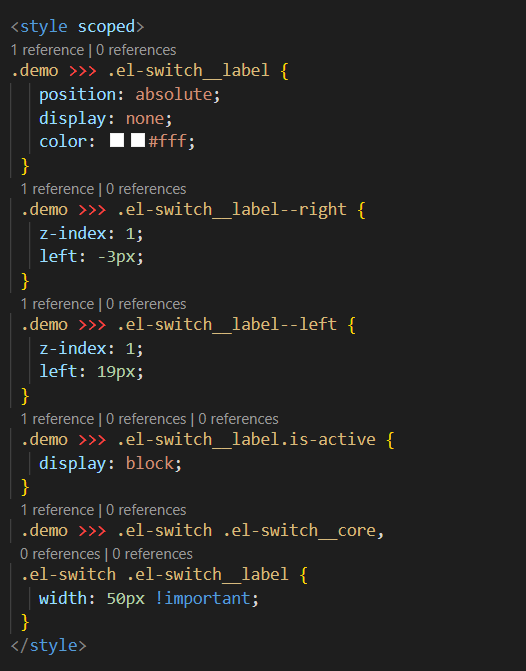
/>2.css部分

.demo >>> .el-switch__label {
position: absolute;
display: none;
color: #fff;
}
.demo >>> .el-switch__label--right {
z-index: 1;
left: -3px;
}
.demo >>> .el-switch__label--left {
z-index: 1;
left: 19px;
}
.demo >>> .el-switch__label.is-active {
display: block;
}
.demo >>> .el-switch .el-switch__core,
.el-switch .el-switch__label {
width: 50px !important;
}3.效果图

![]()





















 2025
2025











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








