props的使用方法
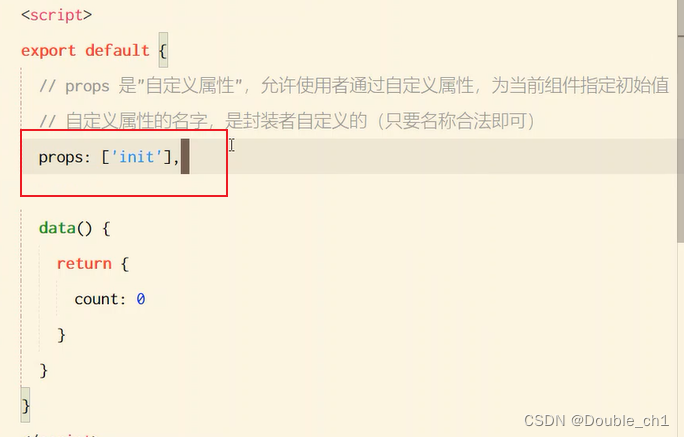
props是自定义属性,允许使用者通过自定义属性,为当前的组件指定初始值
自定义属性的名字,是封装者自定义的,只要名称合法就行
props与data属性同级。
props是一个集合 === props :[ ]

在组件内加入自己定义的初始值就行

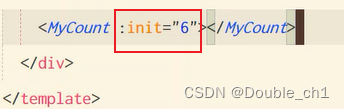
切记:这里一定要改成自定义的名称

在这个地方init=“6”并不是一个数字,而是字符串。
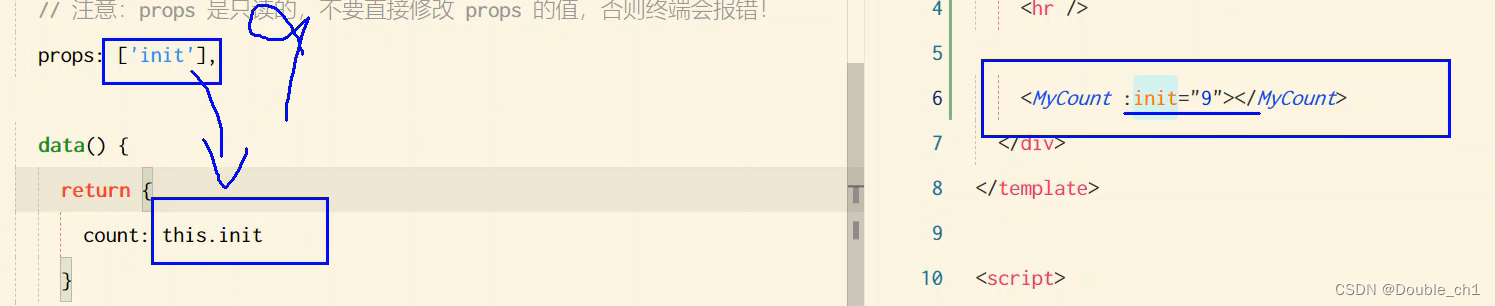
可以使用v-bind去让它变成一个数字 , v-bind=“”里面写的是js的表达式,在js里面的6要加上引号(‘6’)才是字符串,所以单独的数字6,就是一个数字。



props是只读的,data是可读可写的,把init转到data里面去,init和data一样,可以用this.获取到。
props初始值
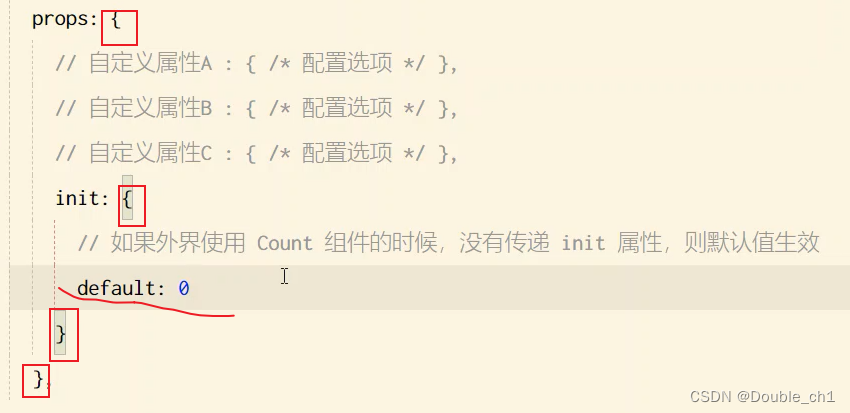
props是一个集合,但是 集合无法传初始值,所以官方规定 将props写为对象格式,
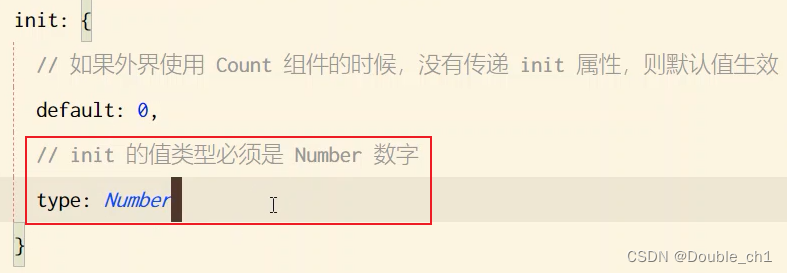
在对象里面写入default初始值,
如果外界没有使用Count组件,没有传init属性(没有设置初始值),则默认值生效


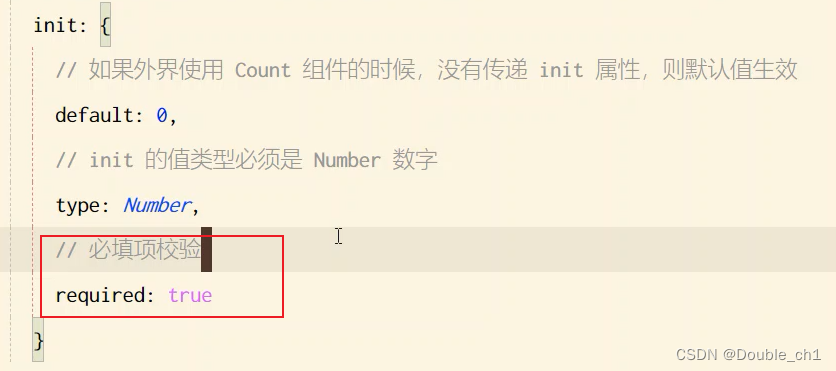
type值类型

required必填项
写了required后,在组件里没有填写init值,就会在终端报错!哪怕有默认值也会报错!
所以一旦写了必填项,init就必须填写!!























 203
203











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








