1.ref引用dom元素:

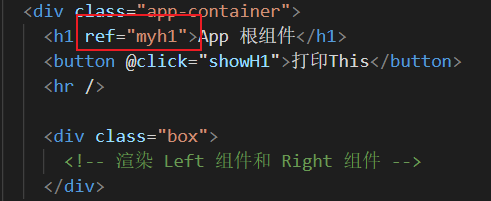
1.1在要引用dom元素的标签上,添加上ref
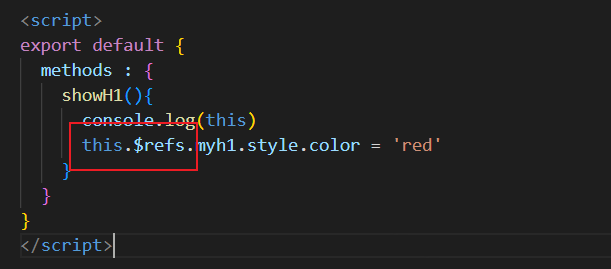
<script>
export default {
methods : {
showH1(){
console.log(this)//打印this查看$refs方法
this.$refs.myh1.style.color = 'red'//修改myh1的颜色为red
}
}
}
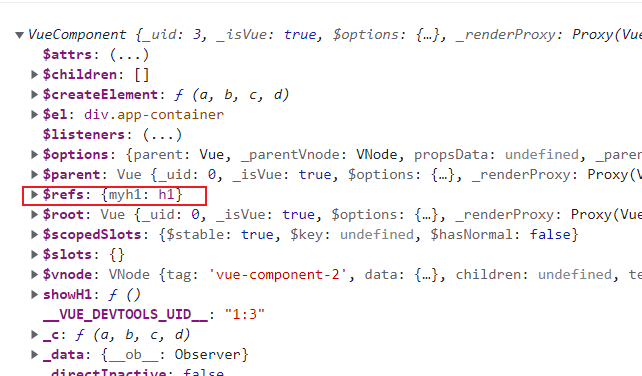
</script>使用控制台打印出this(this是当前vue组件的实例),就会看到有一个$refs的方法


1.2 在函数中,使用this.$refs方法 后面跟要引用的dom元素的ref名字,后面再跟要进行的修改操作。

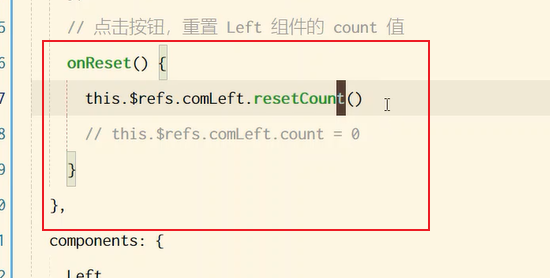
2.ref引用组件
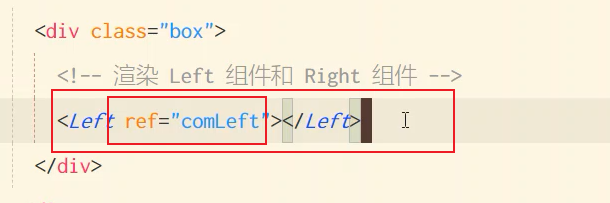
2.1在组件上使用ref方法

2.2 调用自己设置的函数方法,获取$refs 再进行修改操作






















 1464
1464











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








