前言
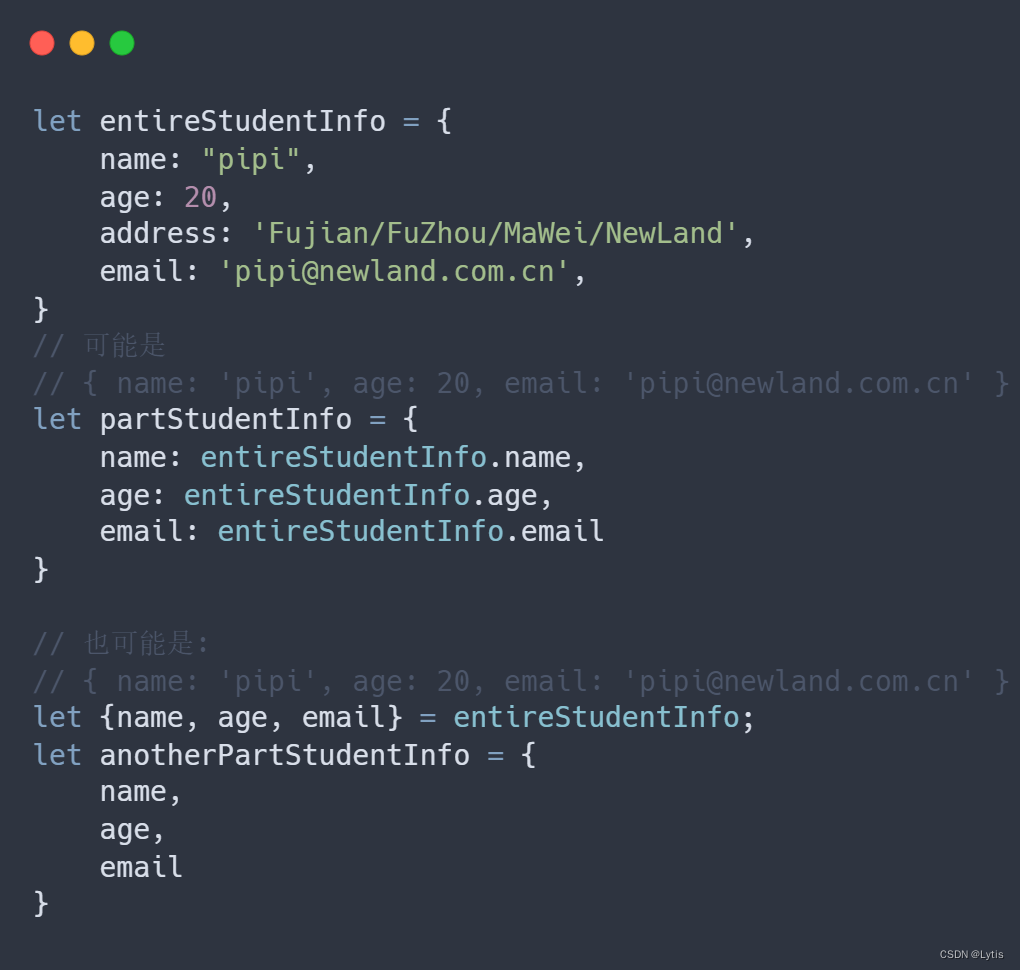
目前已经有一个较全信息/完整的对象,如一个学生的信息,而目前有一个接口的参数为这个学生对象中的某一些属性,如姓名、年龄、邮箱,一般我们会创建一个新的对象再根据需要属性一一赋值,如:

这两种写法都相对麻烦,并且如果需要的属性一多写起来就会更加繁琐,第二种方法相对而言比较简单,但也不利于代码可读性。同时如果在多处函数中有按需赋值的需求,代码没有可利用性,要在多处写相似的代码,今天和大家分享一个小tip:利用ES6中的in,我们可以更好的实现这个效果。
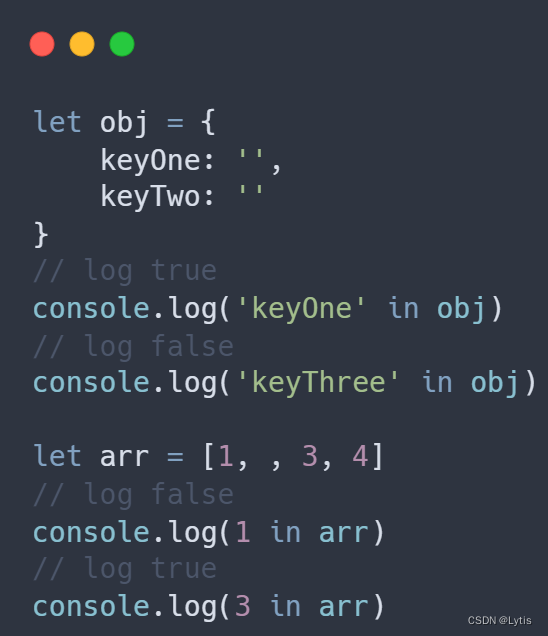
一、了解「 in」的作用
in的用处有两个:
- 判断对象里面有没有这个
变量 - 判断数组的
下标有没有值,是不是为空
代码展示:

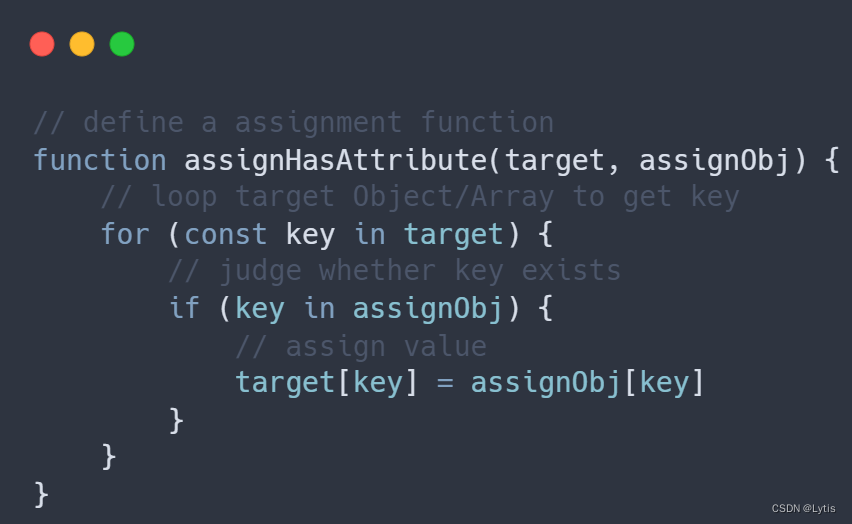
二、创建按需赋值的函数
在了解in的用处之后,就可以用一个简单的函数来完成对象的按需赋值:

其中的target对象就是我们需要的请求对象,而assignObj为完整信息的对象,因此我们只需要提前定义好target对象便可以使用函数来实现按需赋值,当target对象所需的属性添加时,也只需要在target对象中添加一个属性即可,接下来用一个案例来帮助大家理解:
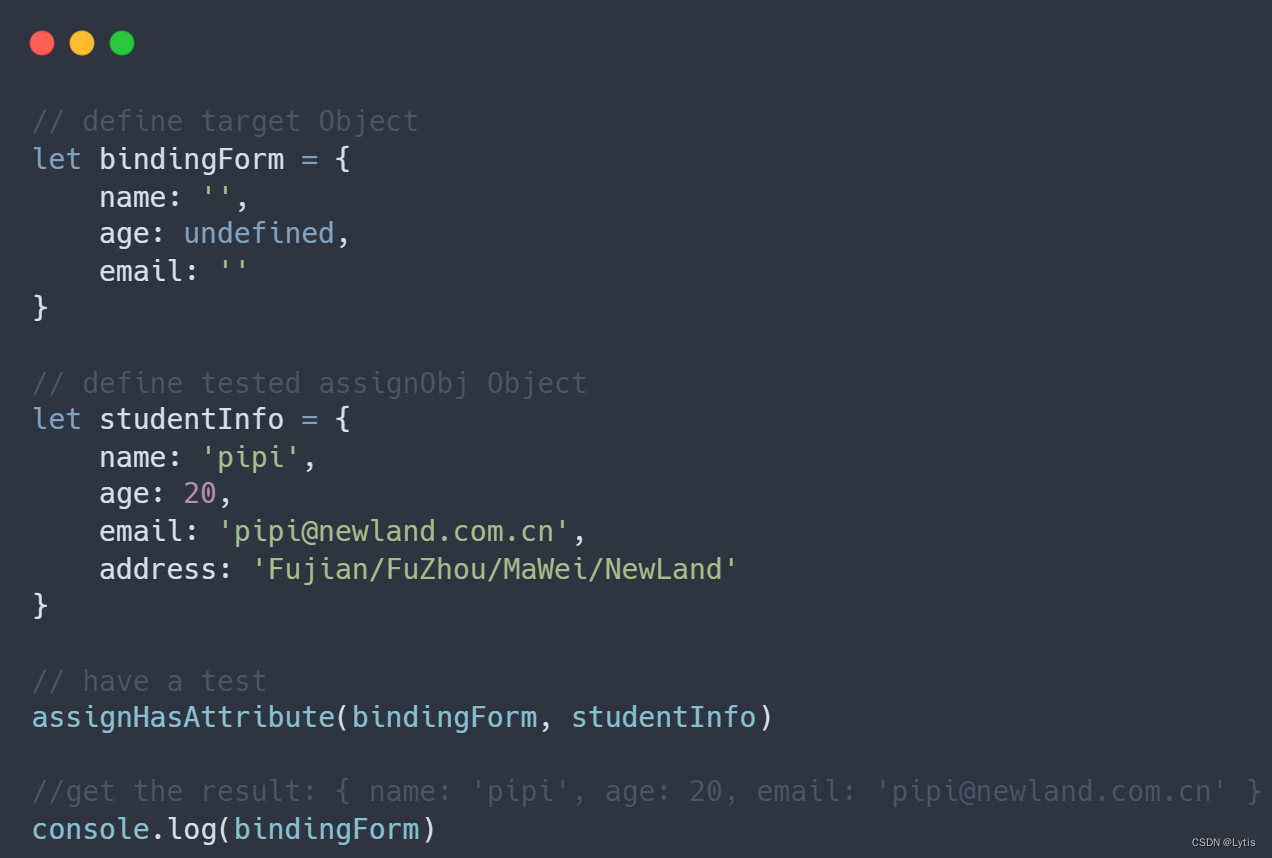
三、案例助解
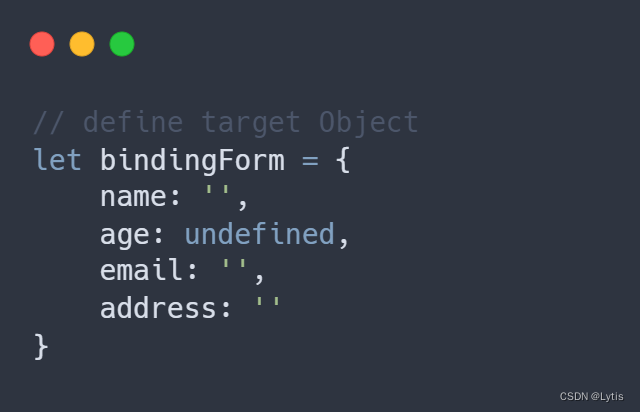
目前已经有的数据是pipi同学的姓名、年龄、公司邮箱、地址信息,目前需要将pipi同学在公司的门禁系统上注册,所需要的信息是姓名、年龄、公司邮箱,我们使用上述函数完成所需信息的赋值:

如果这个时候门将系统进行了升级,对后续注册的用户还需要地址信息,我们只需要修改bidingForm即可:

总结
以上就是今天要讲的内容,利用ES6中的in,我们就可以轻松的完成对象/数组的按需赋值。如果需要看相关代码的朋友们可以进入我的Gitee仓库查看:https://gitee.com/Crivk/csdn-related-demo,谢谢大家


























 2654
2654











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










