javascript对象的引用赋值以及浅拷贝与深拷贝
一、对象的引用赋值
1、js中的数据类型
基本类型
- 数字(number)
- 字符串(string)
- 布尔值(boolean)
- 空值(null)
- 未定义(undefined)
- 符号(symbol,ES6中新增)
引用类型
- 对象(obiect)
| 对于基本类型,赋值(=)是值的拷贝,比较(===)的是实际的值 |
|---|
| 而对于引用类型(Array也是一种Object),赋值(=)是引用地址的拷贝,比较(===)的是引用地址 |
|---|
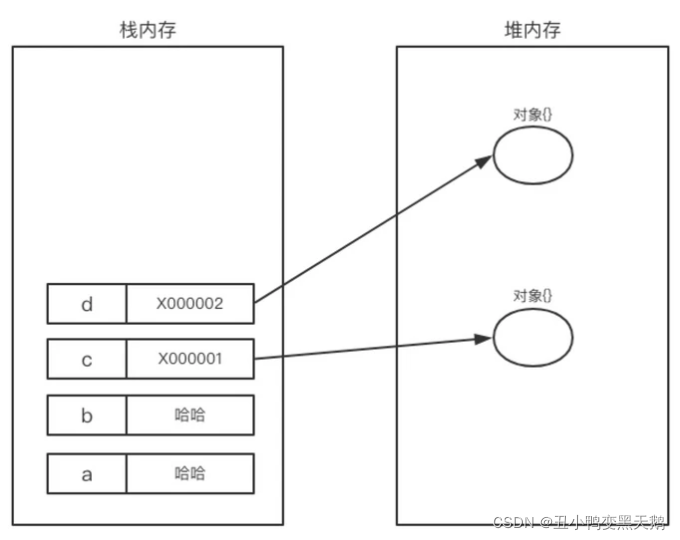
2、案例一
const a = '哈哈'
const b = '哈哈'
console.log(a === b) // true
const c = {
}
const d = {
}
console.log(c === d) // false
注解:
1.a和b是字符串,比较的是值,完全相等
2.c和d是对象,比较的是引用地址,c和d都是一个新对象,分别指向不同的地址,所以不相等

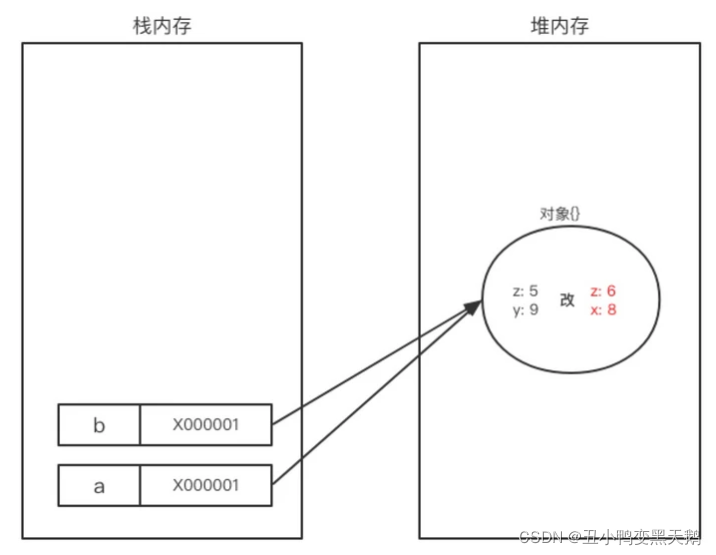
3、案例二
let a = {
z: 5, y: 9 }
let b = a
b.z = 6
delete b.y
b.x = 8
console.log(a) // {z: 6, x: 8}
console.log(a === b) // true
注解:
1.a是对象,b=a是将a的引用地址赋值给b
2.a和b都指向与同一个对象,修改这个对象,a和b都会变化

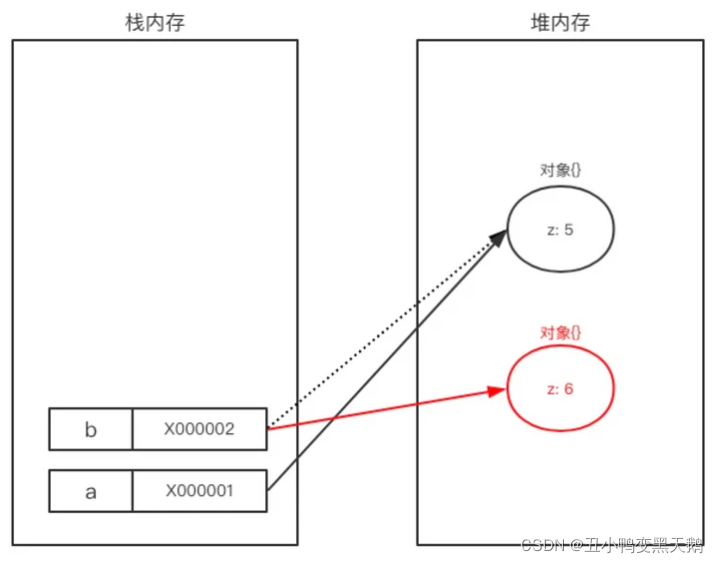
3、案例三
let a = {
z: 5 }
let b = a
b = {
z: 6}
console.log(a.z) // 5
console.log(a === b) // false
注解:
1.a是对象,b=a是将a的引用地址赋值给b
2.b = {z: 6}新对象赋值给b,切断了a和b的联系,分别指向于不同的对象

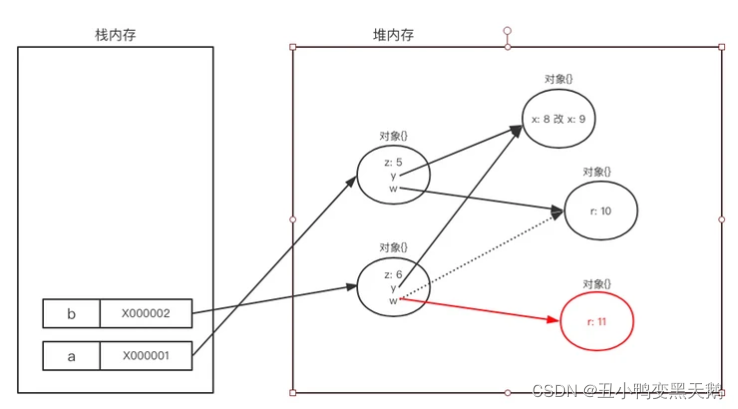
4、案例四
let a = {
z: 5, y: {
x: 8}, w: {
r: 10} }
let b = {
...a}
b.z = 6
b.y.x = 9
b.w = {
r: 11}
console.log(a) // { z: 5, y: {x: 9}, w: {r: 10}}
console.log(a.y === b.y) // true
console.log(a.w === b.w) // false
console.log(a === b) // false
注解:
1.b = {...a}中,z是基本类型直接拷贝值,y和w是对象,是引用地址的拷贝
2.y是只操作属性,连接不会断开,w操作了本身,生产了一个新对象,连接断开(参考下面的总结)

5、总结:(精髓所在)
1、只操作(修改,删除,添加)对象的属性,不会与之前对象断开连接(案例二)
2、直接操作对象本身,也就是最外层,会和之前的对象断开连接(案例三)
3、数组也是对象
二、浅拷贝与深拷贝
1、区别与概念
浅拷贝和深拷贝都只针对于像Object, Array这样的复杂对象
1)、浅拷贝
| 如果数据元素是基本类型,就会拷贝一份,互不影响,而如果是对象或者数组,就会只拷贝对象和数组的引用,这样我们无论在新旧数组进行了修改,两者都会发生变化,这种叫浅拷贝 |
|---|
2)、深拷贝








 javascript对象的引用赋值以及浅拷贝与深拷贝一、对象的引用赋值1、js中的数据类型2、案例一3、案例二3、案例三4、案例四5、总结:(精髓所在)二、浅拷贝与深拷贝1、区别与概念2、如果是基本数据类型,名字和值都会储存在栈内存中3、如果是引用数据类型,名字存在栈内存中,值存在堆内存中,但是栈内存会提供一个引用的地址指向堆内存中的值4、实现浅拷贝的方法5、 实现深拷贝的方法一、对象的引用赋值1、js中的数据类型基本类型数字(number)字符串(string)布尔值(boolean)空值
javascript对象的引用赋值以及浅拷贝与深拷贝一、对象的引用赋值1、js中的数据类型2、案例一3、案例二3、案例三4、案例四5、总结:(精髓所在)二、浅拷贝与深拷贝1、区别与概念2、如果是基本数据类型,名字和值都会储存在栈内存中3、如果是引用数据类型,名字存在栈内存中,值存在堆内存中,但是栈内存会提供一个引用的地址指向堆内存中的值4、实现浅拷贝的方法5、 实现深拷贝的方法一、对象的引用赋值1、js中的数据类型基本类型数字(number)字符串(string)布尔值(boolean)空值
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2154
2154











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








