js中的数据类型
在检测数据类型之前先需要了解有哪些数据类型。主要有基本数据类型(7种)、和引用数据类型(2种)。总共9种数据类型。
基本数据类型
Number:包含整数和浮点数。
String:双引号和单引号作用效果一样。
Boolean:该类型只有两个值,true和false。
Null:null类型被看做空对象指针,用 typeof 操作符去检测null类型的值时,结果是 object 类型。
Undefined:声明了变量,但未给变量初始化值,那么这个变量的值就是undefined。
Symbol:创建唯一值。
BigInt:支持比Number类型范围更大的整数值,使用BigInt,数据溢出将不是问题。
引用数据类型
object:包括普通对象、数组对象、正则对象、日期对象、Math对象、实例对象、prototype原型对象……
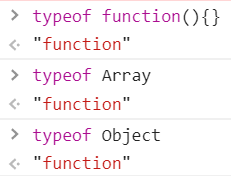
function:用 typeof 检测function/Object/Array时,比如 typeof function(){},结果为"function"。
万物皆对象,很多博客或教程介绍引用数据类型只有object,本文分细一点,分为函数和对象两种引用数据类型。因为检测function/Array/Object的类型时,结果如下图:
函数有三种角色:普通函数、构造函数、普通对象。(占个坑,以后具体介绍函数。)
js检测数据类型
1、typeof
用法:typeof 【要检测的数据】,返回结果是一个字符串。
由于typeof的返回值是一个字符串,所以 :typeof typeof [1,2,3],输出值为"string"
所以两个或两个以上的typeof的返回结果都是"string"。
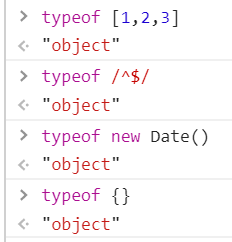
缺陷:typeof 只能检测基本类型的数据,检测对象中的数组、正则等对象时,检测结果都为 “object” 而不能检测出具体类型。
例如检测基本数据类型:

特殊的是: typeof null 的返回值为"object"
如果检测数组、正则等对象时,可以看到检测出来的值都为"object":

2、instanceof
用法:【要检测的数据】 instanceof 【类】,返回结果是布尔类型。
检测当前实例是否属于这个类,也可以用来检测数据类型。
缺陷:
1、不能用来处理基本数据类型(如果基本数据类型是基于构造函数方式创建的实例就可以检测)
2、只要出现在实例的原型链上的类,检测结果都是true。页面中可以手动更改原型链的指向,导致结果不一定准确。
3、constructor
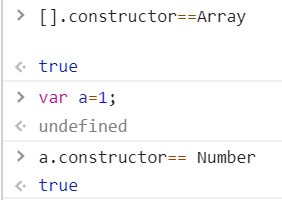
用法:【要检测的数据】.constructor === 【类】,可以检测基本数据类型和引用数据类型。返回结果为布尔类型。

缺陷:constructor也可以手动更改,检测结果不一定准确,比如把一个对象a加一个constructor属性,并赋值为Array,则此时用constructor检测结果为Array。
4、Object.prototype.toString.call()
用法:Object.prototype.toString.call(【要检测的数据】)
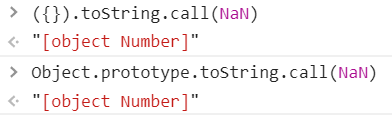
或 ({}).toString.call(【要检测的数据】) , 返回结果是"[object 所属的类]"

Object.prototype.toString():其他类的toString方法基本都是转换为字符串的,只有Object原型上的是检测数据类型的。
所以可以借用Object原型上的toString方法来检测数据类型,只用改变this指向即可。Object.prototype.toString执行时,其中的this是谁,就是检测谁的数据类型。
原型和原型链再占个坑,js真是一环套一环

























 393
393











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








