这个问题可能是很多新手会遇到的问题,有经验的人一眼就能看出问题了
1、先确保 app.js 已经注册了页面路径
2、索要跳转的页面不是 tabBar, tabBar 也可以设置 open-type="switchTab" 跳转
3、我们来一起分析下
先看有问题的代码,看起来很正常
//wxml
<navigator class="title-more" url="/pages/service-prodiver/sp-list/">更多 >></navigator>
因为用 navigator 跳转不了,我尝试用 wx.navigateTo,
wx.navigateTo({
url: url,
events: {
// 为指定事件添加一个监听器,获取被打开页面传送到当前页面的数据
// acceptDataFromOpenedPage: function(data) {
// console.log(data)
// },
// someEvent: function(data) {
// console.log(data)
// }
},
success: function(res) {
console.log(res)
// 通过 eventChannel 向被打开页面传送数据
// res.eventChannel.emit('acceptDataFromOpenerPage', { data: 'test' })
},
complete(res){
console.log(res)
}
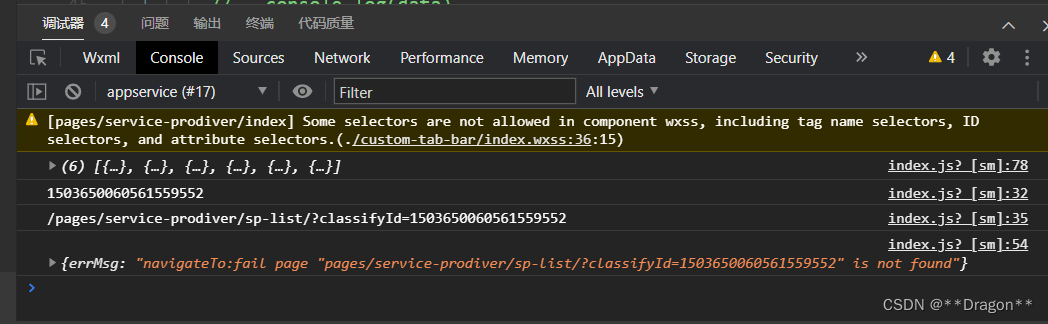
})还是跳转不了,但是点击的时候 complete 函数给出了奇怪的提示 page "xxx" is not found

重点:折腾了好几个小时,重新创建了页面,又重新写了几遍发现。
原来参数 ? 前面不能加 / 气人不。也没有看到哪里有说明。
<navigator class="title-more" url="/pages/service-prodiver/sp-list?classifyId={{serviceProvider.classifyId}}">更多 >></navigator>如果这篇文章有帮助到你请给我点赞鼓励,谢谢。 CSDN(Dragon)






















 572
572











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








