2022大厂内推、百度、腾讯、集度汽车、包跟进度,有兴趣请联系FrancisBingo@163.com
网上比较普遍的说法是:app.json 的page 注册页面的顺序导致的。
还有一个很刁钻的原因:页面的点击事件名称相同,就算是两个不同的页面,但如果两个页面的点击事件名称重复,也会导致点击事件失效。页面的其他错误也可能导致。
如果以上问题都不是你遇到的那请往下看?~

我想要实现如上图的效果,所以用循环写出了好多个”我“按钮,实现的wxml如下;
<view wx:for="{{buttons}}" wx:key="btx">
<view class='btc-view' catchtap='mdzznnn'>
<image class='btnview' src='../../image/bag.png' ></image>
<text class='textview' >{{item.title}}</text>
</view>
</view>
<scroll-view scroll-y="true" class='scroll' >
<block wx:for="{{infos}}" wx:key="info">
<view class='pic-view' bindtap='index_imageclick'>
<image class='ima-view' src='{{item.url}}'></image>
<text>{{item.name}}</text>
</view>
</block>
</scroll-view>用了一个view循环和scroll-view实现。这时候神奇的问题发生了,我设置的click事件毫无反应,无论设置bindtap在哪个层级、catchtap和navigator都无没有任何响应。
原因
这是我设置了一个scroll-view的背景颜色。

可以明显看到scroll-view的魔抓是伸的很长。把他上面的button都包含在里面了。
所以这就是click事件没有响应的原因,在此也提醒各位小伙伴们使用scroll-view时的注意事项。
解决办法
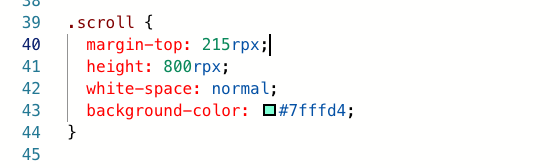
解决办法就是设置scroll-view的margin-top来使它不再和上面的view重叠在一起。

到此问题解决~
























 968
968











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










