一、业务需求
工作中,用到element UI的el-tabs组件,tabs里面有几个<el-tab-pane>现在需要在第一个<el-tab-pane>内容中点击某个内容,然后切换到其他选项卡中显示对应的内容
如图
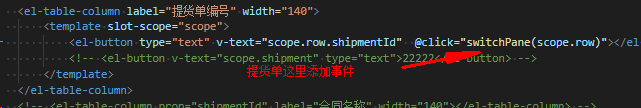
我需要点击提货单编号后在第二个选项卡中显示对应的提货单信息

对应的提货单信息

二、代码实现
思路就是:在需要链接的地方添加事件(我在提货单处添加了事件),在事件中将组件el-tabs中v-model绑定的值改成你想要显示的那<el-tab-pane>的name值

关键点:

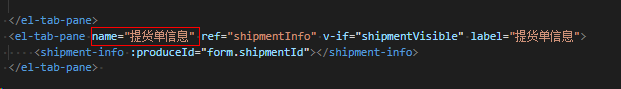
我的提货单<el-tab-pane>

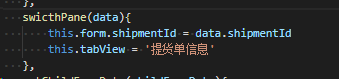
在事件中改变el-tablev-model绑定的值(因为我要切换的选项卡内容是动态显示的,所以我的组件绑定了我的提货单号,以实现动态的显示对应的提货单信息)

为了实现这个效果,花了不少时间找资料实现,现将实现过程记录下来,以便以后解决同样的问题。

























 8444
8444











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








