Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 + 库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
如果您需要构建一个中大型单页应用,您很可能会考虑如何更好地在组件外部管理状态,Vuex 将会成为自然而然的选择。
但需要管理的状态实在太多,全部堆放在一个 state 中,在使用的还是不便,这个 时候我们可以在 store 中创建多个模块。
本例中 拥有两个组件 Home 与 Search
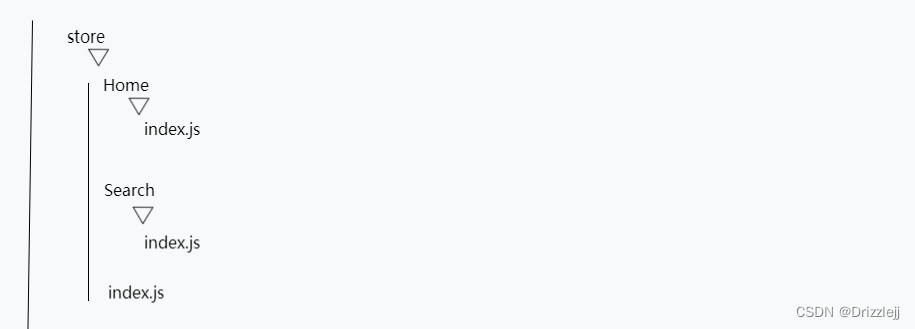
在 store 文件中新建 Home 文件夹 与 Search 文件夹,下面分别创建 index.js ,文件目录如下

在 Home 的 index.js ( Search > index.js 同) 中:
// home小仓库
export default {
state: {
},
mutations: {
},
actions: {
}
},
modules: {
}
}在 store > index.js 中
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
// 引入小仓库
import home from './home'
import search from './search'
export default new Vuex.Store({
modules:{
home,
search
}
})这样我们变完成了在一个大仓库中创建多个小仓库,分别管理各自的数据。
实例:
在组件中访问数据时,先通过store.dispatch 派发 action ,acion 再 commit 提交 到 mutations,
在 mutations 中修改 state.
举例:
import {reqGetSearchInfo} from "@/api"
// search 模块小仓库
export default{
state: {
searchList :{}
},
mutations: {
GETSEARCHLIST(state,searchList){
state.searchList = searchList
}
},
actions: {
async getSearchList({commit},params={}){
// reqGetSearchInfo({}) 在调用的时候至少传一个空对象
let result = await reqGetSearchInfo(params) //params 是当用户派发 action 的时候第二个参数,至少是个空对象
if(result.status == 200){
commit("GETSEARCHLIST",result.data.data)
console.log(result.data.data);
}
}
},
//用于计算属性,主要作用是 简化数据而生,方便在组件中用
getters:{
goodsList(state){ // 这是当前仓库的 state
return state.searchList.goodsList || [] // 如果突然没网,返回的就是 undefined ,所以给一个空数组以防万一
},
trademarkList(state){
return state.searchList.trademarkList || []
},
attrsList(state){
return state.searchList.attrsList || []
}
},
modules: {
}
}// home小仓库
import {reqCategoryList} from '@/api'
export default {
state: {
categoryList:[],
},
mutations: {
CATEGORYLIST(state,categoryList){
state.categoryList = categoryList
}
},
actions: {
async categoryList({commit}){
let res = await reqCategoryList() // 因为 axios 返回的是一个promise 所以这里用 await 这样返回的结果就是对象
if (res.status == 200) {
commit("CATEGORYLIST",res.data.data)
}
}
},
modules: {
}
}




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








