phoenix 刷新 依赖:
//phoenix下拉加载
compile 'com.yalantis:phoenix:1.2.3'xml使用依赖控件包裹Listview:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.yalantis.phoenix.PullToRefreshView
android:id="@+id/PullToRefreshView"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:id="@+id/ListView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</com.yalantis.phoenix.PullToRefreshView>
</LinearLayout>主页面:
public class MainActivity extends AppCompatActivity {
@Bind(R.id.ListView)
android.widget.ListView ListView;
@Bind(R.id.phoenix)
PullToRefreshView phoenix;
List<String> strings = new ArrayList<>();
int i = 1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
strings.add("下拉刷新");
ListView.setAdapter(new ArrayAdapter<>(MainActivity.this, R.layout.support_simple_spinner_dropdown_item, strings));
phoenix.setOnRefreshListener(new PullToRefreshView.OnRefreshListener() {
@Override
public void onRefresh() {
phoenix.postDelayed(new Runnable() {
@Override
public void run() {
initData();
//线程2秒,false表示刷新完成
phoenix.setRefreshing(false);
startActivity(new Intent(MainActivity.this, TaurusActivity.class));
}
}, 2000);
}
});
}
private void initData() {
for (; i <= 5; i++) {
strings.add("第" + i + "个");
}
}
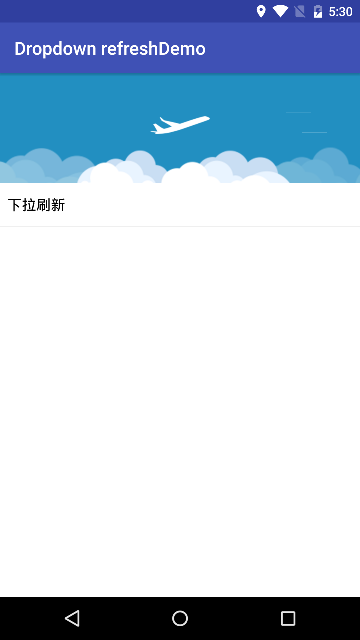
}实现截图:
刷新出来的动画挺好看的~
-----------------------------------------------------------华丽的分割线------------------------------------------------------------------
taurus下拉刷新 依赖:
//taurus下拉刷新
compile 'org.knowm.xchange:xchange-taurus:4.2.1'依赖需要添加:(在Android()中)
allprojects {
repositories {
jcenter()
maven { url "https://jitpack.io" }
}
}xml使用依赖控件包裹Listview:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.yalantis.taurus.PullToRefreshView
android:id="@+id/taurus"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:id="@+id/ListView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/white" />
</com.yalantis.taurus.PullToRefreshView>
</LinearLayout>TaurusActivity页面代码:(几乎没差别)
public class TaurusActivity extends AppCompatActivity {
@Bind(R.id.ListView)
android.widget.ListView ListView;
@Bind(R.id.taurus)
PullToRefreshView taurus;
List<String> strings = new ArrayList<>();
int i = 1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_taurus);
ButterKnife.bind(this);
strings.add("下拉刷新");
ListView.setAdapter(new ArrayAdapter<>(TaurusActivity.this, R.layout.support_simple_spinner_dropdown_item, strings));
taurus.setOnRefreshListener(new PullToRefreshView.OnRefreshListener() {
@Override
public void onRefresh() {
taurus.postDelayed(new Runnable() {
@Override
public void run() {
initData();
//线程2秒,false表示刷新完成
taurus.setRefreshing(false);
}
}, 2000);
}
});
}
private void initData() {
for (; i <= 5; i++) {
strings.add("第" + i + "个");
}
}
}实现截图:

Demo地址:https://github.com/Small-code-monkey/DropdownrefreshDemo/tree/master
























 4161
4161

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








