这篇结束DOM学习
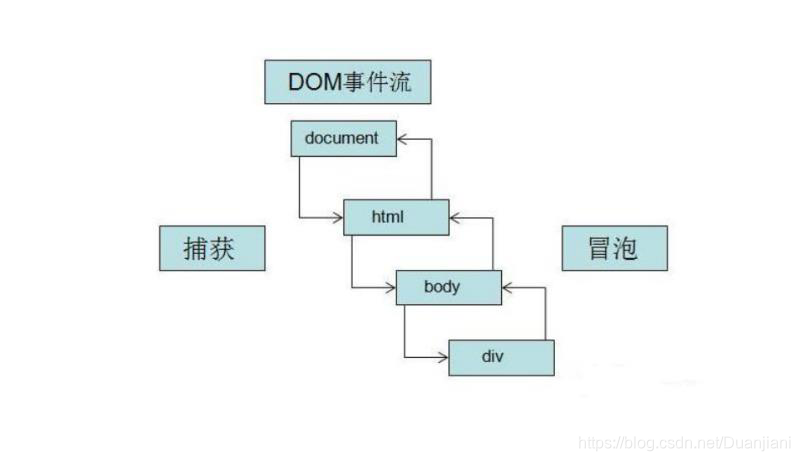
DOM事件流

事件流的三个阶段
- 第一个阶段:事件捕获
- 第二个阶段:事件执行过程
- 第三个阶段:事件冒泡
- addEventListener()第三个参数为false时,事件冒泡
- addEventListener()第三个参数为true时,事件捕获
- onclick类型:只能进行事件冒泡过程,没有捕获阶段
事件委托
- 利用事件冒泡,将子级的事情委托给父级加载
- 同时,需要利用事件函数的一个e参数,内部存储的是事件对象。
事件对象
- 只要触发事件,就会有一个对象,内部存储了与事件相关的数据
- e 在低版本浏览器中有兼容问题,低版本浏览器使用的是window.event
- 事件对象的几个常用属性:
- e.eventPhase:查看事件触发时所处的阶段
- e.target:用于获取触发事件的元素
- e.srcElement:用于获取触发事件的元素,低版本使用
- e.currentTarget:用于获取绑定事件的事件源元素
- e.type:获取事件类型
- e.clientX/e.clientY:所有浏览器都支持,鼠标距离浏览器窗口左上角的距离
- e.pageX/e.pageY:IE8以前都不支持,鼠标距离整个HTML页面左上顶点的距离。
取消默认行为和阻止事件传播的方式
e.preventDefault():取消默认行为
e.returnValue():取消默认行为,低版本浏览器使用
e.stopPropagation():阻止冒泡,标准方式
e.cancelBubble=true;阻止冒泡,IE低版本,标准中已废弃。





















 2628
2628











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








