web 自动化[
Python-selenium web 自动化 第一篇 元素定位
一、常用的几种元素定位方式如下:
1.driver.find_element_by_id()
2.driver.find_element_by_name()
3.driver.find_element_by_class_name()
4.driver.find_element_by_css_selector()
#by_class_name定位方法不适用于同时用两个class name 定位,可以用css_selector()代替class_name(),使用多个class_name定位
在每个class name 前面加上小数点
解释一下什么是两个class name
eg:shopCar_btn_03 fl 这个class name 分为两部分shopCar_btn和fl

此方法的正确处理方法为
driver.find_element_by_css_selector(’.shopCar_btn_03.fl’).click()
5.driver.find_element_by_link_text()
6.driver.find_element_by_tag_name()
7.driver.find_element_by_xpath()
8.driver.find_element_by_partial_link_text()
此定位方法在下一篇中有详细讲解
9.find_elements()
#find elements() 可以找到所有符合条件的页面元素
find element()找到的是页面中的第一个元素
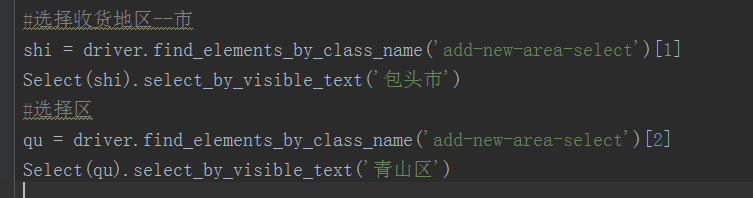
所以find_elements()的用法如下:(一般处理下拉框)



二、问题处理方式
1.时间等待问题,有些页面跳转需要时间,为了保证代码的稳定性,可以增加智能等待–隐式等待,放在代码前面位置
driver.implicitly_wait(10)

2.切换到新窗口,记住两步,
第一步:找到新窗口的句柄 [-1]永远定位到最后打开的窗口
new_window = driver.window_handles[-1]
第二步:通过句柄切换到新窗口
driver.switch_to.window(new_window)
3.下拉框的几种处理方法






















 1263
1263











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








