项目中在swiper组件内部使用了element 的滑块
<el-slider v-model="temperatureValue" :marks="marks"/>
发现在pc端没办法滑动,移动端滑动时也会触发swiper的滑动事件
解决方法
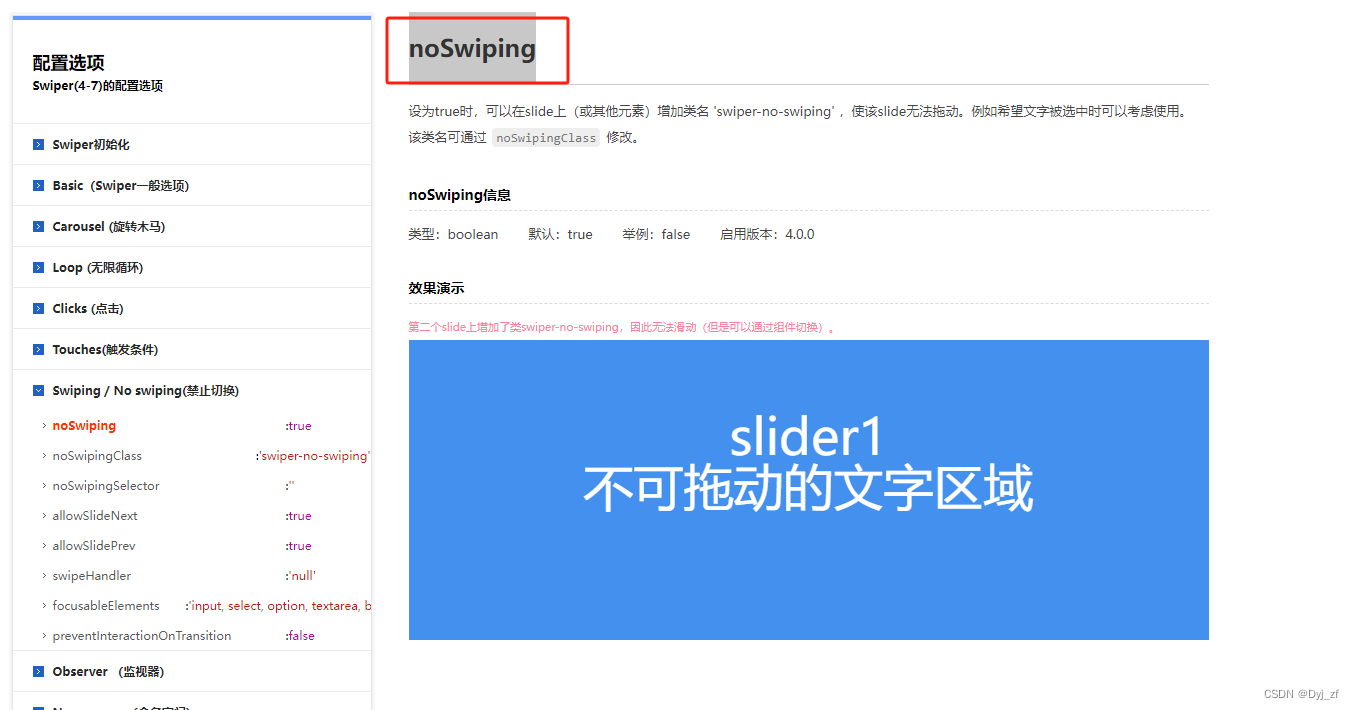
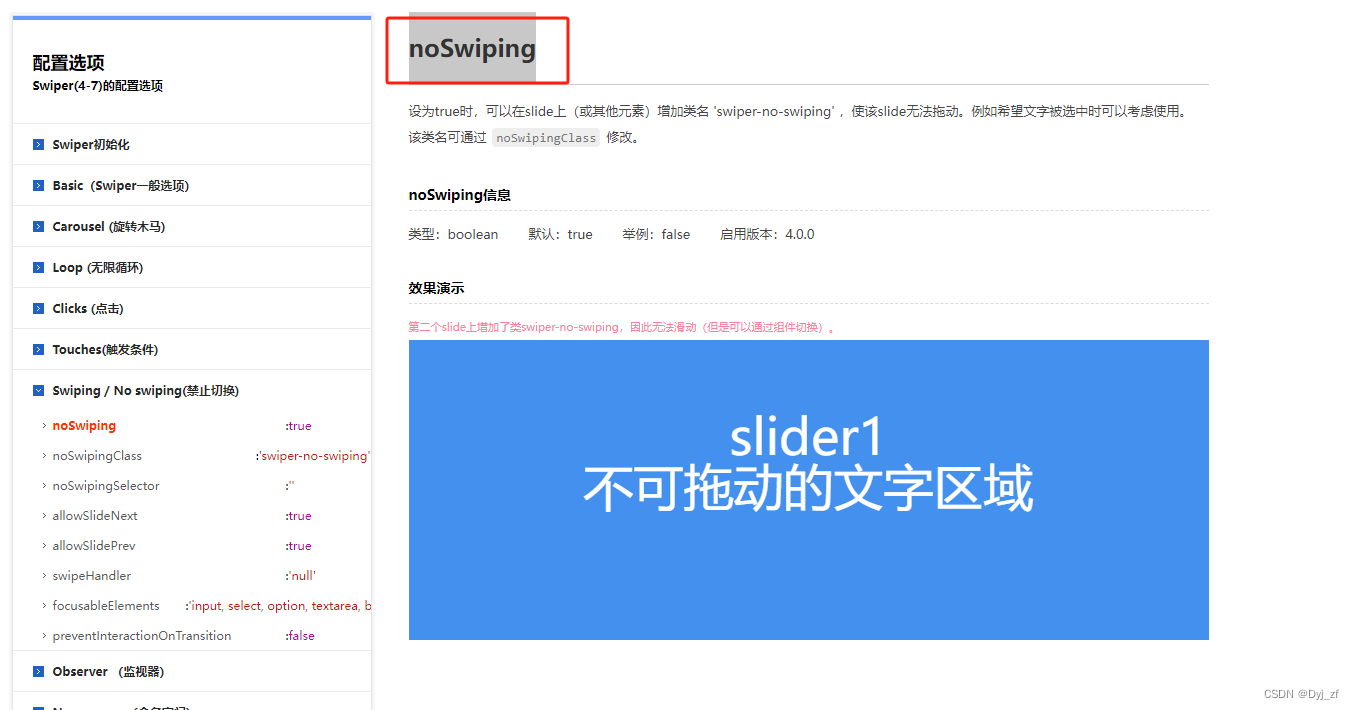
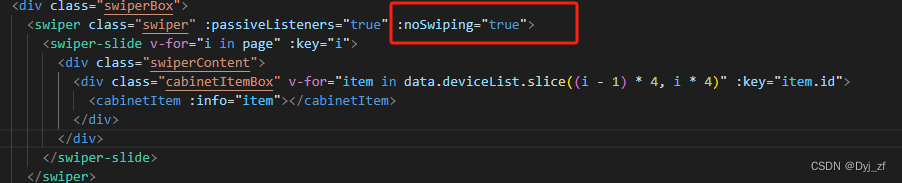
swiper的noSwiping配置项
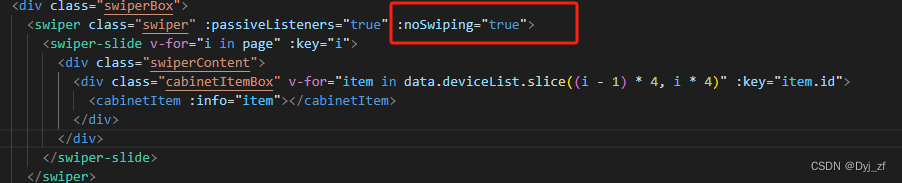
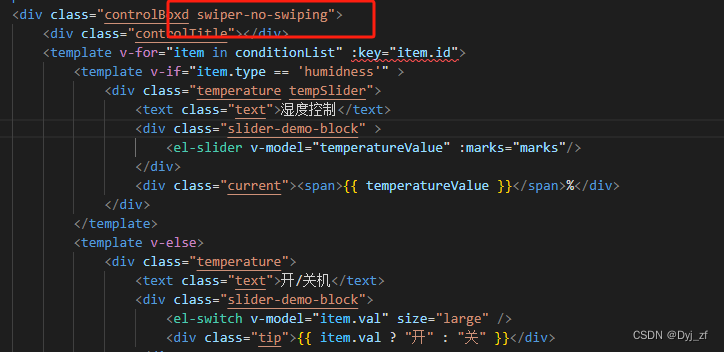
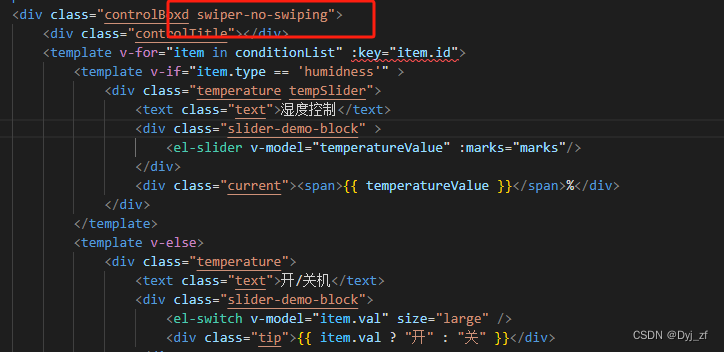
在swiper上添加:noSwiping="true",在不想触发swiper滑动的元素上添加“swiper-no-swiping”class



完美解决
项目中在swiper组件内部使用了element 的滑块
<el-slider v-model="temperatureValue" :marks="marks"/>
发现在pc端没办法滑动,移动端滑动时也会触发swiper的滑动事件
解决方法
swiper的noSwiping配置项
在swiper上添加:noSwiping="true",在不想触发swiper滑动的元素上添加“swiper-no-swiping”class



完美解决











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


