1 前后端分离(理解)
什么叫前后端分离:
前端和后端分离开
前端: 将浏览器中为用户进行页面展示的部分称之为前端
后端: 为前端提供业务逻辑和数据准备的所有代码统称为后端
前后端分工:
前后端开发工作的分工就是前后端分离。 前后端分工;(错误的认识)
真的前后端分离:
不仅仅是前端和后端的分工开发,而是架构的模式
2 前后端分离理解
交互形式
在前后端分离架构中,后端只需要负责按照约定的数据格式向前端提供可调用的API服务即可。前后端之间通过HTTP请求进行交互,前端获取到数据后,进行页面的组装和渲染,页面跳转,最终返回给浏览器。
代码组织方式
传统开发:在传统架构模式中,前后端代码存放于同一个代码库中,甚至是同一工程目录下。页面中还夹杂着后端代码。前后端工程师进行开发时,都必须把整个项目导入到开发工具中。而前后端分离模式在代码组织形式上有以下两种:
半分利:前后端共用一个代码库,但是代码分别存放在两个工程中。后端不关心或很少 关心前端元素的输出情况,前端不能独立进行开发和测试,项目中缺乏前后端 交互的测试用例。
真分离:前后端代码库分离,前端代码中有可以进行Mock测试(通过构造虚拟测试对 象以简化测试环境的方法)的伪后端,能支持前端的独立开发和测试。而后端 代码中除了功能实现外,还有着详细的测试用例,以保证API的可用性,降低 集成风险
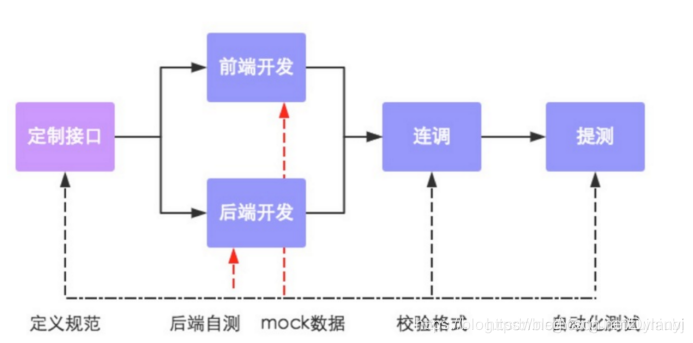
开发模式

3 前后端分离好处
(1) 专业的人做专业的事情
(2) 提高开发效率 --并行开发
(3) 应对复杂多变的需求
(4) 提高维护性
(5) 成本高 有钱人做的
4 搭建脚手架工程(掌握)
1)创建一个web项目
2)vue init webpack
3)npm run dev
5 Elementui
Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库,网站快速成型的工具 类似easyui layui
5.1 elementui使用
1)安装 : npm i element-ui -S
2)在main.js 引入:
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
3)组件
测试elementui的组件
5.3 mockjs --(了解)
为什么需要模拟数据?
主要针对前端人员 , 前端没有后台的数据,需要模拟进行测试
使用mockjs:
(1)安装
npm install mockjs
(2)测试
新创建一个js文件:
var data = Mock.mock({
name: {
first: '@FIRST',
middle: '@FIRST',
last: '@LAST',
full: '@first @middle @last',
email:'@email',
ip:'@ip'
}
})
// 输出结果
console.log(JSON.stringify(data, null, 4))
3)运行 node demo
5.4 axios请求
axios类似 ajax ,封装promise(异步请求)
安装:
npm install axios --save
5.5 mockjs流程
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-dtpcmx9e-1577792025454)(笔记.assets/image-20191231153231852.png)]
注意:
main.js引入文件
import axios from 'axios'
import userMock from '../userMock'
//配置axios的全局基本路径 t
axios.defaults.baseURL=''
//全局属性配置,在任意组件内可以使用this.$http获取axios对象
Vue.prototype.$http = axios
5.6 crud.vue (掌握)
页面布局
<template>
<div>
<!--工具条-->
<el-col :span="24" class="toolbar" style="padding-bottom: 0px;">
<el-form :inline="true">
<el-form-item>
<el-input placeholder="请输入关键字进行搜索"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary">查询</el-button>
</el-form-item>
<el-form-item>
<el-button type="primary">新增</el-button>
</el-form-item>
</el-form>
</el-col>
<el-table
:data="users"
style="width: 100%"
border
height="450px"
>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
<el-table-column
prop="email"
label="邮件">
</el-table-column>
<el-table-column
prop="phone"
label="电话">
</el-table-column>
<el-table-column
prop="createTime"
label="创建时间"
width="180">
</el-table-column>
<el-table-column
fixed="right"
label="操作"
width="100">
<template slot-scope="scope">
<el-button @click="handleClick(scope.row)" type="text" size="small">查看</el-button>
<el-button type="text" size="small">编辑</el-button>
</template>
</el-table-column>
</el-table>
<el-col :span="24" class="toolbar">
<el-pagination layout="prev, pager, next" @current-change="handleCurrentChange" :page-size="10" :total="total" style="float:right;">
</el-pagination>
</el-col>
</div>
</template>
<script>
export default {
data() {
return {
users: [],
total:10,
page:1
}
},
methods:{
getUsers(){
let para = {
page:this.page
}
//加载数据
//发送ajax 从后台查询出来...没有写后台 --模拟后台数据 mockjs
this.$http.post('/user/list',para).then(res=>{
console.log(res);
this.users = res.data.data;
this.total = res.data.total;
});
},
handleCurrentChange(val){
//currentPage
console.log(val);
//把当前页 赋值给page这个字段
this.page = val;
/* this.getUsers();*/
}
},
mounted(){
//页面加载完之后执行的方法
this.getUsers();
}
};
</script>
1)发送请求:
getUsers(){
let params = {
page:this.page
}
//发送请求 controller {data:[],total:100}
this.$http.post(’/user/list’,params).then(res=>{
console.log("-------------------res.data {data: total}");
console.log(res);
this.users = res.data.data;
this.total = res.data.total;
})
}
2)被mock拦截(了解)
```js
Mock.mock(new RegExp('/user/list'),'post',(opts) => {
//赋值
var list =dataList;
console.log(opts.body) ;// "{page:2}"
//json字符串转换成JSON对象
var index = JSON.parse(opts.body).page; //2
//每页条数
var size = 10;
//公共的条数
var total = list.length
//分页方法
list = pagination(index, size, list);
return {
'total': total,
'data': list
}
})























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








