axios ajax 数组传参的坑,可能以后的项目还会遇到以下这种情况,仅此积累。
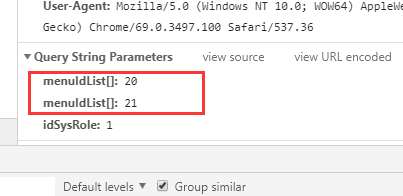
swagger 测试,接口可以正常接收参数。

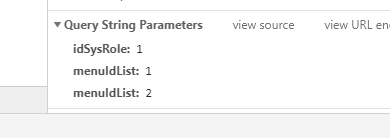
项目里传参:接口无法接收数据。

java 接口参数。
axios 需要参数序列化 paramsSerializer
当然,还得 import qs from 'qs’
request 是 封装好的 axios
ajax 需要添加 traditional:true

axios 代码
import axios from 'axios'
import {
MessageBox,
Message
} from 'element-ui'
import store from '@/store'
import {
getToken
} from '@/utils/auth'
// create an axios instance
const service = axios.create({
baseURL: process.env.VUE_APP_BASE_API, // url = base url + request url
withCredentials: true, // send cookies when cross-domain requests
timeout: 5000 // request timeout
})
// request interceptor
// 请求拦截器
service.interceptors.request.use(
config => {
// do something before request is sent
config.headers = {
'Content-Type': 'application/json'
}
if (store.getters.token) {
// let each request carry token --['X-Token'] as a custom key.每个请求都携带一个X-Token
// please modify it according to the actual situation.根据业务实际情况修改
config.headers['JSESSIONID'] = getToken()
}
return config
},
error => {
// do something with request error
console.log(error) // for debug
return Promise.reject(error)
}
)
// response interceptor
// 响应拦截器
service.interceptors.response.use(
/**
* If you want to get information such as headers or status
* Please return response => response
* 如果要获取信息,如头部或状态
* 请返回 response => response
*/
/**
* 您还可以通过HTTP状态代码判断状态
*/
response => {
const res = response.data
return res
},
error => {
console.log('axios err' + error) // for debug
Message({
message: error.message,
type: 'error',
duration: 5 * 1000
})
return Promise.reject(error)
}
)
export default service























 586
586











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










