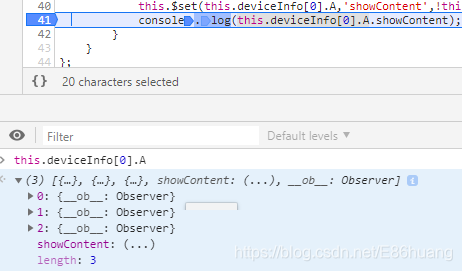
图一(错误)

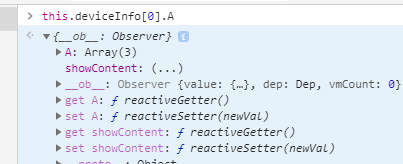
图一(正确)

动态赋值的时候一定要注意数据类型.不然又容易踩坑了
数据动态赋值
this.deviceInfo[0].forEach(item => {
item.AttenDevice.A = {
showContent: false,
A: item.AttenDevice
};
item.CarMonitorDevice = {
showContent: false,
A: item.CarMonitorDevice
};
item.EnviDevice = {
showContent: false,
A: item.EnviDevice
};
item.MonitorDevice = {
showContent: false,
A: item.MonitorDevice
};
item.TowerDevice = {
showContent: false,
A: item.TowerDevice
};
});
动态更新方法
this.$set(this.deviceInfo[0].A,‘showContent’,true)
this.deviceInfo[0].A:修改的对象
showContent:修改对象的属性
true:修改对象的属性值






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










