配置
pom.xml部分
<!-- 分页插件 -->
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper</artifactId>
<version>5.1.2</version>
</dependency>
applicationContext.xml 部分
分页配置
<!-- 配置SqlSessionFactory对象-->
<bean id="sqlSessionFactory" class="org.mybatis.spring.SqlSessionFactoryBean">
<property name="dataSource" ref="dataSource"/>
<property name="typeAliasesPackage" value="com.edt.domain"/>
<!-- 分页拦截器-->
<property name="plugins">
<array>
<bean class="com.github.pagehelper.PageInterceptor">
<property name="properties">
<!--使用下面的方式配置参数,一行配置一个 -->
<value>
pageSizeZero=true <!--0的时候就是查所有 -->
reasonable=true <!-- pageNum<=0 时会查询第一页, pageNum>pages(超过总数时),会查询最后一页 -->
</value>
</property>
</bean>
</array>
</property>
</bean>
freemarker视图解析配置
<!-- 注册 FreeMarker 配置类 -->
<bean class="org.springframework.web.servlet.view.freemarker.FreeMarkerConfigurer">
<!-- 配置 FreeMarker 的文件编码 -->
<property name="defaultEncoding" value="UTF-8" />
<!-- 配置 FreeMarker 寻找模板的路径 -->
<property name="templateLoaderPath" value="/WEB-INF/views/" />
<property name="freemarkerSettings">
<props>
<!-- 兼容模式 ,配了后不需要另外处理空值问题,时间格式除外 -->
<prop key="classic_compatible">true</prop>
</props>
</property>
</bean>
<!-- 注册 FreeMarker 视图解析器 -->
<bean class="org.springframework.web.servlet.view.freemarker.FreeMarkerViewResolver">
<!-- 是否把session中的attribute复制到模板的属性集中,可以使用FreeMarker的表达式来访问并显示-->
<property name="exposeSessionAttributes" value="true" />
<!-- 配置逻辑视图自动添加的后缀名 -->
<property name="suffix" value=".ftl" />
<!-- 配置响应头中 Content-Type 的指 -->
<property name="contentType" value="text/html;charset=UTF-8" />
</bean>
后端
定义一个Queryobject类获取前端传来的数据
@Getter
@Setter
public class Queryobject {
private int currentPage =1;
private int pageSize=5;
}
业务层实现类
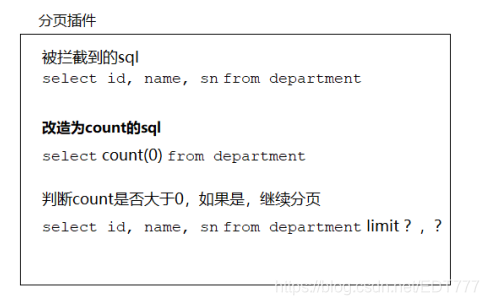
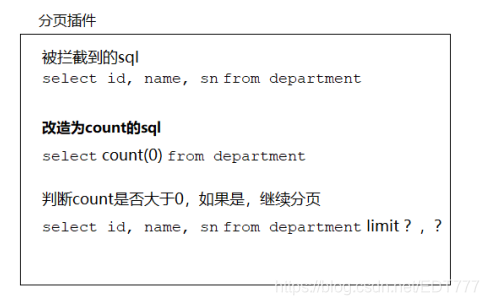
- 分页插件,不需要我们写count语句,它会自动生成, 高查sql不需要我们自己写limt,它会在你原本的sql上自动拼接limit上去并执行
,limit是插件自动计算qo的参数并拼接上去,插件提供PageInfo类,用于封装分页相关数据,不需要自己写PageResult类
public PageInfo<Department> query(Queryobject qo)
PageHelper.startPage(qo.getCurrentPage(), qo.getPageSize());//开始分页(对下一个sql进行分页),传当前页和每页显示数量
List<Department> departments = departmentMapper.selectForList(qo);
return new PageInfo<>(departments);
}
控制器层
@RequestMapping("/list")
public String list(Model model, Queryobject qo){
model.addAttribute("pageInfo",departmentService.query(qo));
return "department/list";//WEB-INF/views/department/list.jsp
}
前端
js部分
//分页 调用了bootstrap的分页插件
$(function(){
$("#pagination").twbsPagination({
totalPages: ${pageInfo.pages} || 1, //总页数,pageinfo是对应后端传来的变量名称
startPage: ${pageInfo.pageNum} || 1, //当前页
visiblePages:5, //显示几页
first:"首页",
prev:"上页",
next:"下页",
last:"尾页",
initiateStartPageClick:false,
onPageClick:function(event,page){//点击页数 会执行方法
$("#currentPage").val(page);
$("#searchForm").submit();
}
});
})
freemarker部分
<!--编写内容-->
<div class="box-body table-responsive ">
<table class="table table-hover table-bordered table-striped">
<thead>
<tr>
<th>序号</th>
<th>部门名称</th>
<th>部门编号</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<#list pageInfo.list as d>
<tr>
<td>${d_index+1}</td>
<td>${d.name}</td>
<td>${d.sn}</td>
<td>
<a href="#" class="btn btn-info btn-xs btn-input " data-json='${d.toJson()}'>
<span class="glyphicon glyphicon-pencil"></span> 编辑
</a>
<a class="btn btn-danger btn-xs btn-delete">
<span class="glyphicon glyphicon-trash"></span> 删除
</a>
</td>
</tr>
</#list>
</table>
<!--分页-->
<#include "/common/page.ftl" >
</div>


























 273
273











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








