创建Vue项目
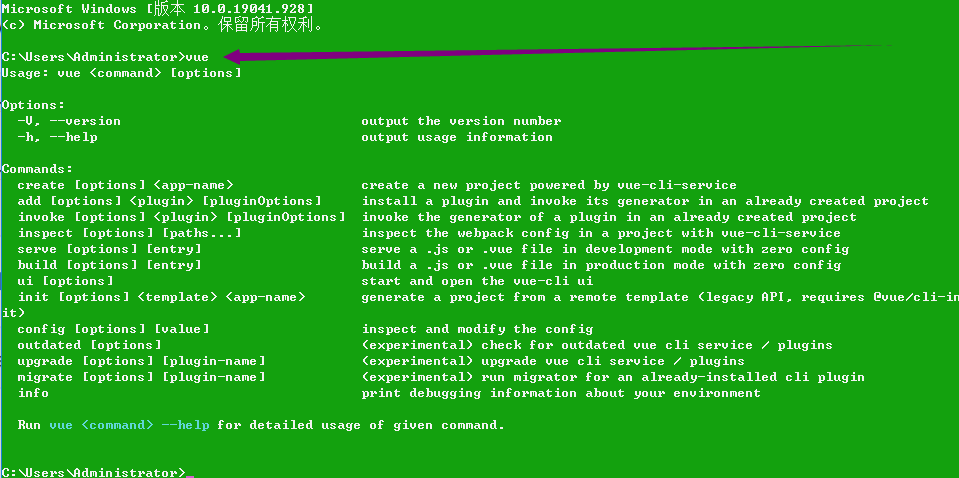
1.首先在命令行输入vue,检查Vue环境是否有问题:
出现下图所示,就说明环境没问题!

2.指定创建Vue项目的位置

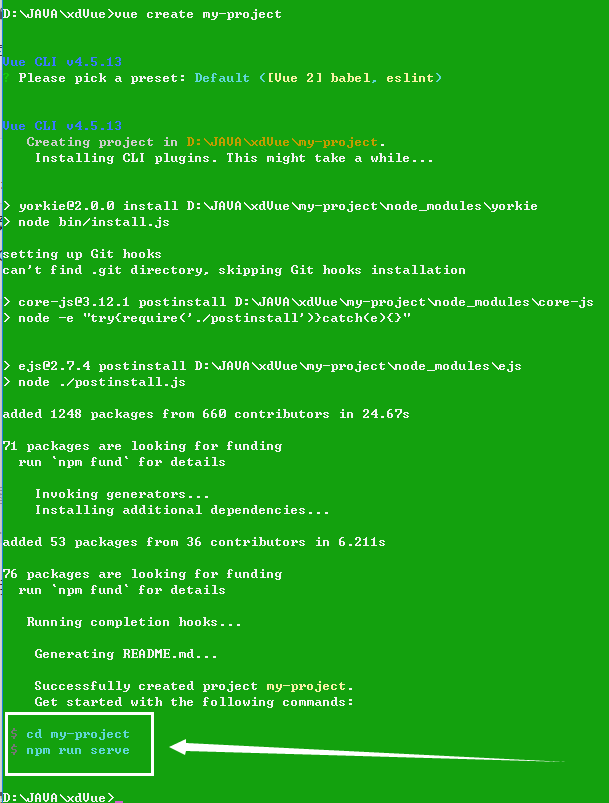
3.执行创建项目的命令
使⽤vue-cli创建项⽬命令:vue create 项目名称
我们把“my-project”作为我们创建的项目的名称!

下面三个是让我们选择的,我们选择默认的,即直接按回车即可!
按回车后等待即可,,,,,,
出现下图的白色框框里的内容,则就说明已经安装成功了!

4.运行
根据步骤三的图片中白色框框里的提示,运行你创建的项目吧!
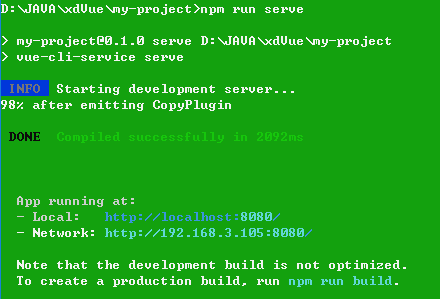
- 首先切换到你创建项目的位置:

- 运行创建的项目:

根据 Local 提示,打开链接:

至此,我们的第一个Vue项目就创建成功啦!
引入Element-UI
接下来,我们引入Element-UI到项目中
1.首先在终端输入下面这行命令,引入Element-UI:
cnpm install element-ui --save
出现下图显示的内容表示Element-UI已经成功引入

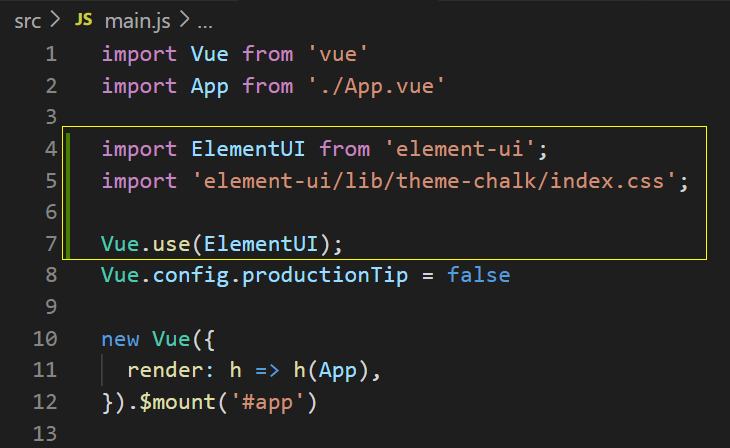
2.然后在main.js中引入Element-UI:
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
3.再在main.js中让Vue引用Element-UI:
Vue.use(ElementUI);
此时main.js的完整代码是:(黄色框框中的代码就是刚刚加的)

这时就可以使用Element-UI了,我们引入一个样式瞅瞅看吧!
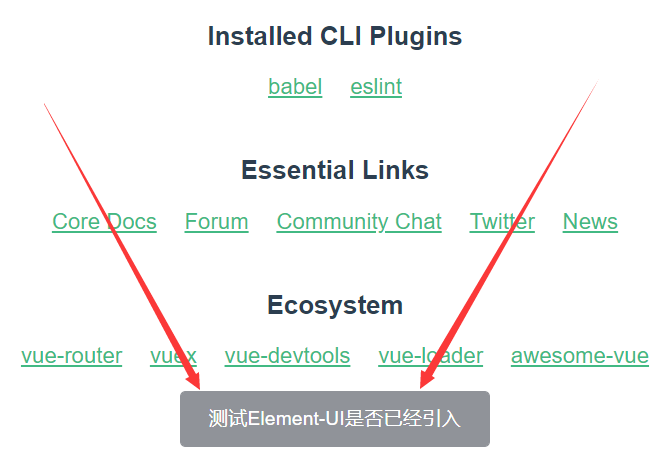
4.在App.vue的 template组件 的一个 div中,我们加入下面这行代码:
<el-button type="info">测试Element-UI是否已经引入</el-button>

出现下方button,表示引入Element-UI成功!























 508
508











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










