第一步,新创建一个文件夹用来生成vue项目


第二步,进入这个文件夹,在路径栏输入CMD打开DOS窗口

第三步,打开cmd窗口,输入命令:vue ui

第四步,输入命令后运行,浏览器会自动打开vue ui 网页

第五步,点击仪表盘上方的文本框,选择Vue项目管理器

第六步,选择创建

第七步,选择正确的创建路径(第一步的新建的文件夹)

第八步,输入项目名(自定义),取消Git下的初始化git仓库

第九步,点击下一步选择手动

第十步,选择以下的配置

第十一步,选择以下的配置

第十二步,选择创建项目
不保存预设

第十三步,观察是否成功(创建时间根据电脑配置情况决定)

第十四步,点击依赖

第十五步,点击安装依赖 
第十六步,安装axios(点击安装按钮后可能没什么反应,等待就好)

第十七步,观察是否安装成功

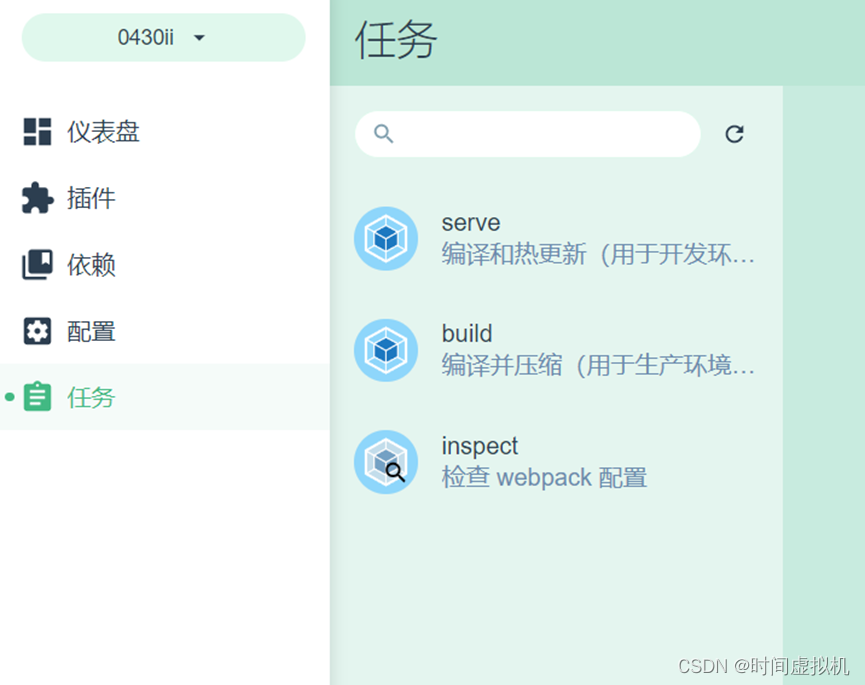
第十八步,点击任务,之后点击serve

第十九步,点击运行

第二十步,观察是否成功运行

第二十步,打开第一步创建的文件夹查看是否成功创建

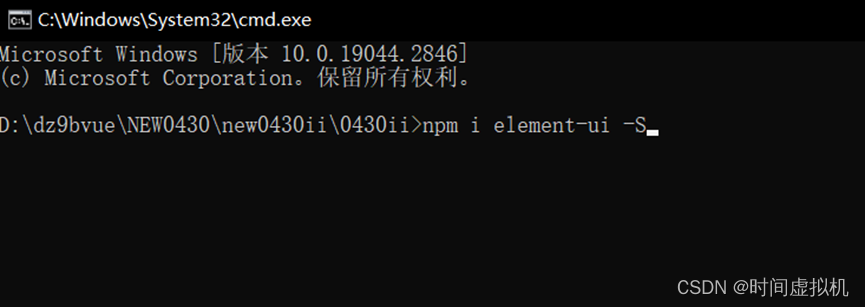
第二十一步,在此目录的路径框输入CMD打开DOS窗口,输入npm i element-ui -S
 第二十二步,观察是否成功运行命令第二十三步,输入npm run serve运行项目
第二十二步,观察是否成功运行命令第二十三步,输入npm run serve运行项目

第二十四步,打开Element网站,点击快速上手
Element - The world's most popular Vue UI framework

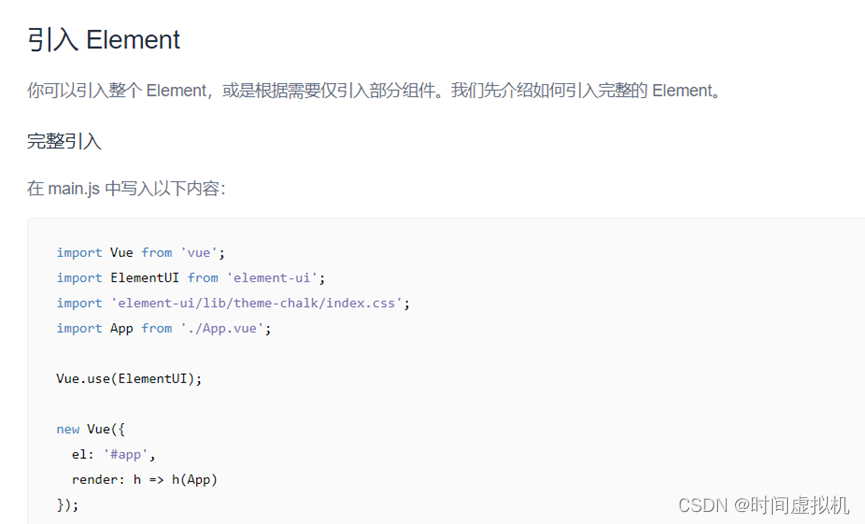
鼠标滚轮下滑找到引入Element,复制以下代码:
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);

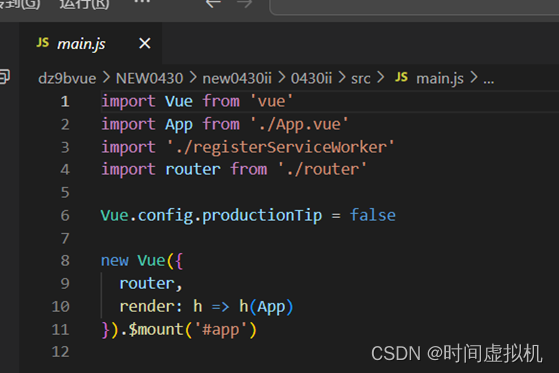
第二十五步,打开VSCcode,找到main.js文件

第二十六步,复制的三条代码粘贴在main.js文件中

以上,通过UI界面创建项目和引入Element组件全部完毕





















 3312
3312











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








