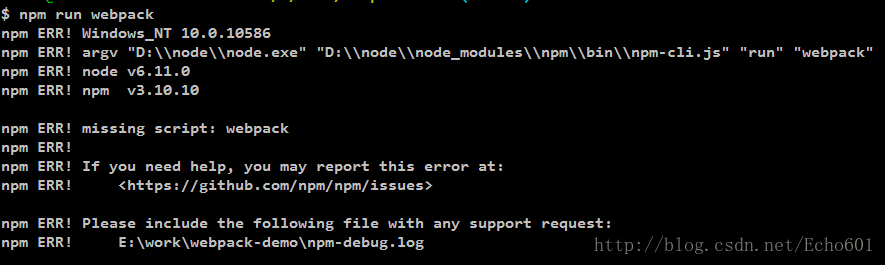
打包webpack后,使用npm run webpack报错如下:
找到原因是因为package.json中缺少webpack的配置,解决方法如下:
找到package.json下面的scripts,我的长这样:
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},加一句:
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"webpack": "webpack"
},保存后再npm run webpack就ok了,显示文件已打包。























 2855
2855

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








