使用vue.js以及基于vue的element ui框架
昨天就纠结了很久的问题:需求是,
想要在下面这样的表格中,


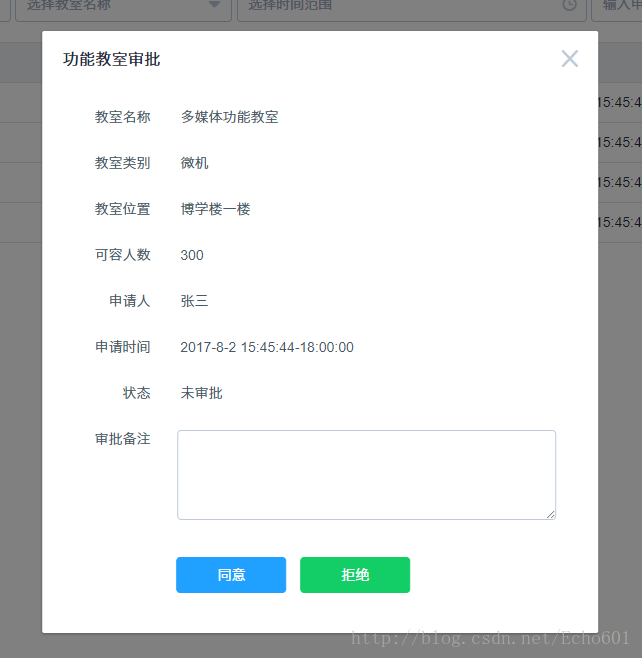
点击每一行数据最后的操作(审批)按钮,就弹出一个模态框,如图二,点击模态框中的同意或者拒绝按钮,就改变图一表格中的状态,每一行都是独立的数据。所以需要传参数,最开始的思路是,点击审批按钮触发事件,然后再这个事件中监听用户点击了同意还是拒绝按钮再来改变状态,试了半天发现行不通,只能换种思维。
修改成审批按钮和同意拒绝按钮都是独立的事件,同时传递当前数据的参数给点击事件,
具体实现方法如下:
这是表格的代码,要注意审批按钮事件带的是当前数据参数
<el-table :data="tableData" style="width: 100%;margin: 10px 0 15px 0;">
<el-table-column type="selection"></el-table-column>
<el-table-column prop="roomName" label="教室名称" min-width="140px"></el-table-column>
<el-table-column prop="roomType" label="教室类别"></el-table-column>
<el-table-column prop="roomPosition" label="教室位置" min-width="120px"></el-table-column>
<el-table-column prop="roomSize" label="可容人数"></el-table-column>
<el-table-column prop="apply" label="申请人"></el-table-column>
<el-table-column prop="useDate" label="使用时间" min-width="210px"></el-table-column>
<el-table-column prop="status" label="状态">
<template scope="scope">
<el-tag :type="scope.row.status === '已审批' ? 'success' : 'warning'" close-transition>{{scope.row.status}}</el-tag>
</template>
</el-table-column>
<el-table-column label="操作" min-width="100px">
<template scope="scope">
<el-button @click="handleApply(scope.$index, scope.row)" type="success" size="small">审批</el-button>
</template>
</el-table-column>
</el-table>表格的数据结构如下,主要看每一组数据最后的status(状态)
tableData: [{
roomName: '多媒体功能教室',
roomType: '微机',
roomPosition: '博学楼一楼',
roomSize: '300',
apply: '张三',
useDate: '2017-8-2 15:45:44-18:00:00',
status: '未审批'
},
{
roomName: '多媒体功能教室',
roomType: '音乐',
roomPosition: '博学楼一楼',
roomSize: '300',
apply: '张三',
useDate: '2017-8-2 15:45:44-18:00:00',
status: '已审批'
},
{
roomName: 'xxx功能教室',
roomType: '音乐',
roomPosition: '博学楼一楼',
roomSize: '300',
apply: '张三',
useDate: '2017-8-2 15:45:44-18:00:00',
status: '已拒绝'
}
]点击显示的模态框代码如下:
<el-dialog title="功能教室审批" :visible.sync="applyRoom" modal-append-to-body="false">
<el-form ref="applyRoom" :model="applyRoomForm" label-width="100px">
<el-form-item label="教室名称" prop="roomName" style="width: 93%;">
<el-label v-model="applyRoomForm.roomName">{{applyRoomForm.roomName}}</el-label>
</el-form-item>
...中间的重复字段省略
<el-form-item label="状态" prop="status" style="width: 93%;">
<el-label v-model="applyRoomForm.status">{{applyRoomForm.status}}</el-label>
</el-form-item>
<el-form-item label="审批备注" prop="applyRemarks" style="width: 93%;">
<el-input type="textarea" v-model="applyRoomForm.applyRemarks"></el-input>
</el-form-item>
<el-form-item>
<template scope="scope">
<el-button type="primary" @click="agreeApply(applyRoomForm)" class="agreeBtn actionBtn">同意</el-button>
<el-button type="success" @click="refuseApply(applyRoomForm)" class="refuseBtn actionBtn">拒绝</el-button>
</template>
</el-form-item>
</el-form>
</el-dialog>模态框的数据结构:
applyRoomForm: []对应的方法如下:
点击审批按钮显示模态框事件:
//这里使用_this是为了防止出现this指向错误问题,因为在点击审批按钮时已经将这一行数据传递给了这个函数,然后把这一行数据赋值给applyRoomForm,即为模态框中显示的信息。
handleApply: function(index, row) {
var _this = this;
_this.applyRoomForm = row;//将参数信息赋值给applyRoomForm,即为模态框中显示的信息。
_this.applyRoom = true;//显示模态框
},点击同意按钮的事件:
agreeApply: function(data) {
//data参数是当前行的数据
//有三种状态,已审批,已拒绝,未审批
if(data.status == '未审批') {
this.applyRoom = false;
data.status = '已审批';
this.$notify.success({
title: '成功',
message: '教室审批成功'
});
return
} else if(data.status == '已审批') {
this.$notify.warning({
title: '提示',
message: '该教室审批已通过,不可重复操作'
});
return
} else if(data.status == '已拒绝') {
this.$notify.error({
title: '提示',
message: '该教室审批已拒绝,不可操作'
});
return
}
},点击拒绝按钮的事件:
refuseApply: function(data) {
//有三种状态,已审批,已拒绝,未审批
if(data.status == '已审批') {
this.$notify.error({
message: '该教室已审批通过,不可操作。'
});
return
} else if(data.status == '未审批') {
data.status = '已拒绝';
this.$notify.warning({
title: '提示',
message: '该教室申请已被拒绝'
});
return
} else if(data.status == '已拒绝') {
this.$notify.warning({
title: '提示',
message: '该教室申请已被拒绝,不可重复操作'
});
return
}
},这样问题就解决啦,不得不感叹Vue真的很强大。

























 1453
1453

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








