你是否曾经想过在浏览器中随时随地进行创作?那么你一定不能错过这款由 TypeScript、React 和 Next.js 打造的在线画布绘图应用——Flatdraw。
一、简介

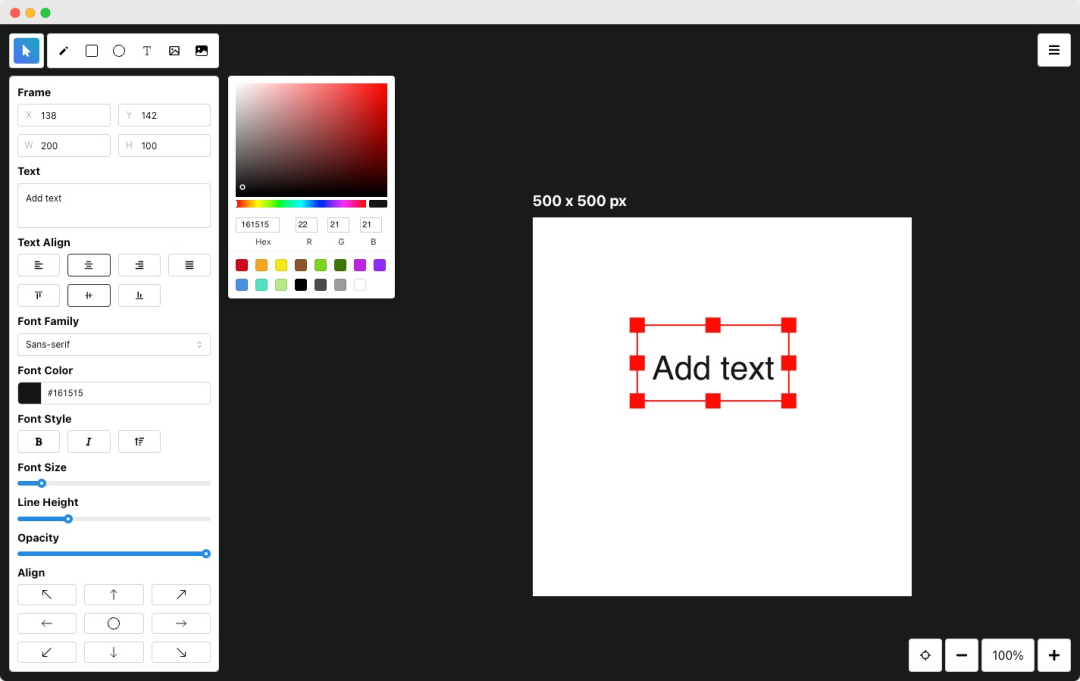
Flatdraw 是一款简单易用的在线绘图应用,其界面响应迅速,用户体验极佳。它的设计旨在为用户提供流畅的绘图体验,不论你是初学者还是有经验的设计师,都能轻松上手进行创作。你可以访问 flatdraw.com 亲自体验一下。
二、如何开始
如果你想在本地运行 Flatdraw,只需按照以下步骤操作:
安装 Node.js:确保你的计算机上已经安装了 Node.js,具体版本可以查看项目中的
.nvmrc文件。配置环境变量:复制
.env.example文件的内容到一个新的.env文件中,并填写必要的环境变量。你可以在 Unsplash 获取你的 API keys。cp .env.example .env安装依赖:使用 npm 安装项目所需的所有依赖包。
npm install运行开发服务器:启动开发服务器。
npm run dev打开浏览器:在浏览器中打开 http://localhost:3000,你将看到 Flatdraw 的运行效果。
三、项目地址
https://github.com/awesomedev08/flatdraw-nextjs





















 283
283

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








