基于Node.js平台的Express教程
Express 简介
什么是 Express
官方的概念:Express 是基于 Node.js 平台,快速、开放、极简的 Web 开发框架。
Express 的本质:就是一个 npm 上的第三方包,提供了快速创建 Web 服务器的便捷方法。
使用 Express 框架的原因:
http 内置模块用起来很复杂,开发效率低;Express 是基于内置的 http 模块进一步封装出来的,能够极大的提高开发效率。
Express 能做什么
最常见的两种服务器,分别是:
-
Web 网站服务器:专门对外提供 Web 网页资源的服务器。
-
API 接口服务器:专门对外提供 API 接口的服务器。
使用 Express,可以方便、快速的创建 Web 网站的服务器或 API 接口的服务器。
Express 的基本使用
安装 Express
在项目所处的目录中,运行如下的终端命令,即可将 express 安装到项目中使用:
npm i express
创建基本的 Web 服务器
// 1. 导入 express
const express = require('express')
// 2. 创建 web 服务器
const app = express()
// 3. 启动 web 服务器
app.listen(80, () => {
console.log('express server running at http://127.0.0.1')
})
其中开启的是默认主机IP为:127.0.0.1
80端口也是默认端口,也可以输入其他数字开启其他端口
开启服务需要此文件所在目录下打开终端,输入下面命令:
node app.js
其中 app.js 为你所命名的文件名。
监听 GET 请求
通过 app.get() 方法,可以监听客户端的 GET 请求,具体的语法格式如下:
app.get('/user', (req, res) => {
// 调用 express 提供的 res.send() 方法,向客户端响应一个 JSON 对象
res.send({
name: 'zs', age: 20, gender: '男' })
})
监听 POST 请求
通过 app.post() 方法,可以监听客户端的 POST 请求,具体的语法格式如下:
app.post('/user', (req, res) => {
// 调用 express 提供的 res.send() 方法,向客户端响应一个 文本字符串
res.send('请求成功!')
})
获取 URL 中携带的查询参数
通过 req.query 对象,可以访问到客户端通过查询字符串的形式,发送到服务器的参数:
app.get('/', (req, res) => {
// 通过 req.query 可以获取到客户端发送过来的 查询参数
// 注意:默认情况下,req.query 是一个空对象
console.log(req.query)
res.send(req.query)
})
// 客户端发送 ?name=zs&age=20
// req.query.name req.query.age获取
获取 URL 中的动态参数
通过 req.params 对象,可以访问到 URL 中,通过 : 匹配到的动态参数:
// 注意:这里的 :ids 是一个动态的参数,命名可以任意的, 通过 / 来分割多个参数
app.get('/user/:ids/:username', (req, res) => {
// req.params 是动态匹配到的 URL 参数,默认也是一个空对象
console.log(req.params)
res.send(req.params)
})
// 服务端输入http://127.0.0.1/1/zs
// 会动态匹配 {ids = 1,username = zs}
托管静态资源
express.static()
express.static(),通过它,我们可以创建一个静态资源服务器,
例如,通过如下代码就可以将 app 目录下的HTML、图片、CSS 文件、JavaScript 文件对外开放访问了:
app.use(express.static('./app'))
现在,你就可以访问 public 目录中的所有文件了:
http://localhost:80/index.html
http://localhost:80/images/bg.jpg
http://localhost:80/css/index.css
http://localhost:80/js/indxe.js
注意:Express 在指定的静态目录中查找文件,并对外提供资源的访问路径。因此,存放静态文件的目录名不会出现在 URL 中。即 app 这个目录名不会出现在 URL 中。
托管多个静态资源目录
如果要托管多个静态资源目录,可以多次调用 express.static() 函数:
// 在这里,调用 express.static() 方法,快速的对外提供静态资源
app.use(express.static('./files'))
app.use(express.static('./app'))
访问静态资源文件时,express.static() 函数会根据目录的添加顺序查找所需的文件。遇到同名目录时安添加静态资源的顺序加载。
挂载路径前缀
如果希望在托管的静态资源访问路径之前,挂载路径前缀,则可以使用如下的方式:
app.use('/app', express.static('./app'))
现在,你就可以通过带有 /app 前缀地址来访问 app 目录中的文件了:
http://localhost:80/app/index.html
http://localhost:80/app/images/bg.jpg
http://localhost:80/app/css/index.css
http://localhost:80/app/js/indxe.js
nodemon
nodemon 的作用
在编写调试 Node.js 项目的时候,如果修改了项目的代码,则需要频繁的手动关掉,然后再重新启动,这样的操作过于繁琐。
nodemon ,它能够监听项目文件的变动,当代码被修改后,nodemon 会自动帮我们重启项目,极大方便了开发和调试。
安装 nodemon
在终端中,运行如下命令,即可将 nodemon 安装为全局可用的工具:
npm install -g nodemon
建议安装在全局的环境中,在其他项目也可以使用这个这个模块。
使用 nodemon
和之前启动服务器的方法相同,只是开始的命令不同,将 node 换成 nodemon
nodemon app.js
Express 路由
路由的概念
广义上来讲,路由就是映射关系。
Express 中的路由
在 Express 中,路由指的是客户端的请求与服务器处理函数之间的映射关系。
Express 中的路由分 3 部分组成,分别是请求的类型、请求的 URL 地址、处理函数,格式如下:(这个只是格式,不是具体命令)
app.METHOD(PATH, HANDLER)
METHOD 代表具体客户端请求,比如 GET 、 POST ;
PATH 代表请求的 URL 地址;
HANDLER 代表处理函数;
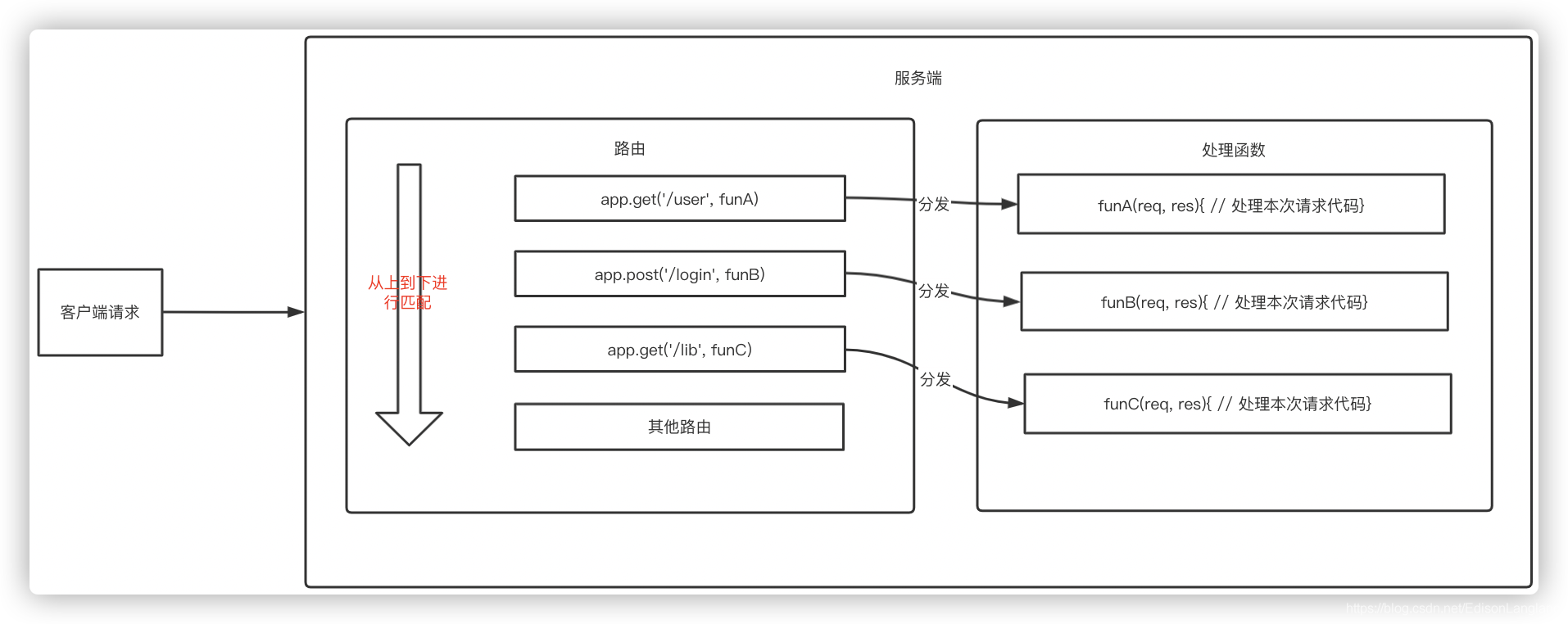
路由的匹配过程
每当一个请求到达服务器之后,需要先经过路由的匹配,只有匹配成功之后,才会调用对应的处理函数。
在匹配时,会按照路由的顺序进行匹配,如果请求类型和请求的 URL 同时匹配成功,则 Express 会将这次请求,转交给对应的 function 函数进行处理。

路由匹配的注意点:
① 按照定义的先后顺序进行匹配
② 请求类型和请求的URL同时匹配成功,才会调用对应的处理函数
路由的使用
简单用法
把路由挂载到 app 上,示例代码如下:
const express = require('express')
const app = express()
// 挂载路由
app.get('/user', 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 337
337











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








