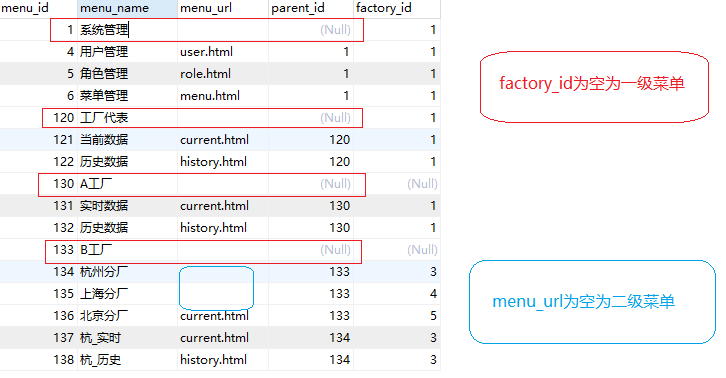
(1)数据库
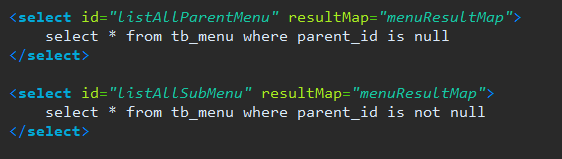
(2)mybatis的sql语句
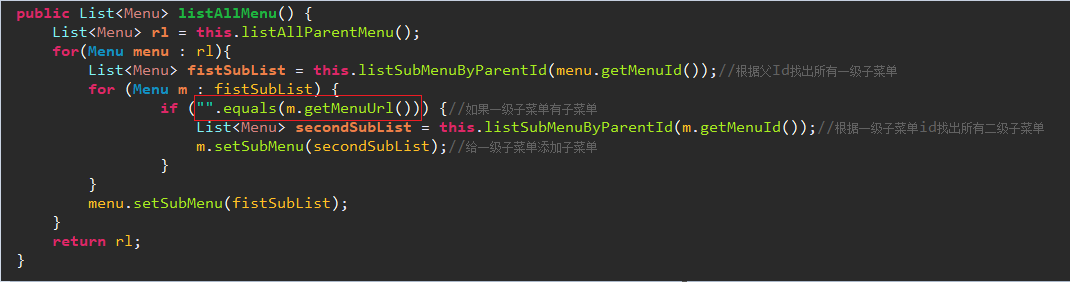
(3)MenuServiceImpl实现类中的方法
逻辑:先根据某一字段(getMenuUrl())判断当前子菜单中是否还有子菜单,如果有就获取所有子菜单,并set为当前子菜单的子菜单。
public List<Menu> listAllMenu() {
List<Menu> rl = this.listAllParentMenu();
for(Menu menu : rl){
List<Menu> fistSubList = this.listSubMenuByParentId(menu.getMenuId());//根据父Id找出所有一级子菜单
for (Menu m : fistSubList) {
if ("".equals(m.getMenuUrl())) {//如果一级子菜单有子菜单
List<Menu> secondSubList = this.listSubMenuByParentId(m.getMenuId());//根据一级子菜单id找出所有二级子菜单
m.setSubMenu(secondSubList);//给一级子菜单添加子菜单
}
}
menu.setSubMenu(fistSubList);
}
return rl;
}看图更清晰点
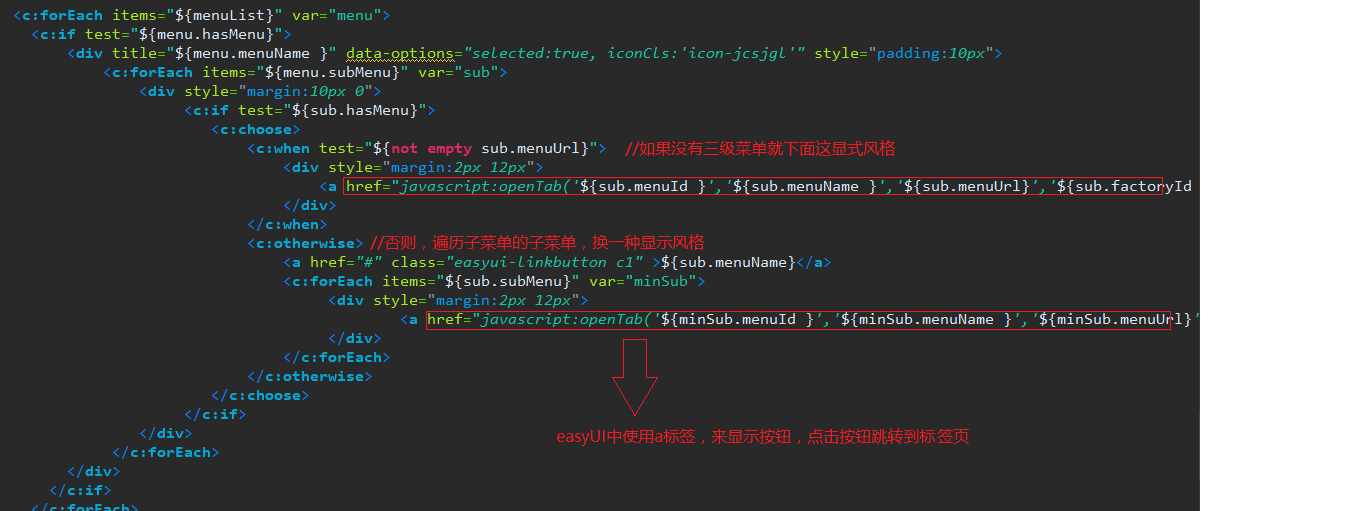
(4)页面的jstl语句
<c:forEach items="${menuList}" var="menu">
<c:if test="${menu.hasMenu}">
<div title="${menu.menuName }" data-options="selected:true, iconCls:'icon-jcsjgl'" style="padding:10px">
<c:forEach items="${menu.subMenu}" var="sub">
<div style="margin:10px 0">
<c:if test="${sub.hasMenu}">
<c:choose>
<c:when test="${not empty sub.menuUrl}">
<div style="margin:2px 12px">
<a href="javascript:openTab('${sub.menuId }','${sub.menuName }','${sub.menuUrl}','${sub.factoryId }')" class="easyui-linkbutton" data-options="plain:true" style="width: 150px;">${sub.menuName }</a> </div> </c:when> <c:otherwise> <a href="#" class="easyui-linkbutton c1" >${sub.menuName}</a> <c:forEach items="${sub.subMenu}" var="minSub"> <div style="margin:2px 12px"> <a href="javascript:openTab('${minSub.menuId }','${minSub.menuName }','${minSub.menuUrl}','${minSub.factoryId}')" class="easyui-linkbutton c1" data-options="plain:true" style="width: 150px;">${minSub.menuName }</a>
</div>
</c:forEach>
</c:otherwise>
</c:choose>
</c:if>
</div>
</c:forEach>
</div>
</c:if>
</c:forEach>图上有注释
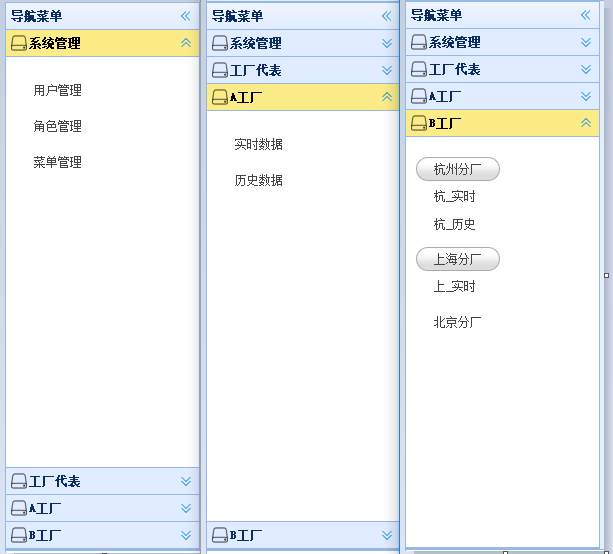
(5)效果






























 693
693

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








