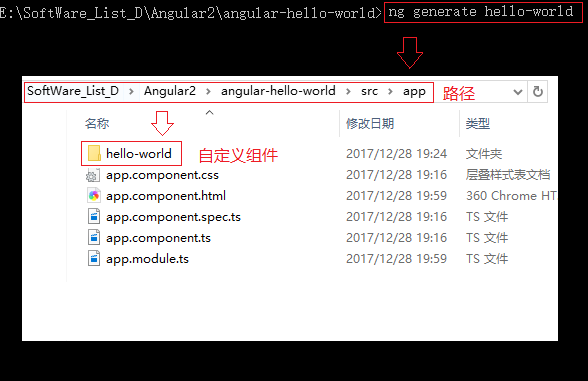
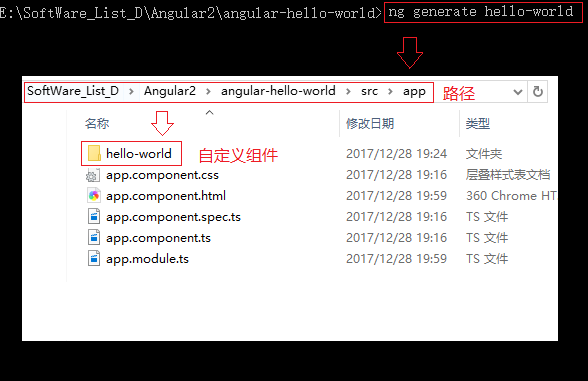
用 ng generate hello-world 命令生成 hello-world 组件

在hello-world.component.ts中定义组件

代码贴在文章末尾:代码1
在app.component.html中使用刚定义好的组件(标签)

代码贴在文章末尾:代码2
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-hello-world',
template:
`<p>
hello-world works!
</p>
`
})
export class HelloWorldComponent implements OnInit {
constructor() { }
ngOnInit() {
}
}
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
}

























 2599
2599

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








