在制作网页时,很多时候都需要在一行文字旁边添加 一张图片,如添加logo图片,插入icon小图标等。以前都是插入img图像,但是现在我发现了两种更加快捷和妥帖的方法:
第一种:直接在文字上使用背景图像创建符号
h1{
padding-left:30px;
background:url(/logo.gif) no-repeat left center;
}
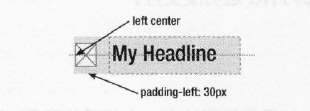
效果如下:
在这个例子中,图片定位在元素的左边且垂直居中。
第二种:生成div或span,在里面设置背景图像
<div class="logo"></div>
.logo
{
background:url(/logo.gif) no-repeat left center;
width:
height:
float:left;
}两种方法的结果都是一样的。
补充说明:当图片需要经常更换的时候,适合使用img,当图片不需要经常更换(如图标)建议使用背景图像。























 3228
3228











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








